Extjs の素晴らしいインターフェイスを見て、突然、それを学びたいという説明できない衝動に駆られました。
Extjs は、yui-ext から開発された Ajax コントロールのセットです。完全なリッチ クライアント ソリューションです。その完全な機能により、ext-all.js には 400k を超える機能があります (最新の extjs3. 2.0 にはさらに多くの機能があります)。これは、js と css に基づいた関数実装であると考えられます。たとえば、ie6 より前のバージョンをサポートしていません。
それでは、Extjs の学習を始めましょう (私もちょうど学習中なので、記事内で疑問が生じた場合は質問していただければ幸いです)。 「Hello World」は、今日のプログラミング言語の古典的な入門プログラムであり、私たちをプログラミングの素晴らしい世界に導くために「Hello World」を使用しています。
Extjs フレームワークを使用してアプリケーション プログラムを開発する前に、Extjs リソース パッケージをプロジェクトにインポートする必要があります。Extjs 開発パッケージの最新バージョンは 3.2.0 で、Extjs 公式 Web サイトの URL からダウンロードできます。 🎜>www.extjs.com/download。ダウンロードが完了したら、解凍すると以下のような構造図になります。

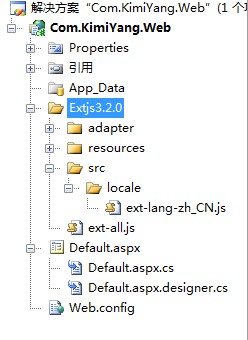
Extjs 開発パッケージをダウンロードした後、Extjs を開発できます。まず、VS2008 を開いて、Com. KimYang.Web という名前の新しいプロジェクトを作成します。プロジェクトをビルドしたら、解凍した Extjs 開発パッケージをプロジェクトにコピーします。ディレクトリーアダプター、リソース、およびファイル ext-all.js をプロジェクトにコピーする必要があります。プロジェクトのルート ディレクトリに新しいフォルダー Extjs3.2.0 を作成し、上記のフォルダーとファイルをフォルダー Extjs3.2.0 にコピーしました。ディレクトリ構造は以下のとおりです:

次に、「Hello World」プログラムを Default.aspx ページに直接記述し、Default.aspx ページを開きます。 Extjs を使用してアプリケーションを開発するには、Extjs 開発をプロジェクトにインポートするだけでは十分ではなく、ページ内の対応するファイルを参照する必要もあります。最もコアなファイルは次の 3 つです: resource/css/ext-all.css (インターフェイス スタイルを制御し、二次的なスタイルを導入しないと、ページの混乱に直接つながります)、adapter/ext/ext-base.js、および ext-all。 js (これら 2 つのファイルには Extjs のすべての機能が含まれています) 導入する必要がある上記の 3 つのファイルに加えて、中国の開発者は次のファイルも導入する必要があります: Extjs3.2.0/src/locale/ext-lang-zh_CN.js (中国語)翻訳)。上記のファイルは順番に参照する必要があります。そうしないと、プログラム エラーが発生します。以下は「Hello World」コードです。ユーザーがページを開くと、Hello Wold を示すダイアログ ボックスが表示されます。
<%@ Page Language="C# " AutoEventWireup= "true" CodeBehind="Default.aspx.cs" Inherits="Com.KimiYang.Web._Default" %>
無題ページ
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11