Extjs 入門: 動的ロード ツリー Code_extjs
extjs
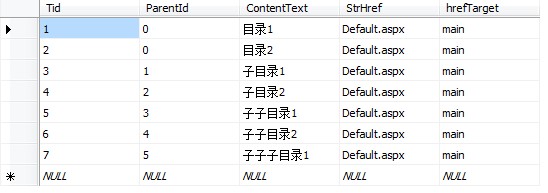
Extjs はツリーを動的に読み込みます。まず、データベースにツリー情報を格納するテーブルを設計します。
コードをコピーします。 コードは次のとおりです:
USE [KimiExtjs]
GO
/****** オブジェクト: テーブル [dbo].[Trees] スクリプト日付: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---ノードID 主キー GUID
[ParentId ] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---親ノード ID 0 はルート ディレクトリとして表されます
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL, ---ノードの実際の内容
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---ノードリンクアドレス
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---ターゲット
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
構築 データ テーブルの作成後、最初にページのデザイン、HTML コードは次のとおりです。 >
コードをコピーします コードは次のとおりです: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind ="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
< ;html xmlns="http://www.w3.org/1999/xhtml">
< ;head id="Head1" runat="server">
無題ページ< ;/title> <br><link href="css/css/StyleSheet.css" rel="stylesheet" タイプ="text/css" /> <br><link href="Extjs3.2.0/resources /css/ext-all.css" rel="stylesheet" type="text/css" /> <link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel=" stylesheet" type="text/css" /> <br><script src="Extjs3.2.0/adapter/ ext/ext-base.js" type="text/javascript"></script> <br><script src="Extjs3.2.0/ext-all.js" type="text/javascript"> </script> <br><script src="Extjs3.2.0/src/locale/ext -lang-zh_CN.js" type="text/javascript"></script> src="JS/Main.js" type="text/javascript"></script> <br><script src="JS/NowTime.js" type="text/javascript"></スクリプト> <br><base target="_self" /> <br><body onload="getCurrentTime()"> runat="サーバー"> <br><div id="loading-mask" style="></div> <br><div id="loading"> class="loading-indicator"><img src="Extjs3.2.0/resources/images/ vista/s.gif" width="32" height="32" style="margin-right:8px;" ="absmiddle"/>読み込み中...</div> <br></div> <br><div id="header"><h1>KimiYang</h1></div> ; <BR><div class="menu"> <br><span style="float:left">ようこそ <b>管理者 <span id="myTime"/></span> ;</b> <br> </span> <br><span id=" aLoginOut" runat="server" style="float: right"><a onclick="if (!window. confirm('現在ログインしているユーザーをログアウトしてもよろしいですか? ')){return false;}" <BR>href="#">ログアウト</a></span> <br></div> <br><div id="north"> ; </div> <br><div id="west"> <br></div> <div id="west_content" style="height:300px; "> <br></div> <br></body> <br><br> <br>js コードは次のとおりです: <br><br><br><br><br>コードをコピー <br><br><br> コードは次のとおりです: <br><div class="codebody" id="code69223"> <br>Ext.onReady(function(){ <br>Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif"; <br>var Tree = Ext.tree; <br> vartree = new Tree.TreePanel({ <br>el:'west_content',//渲染へ <br>useArrows:true, <br>autoHeight:true, <br>split:true, <br>lines:true, <br>autoScroll:true、<br>animate:true、<br>enableDD:true、<br>border:false、<br>containerScroll: true、<br>loader: new Tree.TreeLoader({ <br>dataUrl :'ServletHandlers/GetTrees.ashx' <br>}) <br>}); <br>var root = new Tree.AsyncTreeNode({ <br>text: 'KimiYang', <br>draggable:true, <br> id:'0' <br>}); <br>tree.setRootNode(root); <br>root.expand(); <br>var viewport( { <br>layout:'border', <br>items:[{ <br>region:'west', <br>id:'west', <br>title:'菜单导航', <br>split: true、<br>width: 200、<br>minSize: 200、<br>maxSize: 400、<br>collapseable: true、<br>margins:'60 0 2 2'、<br>cmargins:'60 5 2 2'、<br>layout:'fit'、<br>layoutConfig:{ activeontop:true}、<br>defaults: { bodyStyle: 'margin:0;padding:0;'}、<br>items: <br>new Ext.TabPanel({ <br>border:false, <br>activeTab:0, <br>tabPosition:'bottom', <br>items:[{ <br>contentEl:'west_content', <br> title:'系统管理', <br>autoScroll:true, <br>bodyStyle:'padding:5px;' <br>}, <br>{ <br>title:'网上办公', <br>autoScroll:true , <br>bodyStyle:'padding:5px;' <br>}] <br>}) <br>},{ <br>region:'center', <br>el:'center', <br>deferredRender :false, <br>margins:'60 0 2 0', <br>html:'<iframe id="center-iframe" width="100%" height=100% name="main" Frameborder="0 " スクロール = "自動" スタイル = "border:0px なし;背景色:#BBBBBB; " ></iframe>', <br>autoScroll:true <br>}, <br>{ <br>region:'south', <br>margins:'0 0 0 2', <br>border :false, <br>html:'<div class="menusouth">Copyright © 2009 浙江新昌 Kimi Yang All Rights Reserved</div>' <br>} <br>] <br>}); <br>setTimeout(function(){ <br>Ext.get('loading').remove(); <br>Ext.get('loading-mask ').fadeOut({remove:true}); <br>}、250) <br>}); <br><br>复制代例</div>
<br><br>using System; <div class="codetitle">using System.Collections; <span>using System.Collections; >System.Linq を使用; <a style="CURSOR: pointer" data="8744" class="copybut" id="copybut8744" onclick="doCopy('code8744')">System.Web.Services を使用; <u>System.Xml.Linq を使用; Com. KimYang.Web.ServletHandlers </u>{ </a>/// <summary> </span>/// $codebehindclassname$ の要旨 </div>/// </summary> Namespace = "http://tempuri.org/")] <div class="codebody" id="code8744">[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] <br>public class GetTrees : IHttpHandler <br>{ <br>public void ProcessRequest(HttpContext context) <br>{ <br>string strSql = "Tid、ParentId、ContentText、StrHref、hrefTarget をツリーから選択"; <br>dbOperator db = new dbOperator() <br>DataTable dt = db.Execute(strSql); >string strResult = "["; <br>if (dt.Rows.Count > 0) <br>{ <br>DataRow[] dr = dt.Select("ParentId='0'"); <br>strResult = DtTreeToJson(dt, strResult, dr); <br>} <br>strResult = "]"; <br>context.Response.ContentType = "text/plain"; <br>context.Response.Write(strResult.ToString()); <br>context.Response.End(); <br>} <br>プライベート静的文字列 DtTreeToJson(DataTable dt, string strResult, DataRow[] dr) <br>{ <br>if (dr.Length > 0) <br>{ <br>for (int i = 0; i <br>{ <br>strResult = "{"; <br>strResult = "text:'" dr[i]["ContentText"] "',"; <br>strResult = "id:'" dr[i]["Tid"] "',"; <br>DataRow[] drChild = dt.Select("ParentId='" dr[i]["Tid"] "'"); <br>if (drChild.Length > 0) <br>{ <br>strResult = "leaf:false,"; <br>strResult = "子供たち:["; <br>strResult = DtTreeToJson(dt, strResult, drChild); <br>strResult = "]"; <br>} <br>else <br>{ <br>strResult = "href:'" dr[i]["StrHref"] "',"; <br>strResult = "hrefTarget:'" dr[i]["hrefTarget"] "',"; <br>strResult = "葉:true"; <br>} <br>strResult = "}"; <br>if (i != dr.Length - 1) <br>strResult = ","; <br>} <br>} <br>return strResult; <br>} <br>public bool IsReusable <br>{ <br>get <br>{ <br>return false; <br>} <br>} <br>} <br>} <br><br> <br>页面效果图: <br><br><br>源代网下ダウンロード<br>ExtjsTree.rar <br>
