jQuery の「記述量を減らし、実行量を増やす」機能は誰でもよく知られており、JS プログラミングの経験が豊富でない人でも、jQuery が提供する API を使用してその使用方法をすぐに学ぶことができます。もちろん、経験がある場合には、それをお勧めします。 jQuery の各主要関数の実装原理を理解することができます。他のことについては触れずに、それを使用してメニューの魔法の効果を実現する方法を見てみましょう。

ステップ 1 - HTML 構造
メニューの HTML コードを見てください:
Home >
ホーム
オリジナルそれぞれ アンカーポイントの内容は2つのspan要素(.outと.over)に追加され、もう1つのspan要素(.bg)は背景画像レイヤーとなります。
DOM構造の変更方法については、手順3でJSコードを説明します。
ステップ 2 - CSS スタイル
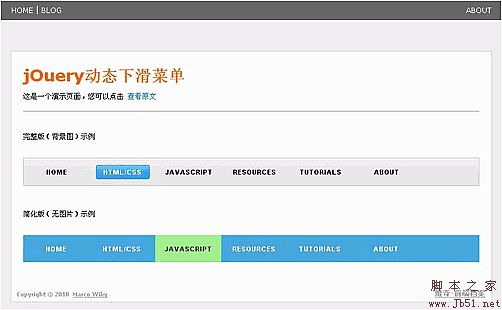
この例では、背景画像のあるスタイルと背景画像のないスタイルの 2 つのスタイルが表示されています (詳細についてはデモを参照してください)。独自のスタイルをカスタマイズすることもできます。クールなメニューをデザインするためのスタイル、基本的なスタイルと説明はここにあります:
コードをコピー
overflow: hidden;
/* 以下では一部のコードが省略されています*/
}
.menu ul li a {
/* 相対位置である必要があります*/
position: 相対;
display : block;
width: 110px;
/* 以下、一部コード省略*/
}
.menu li a span {
/*すべてのレイヤーは絶対配置を使用します*/
position:Absolute;
width: 110px;
}
.menu li a span.out {
top: 0px;
}
.menu li a span.over,
.menu li a span.bg {
/* 初期状態では、.over レイヤーと .bg レイヤーは -45 ピクセルの相対値です隠し効果を実現するために a 要素に追加します*/
top: -45px;
}
/* 以下は背景画像の使用例です*/
#menu {
/ * メニューの背景*/
background:url(bg_menu.gif) スクロール 0 - 1pxrepeat-x;
border:1px Solid
}
#menu li a {
color: #000;
}
#menu li a span. over {
color: #FFF;
#menu li span.bg {
を指定します。高さと背景画像*/
height: 45px;
background: url (bg_over.gif) center center no-repeat;
CSS スタイルをカスタマイズすることもできます。スタイルの簡略化されたバージョンもここで提供されています (デモを見る)
ステップ 3 - JavaScript コード
最初に行うことは、ステップ 1 で説明した内容を実装し、 DOM がロードされた後の DOM 構造は次のとおりです。
コードをコピー
コードは次のとおりです。
// 各 a のコンテンツをレイヤー (span.out) に含めます。
// 次に、span.out レイヤーの後ろに背景レイヤー (span.bg) を追加します。
$(" #menu li a").wrapInner( '' )
.append( '< /span>' );
// メニューの各 a にレイヤー (span.over) を追加するループ
$("#menu li a").each(function() {
$( '<スパンクラス="オーバー">' $(this).text() '' )
.appendTo(this )
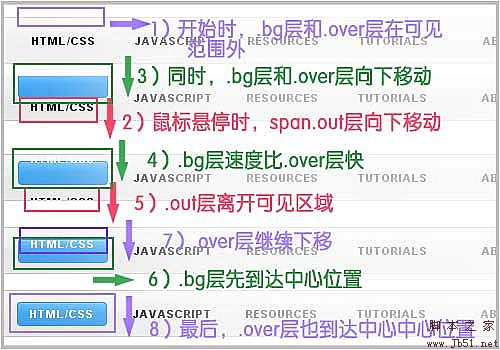
前アニメーション コードについて説明するので、次の図に示すアニメーション プロセスを見てみましょう。
ステップ 1 では、DOM がロードされた後、複数の分離レイヤーがステップ 2 では、CSS スタイルで、span.bg レイヤーと span.over レイヤーの上部プロパティを -45px に設定します。span 要素は絶対位置に設定されているため、上向きに -45px になります。 li a 要素。li 要素の内容が Visible を超えているため、最初は .bg レイヤーと .over レイヤーは空間範囲外になります。

設定したいアニメーション処理は、マウスホバー時に 3 つのレイヤーが同時に下に移動し、span.out レイヤーが下に移動して表示範囲を削除し、span.over とspan.bg move in 可視領域ではspan.overよりspan.bgの設定速度が若干速く、ズレの効果がより大きくなります。
このようなアニメーション効果を実現するには、jQuery の .animate() メソッドを使用するのが簡単です。以下に JS コードとその説明を示します。
// トリガーされる関数マウスホバー
$(".out",this).stop().animate({'top':'45px'},250);//スライドして非表示
$(".over", this). stop().animate({'top':'0px'},250); //下にスライドして
$(".bg",this).stop().animate({'top ':'0px '},120); //下にスクロールして表示します
}, function() {
// マウスを外に出したときにトリガーされる関数
$(".out", this).stop().animate ({'top':'0px'},250); //上にスワイプして
$(".over",this).stop().animate({'top ':'-45px'}, 250);//上にスライドして非表示にします
$(".bg",this).stop().animate({'top':'-45px'},120); //上にスライドして非表示にします
});
概要
上記では、jQuery の動的ドロップダウン メニューを作成する方法を段階的に説明しています。自分で段階的に実装できます。もちろん、ソース コードをダウンロードして変更したりカスタマイズしたりすることもできます。何かご提案やご質問がございましたら、メッセージを残してください。
最終的な効果を表示します
jOuery ダイナミック スライディング メニュー パッケージのダウンロード
追記: この記事は Vicchi によってまとめられています。


 設定したいアニメーション処理は、マウスホバー時に 3 つのレイヤーが同時に下に移動し、span.out レイヤーが下に移動して表示範囲を削除し、span.over とspan.bg move in 可視領域ではspan.overよりspan.bgの設定速度が若干速く、ズレの効果がより大きくなります。
設定したいアニメーション処理は、マウスホバー時に 3 つのレイヤーが同時に下に移動し、span.out レイヤーが下に移動して表示範囲を削除し、span.over とspan.bg move in 可視領域ではspan.overよりspan.bgの設定速度が若干速く、ズレの効果がより大きくなります。