Node.js の実践的なコード スニペットの正しいスプライシング Buffer_node.js
Node.js フレームワークを初めて使用する開発者は、Buffer モジュールの方が学習しやすく、重要性が低いと考えるかもしれません。実際、Buffer モジュールはファイル I/O やネットワーク I/O で広く使用されており、そのバイナリ処理パフォーマンスは通常の文字列よりもはるかに高く、その重要性は非常に高いです。以下では、ルーチンを使用して、buf.concat() メソッドを使用したスプライシングのプロセスを読者に示します。
この例の ch04.buffer-concat.js のメインコードは次のとおりです:
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【コード解析】
コードの 10 行目は Buffer オブジェクトを定義し、変数名は buf で、文字列データを初期化します (「これは Buffer concat test!」)。コードの 11 行目は文字列変数 str を定義し、それを文字列に初期化します。 data ("thisis String concat test!"); コードの 15 行目の先頭からコードの 26 行目の終わりまで、一定期間の記録が console.time() と console.timeEnd( ) メソッド; 16 番目から 21 番目 コード行は、配列変数 list[] を定義し、 buf 変数を使用して配列変数を初期化します。コード行 25 は、 list[] 配列内のコードを Buffer オブジェクトに再結合します。 Buffer.concat(list,len) メソッド。Buffer.concat(list,len) メソッドの構文説明は次のとおりです。
構文:Buffer.concat(list,[totalLength])
パラメータの説明:
list{Array}: 配列タイプ、バッファ配列、接続されていた
totalLength: {Number} 型、最初のパラメータの合計サイズ バッファ配列オブジェクト
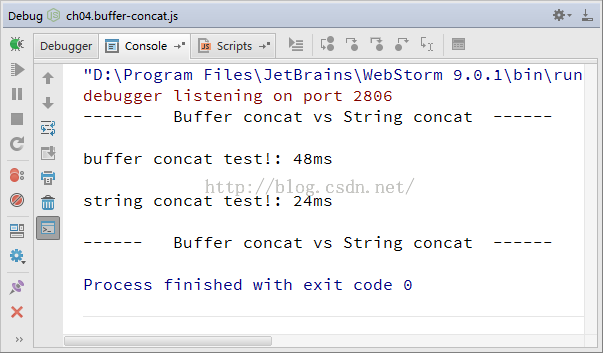
図に示した結果からわかるように、Buffer.concat(list,len) メソッドを使用したスプライシングにかかる時間は 48ms です。
 バッファオブジェクトのスプライシング関数
バッファオブジェクトのスプライシング関数
Buffer.concat(list, [totalLength]) メソッドの 2 番目のパラメーター totalLength は特殊であり、ここでの totalLength は配列の長さではなく、バッファー インスタンスの合計サイズです。配列。 上記は 2 番目の実践的な Node.js コード スニペットです。皆さんの学習に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