</div>
</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780641.html" title="R.E.P.O.最高のグラフィック設定" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最高のグラフィック設定</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780520.html" title="R.E.P.O.誰も聞こえない場合はオーディオを修正する方法" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.誰も聞こえない場合はオーディオを修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780523.html" title="R.E.P.O.チャットコマンドとそれらの使用方法" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.チャットコマンドとそれらの使用方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AIヘンタイを無料で生成します。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780641.html" title="R.E.P.O.最高のグラフィック設定" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最高のグラフィック設定</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780520.html" title="R.E.P.O.誰も聞こえない場合はオーディオを修正する方法" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.誰も聞こえない場合はオーディオを修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780523.html" title="R.E.P.O.チャットコマンドとそれらの使用方法" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.チャットコマンドとそれらの使用方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7530</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1379</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/steamdzhmcssmgs" title="Steamのアカウント名の形式は何ですか" class="phpgenera_Details_mainR4_bottom_title">Steamのアカウント名の形式は何ですか</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>82</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/winactivationkeyper" title="Win11 Activation Key Permanent" class="phpgenera_Details_mainR4_bottom_title">Win11 Activation Key Permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>54</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/newyorktimesdailybrief" title="NYTの接続はヒントと回答です" class="phpgenera_Details_mainR4_bottom_title">NYTの接続はヒントと回答です</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>21</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>77</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796781074.html" title="独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031815123131507.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796781074.html" title="独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 03:12 PM</span>
<p class="Articlelist_txts_p">記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796781075.html" title="ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031815143476606.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796781075.html" title="ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 03:14 PM</span>
<p class="Articlelist_txts_p">この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796790201.html" title="フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174270062124226.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796790201.html" title="フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?" class="phphistorical_Version2_mids_title">フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 02:42 PM</span>
<p class="Articlelist_txts_p">フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796781076.html" title="ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031815163423930.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796781076.html" title="ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?" class="phphistorical_Version2_mids_title">ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 03:16 PM</span>
<p class="Articlelist_txts_p">この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796789661.html" title="誰がより多くのPythonまたはJavaScriptを支払われますか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174369658137192.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="誰がより多くのPythonまたはJavaScriptを支払われますか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796789661.html" title="誰がより多くのPythonまたはJavaScriptを支払われますか?" class="phphistorical_Version2_mids_title">誰がより多くのPythonまたはJavaScriptを支払われますか?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 am 12:09 AM</span>
<p class="Articlelist_txts_p">スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796781077.html" title="ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031815173611347.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796781077.html" title="ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?" class="phphistorical_Version2_mids_title">ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 03:17 PM</span>
<p class="Articlelist_txts_p">この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796790251.html" title="Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261396498229.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?" />
</a>
<a href="https://www.php.cn/ja/faq/1796790251.html" title="Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?" class="phphistorical_Version2_mids_title">Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:12 PM</span>
<p class="Articlelist_txts_p">Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/1796790250.html" title="JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261411019446.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?" />
</a>
<a href="https://www.php.cn/ja/faq/1796790250.html" title="JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?" class="phphistorical_Version2_mids_title">JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:09 PM</span>
<p class="Articlelist_txts_p">同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744850294"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>
< ;head id="Head1" runat="server">


