JavaScript_javascript スキルでのプロトタイプの使用手順
JavaScript にはクラスの概念がありませんが、オーバーロード、ポリモーフィズム、継承は確かに JavaScript で実装できます。実際、これらの実装方法は、JavaScript の参照と変数スコープをプロトタイプと組み合わせて使用することで説明できます。
2. 簡単な例
this.name = name;
this.url = url
}; '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
/*
* は
Blog.prototype と同等です。 = {
jumpurl : '',
jump : function(){
window.location = this.jumpurl;
*/
var Rainman =新しいブログ(' jb51', 'http://www.jb51.net');
var test = 新しいブログ('サーバー', 'http://s.jb51.net'); 🎜>
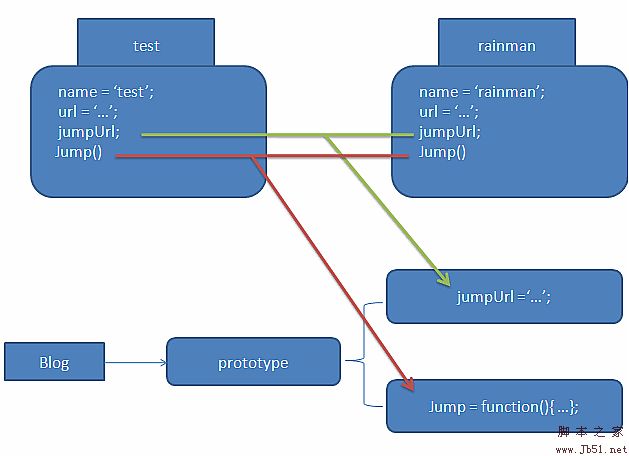
これは非常に単純な例ですが、プロトタイプの内部の一部を非常によく説明できます。まず、以下の図のメモリ割り当てを見てください:
上の図から次のことがわかります。 内容:
プロトタイプは単なる関数の属性であり、属性の型はオブジェクトです。
メモリ割り当てステータス:
 関数ブログにはプロトタイプ属性があり、プロトタイプ属性には変数と関数があります。
関数ブログにはプロトタイプ属性があり、プロトタイプ属性には変数と関数があります。2 つの変数 test と Rainman には、それぞれ name と url という 2 つの変数があります。変数と Rainman には両方とも、jumpUrl 変数とジャンプ関数がありますが、メモリは割り当てられません。Blog.protype
3 への参照です。
コードをコピーします
コードは次のとおりです:
var Website = function(){};
Website.prototype = Blog.prototype; mysite = new Website();
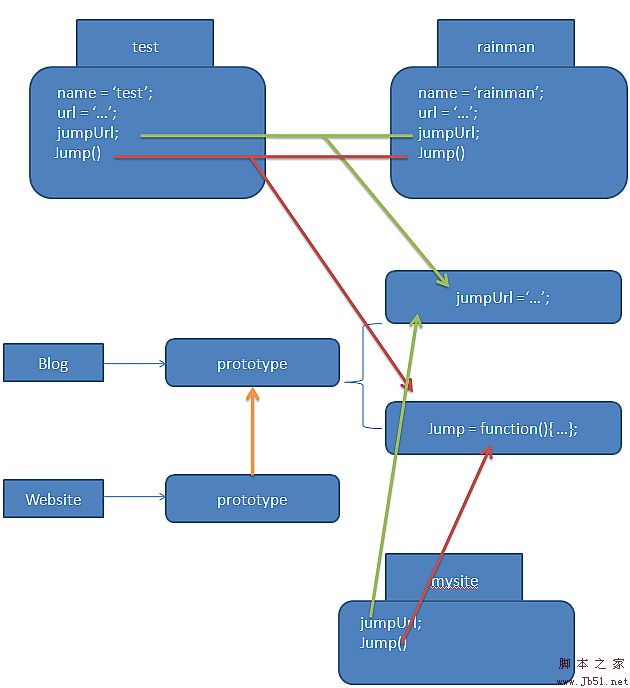
上の図から次のコンテンツを確認できます:
"Website.prototype = Blog.prototype;": Web サイトのプロトタイプはメモリを割り当てず、ブログのプロトタイプ属性を参照するだけです。
mysite の 2 つのプロパティはメモリを割り当てず、それぞれ Blog.prototype.jumpurl と Blog.prototype.jump のみを参照します
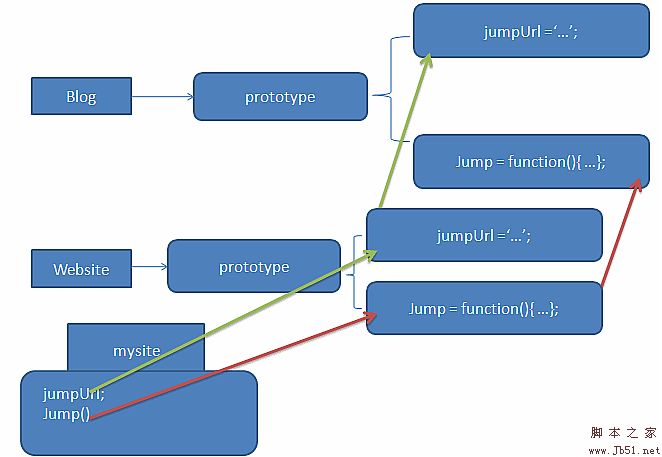
拡張子 2:

コードをコピー
コードは次のとおりです:
Website.prototype = new Blog() var Blog = function(){};
Blog.prototype.jumpurl = ''; window.location = this.jumpurl;
Mysite は Website のインスタンスです。その Jumpurl と Jump メソッドは Website のプロトタイプから継承され、Web.prototype は Blog.prototype から継承されます (ここで参照するのは継承というよりも)
プログラム全体実行中のプロセスでは、jumpurl 変数とジャンプ メソッドが 1 つだけメモリに割り当てられます
5. JavaScript の新しい演算子
。
JavaScript の new 演算子は新しいオブジェクトを作成します。使用法:
new constructionor[(arguments)]
ここで、constructor は必須のオプションです。オブジェクトのコンストラクター。コンストラクターにパラメーターがない場合は、括弧を省略できます。
引数はオプションです。新しいオブジェクトのコンストラクターに渡されるパラメーター。
new 演算子は次のタスクを実行します。
 メンバーなしでオブジェクトを作成します。
メンバーなしでオブジェクトを作成します。 そのオブジェクトのコンストラクターを呼び出し、新しく作成されたオブジェクトへのポインターを this ポインターとして渡します。 コンストラクターは、渡されたパラメーターに基づいてオブジェクトを初期化します。 例
以下は、有効な new 演算子の使用例です。
my_object = new Object;
my_array = new Array();
6. >ほとんどの JavaScript バージョンでは、JS エンジンは各関数に空のプロトタイプ オブジェクト、つまりプロトタイプ属性を与えます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




