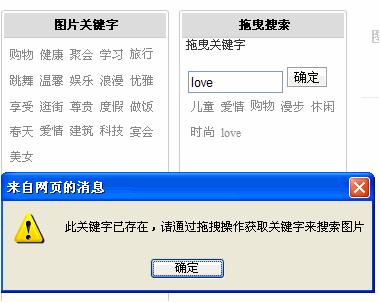
オリジナルまたはカスタマイズされたキーワードにかかわらず、キーワードがすでに存在する場合は、プロンプトが表示されます...
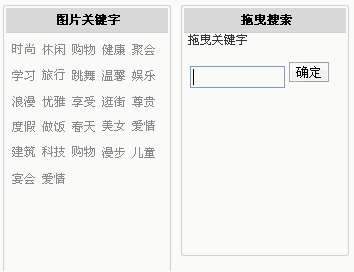
キーコード:
キーワードをドラッグ
$ ('#keywordinclude a, #KeywordContent a').draggable({
helper: 'clone'
});
// 左側のキーワードコンテンツを右側のキーワードコンテンツにドラッグします
$('#KeywordContent ').droppable({
accept: '#keywordinclude a',
activeClass: 'keyword_content_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass ('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
})。 appendTo($(this) );
}
});
// 右側のkeyword_includeを左側のkeyword_contentにドラッグします
$('#keywordinclude').droppable({
accept: '#KeywordContent a',
activeClass: '含む_active',
不透明度: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped') ;
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this)); }
});
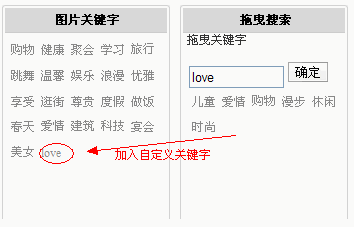
カスタム キーワードがあるかどうかを確認し、存在する場合はプロンプトを表示し、存在しない場合は追加します
$('#AddInput input[type="button"]') .click(Include);
//入力ボックス Enter
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude(); 🎜>}
}
// キーワードが存在するかどうか
function InputInclude(){
$('#keywordinclude').addClass("dropped");
var own = $( '.add_to_search #AddInput input').val() ;
own = jQuery.trim(own);
if(own.length != 0)
{
//「|」を処理します。 " ここに問題があります
while(own.indexOf( '|')>-1)
{
own = own.replace(/|/g,"");
}
while(own.indexOf(' ')>- 1)
{
own = own.replace(/ /g,"");
}
var ExistsKeywordArr = GetExistsKeywordArr(); 🎜>for(var i=0;i
{
if(ExistsKeywordArr[i]==own)
{
alert('このキーワードはすでに存在します。ドラッグアンドドロップして画像を検索するためのキーワードを取得します' );
return
}
}
$('#keywordinclude').append("" own "");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordinclude a').draggable({
helper: 'clone'
});
キーワードが存在するかどうか
コードをコピー
コードは次のとおりです:
function GetExistsKeywordArr()
{
var keyArrResult=[];
$("#keywordinclude a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
return keyArrResult;
必要に応じて、次のように実装します。実装するにはドラッグ&ドロップの検索機能にAjaxを追加すればOK!
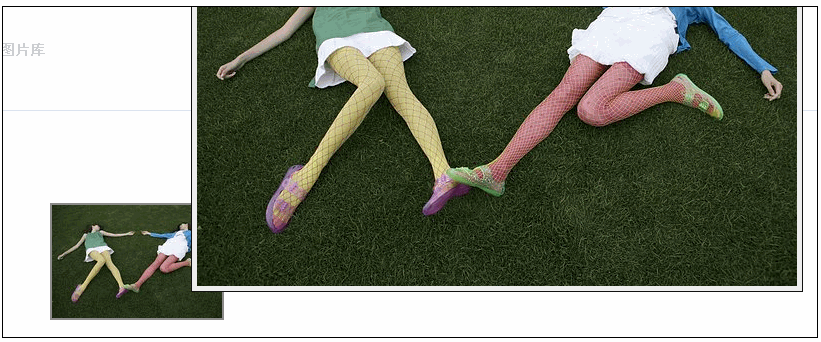
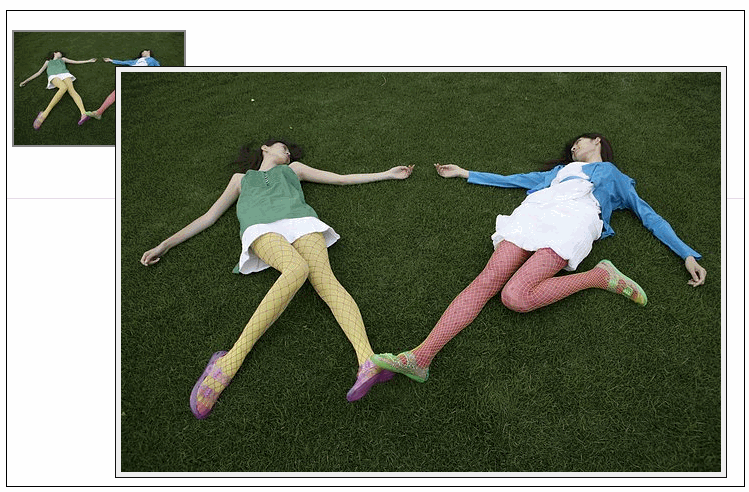
写真の「即時適応ズーム」効果について話しましょう
小さなサムネイルにマウスを移動すると、拡大プロンプト効果が表示されます:
サムネイルがページ上の別の位置にあり、マウスをその上に移動すると、拡大プロンプト効果が自動的に感知されます 
拡大効果を左か右か、上か下かを尋ねます。ブラウザによってブロックされません。
実装
="# "> img src="1h-3928.jpg" lowsrc="1h-39281.jpg" /> ;
プロンプト効果
コードをコピー
出典: http://zengxiangzhan.cnblogs.com/