jQuery EasyUI は、jQuery に基づく UI プラグインのコレクションであり、jQuery EasyUI の目標は、Web 開発者が機能豊富で美しい UI インターフェイスをより簡単に作成できるようにすることです。開発者は複雑な JavaScript を記述する必要も、CSS スタイルを深く理解する必要もありません。開発者が知っておく必要があるのは、いくつかの単純な HTML タグだけです。

jQuery EasyUI では、アコーディオン、コンボボックス、メニュー、ダイアログ、タブ、ツリー、ウィンドウなど、ほとんどの UI コントロールを使用できます。
OK、最初の探索の旅を始めましょう。
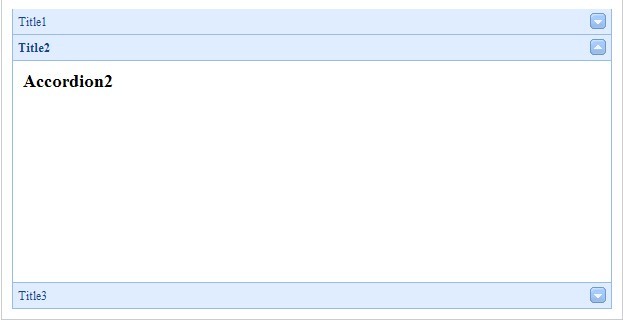
jQuery EasyUI---Accordion
アコーディオン効果は誰にとっても馴染み深いはずです。
基本コード:
アコーディオン jquery-1.4 .2.min.js" type="text/javascript">
;/head>
Accordion1
アコーディオン2
アコーディオン3
div>
シンプルなhtmlで実現できます。ここで最も重要なことは、最初に jquery-1.4.2.min.js と jquery.easyui.min.js を参照することです。
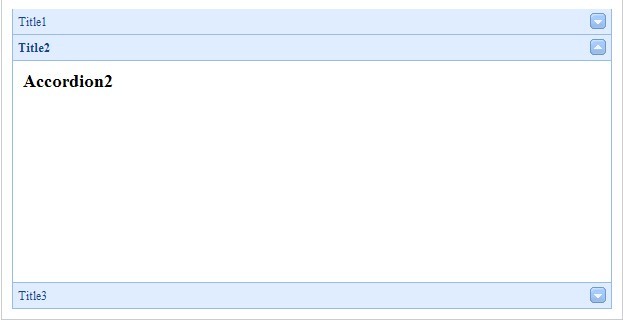
効果:
単純な HTML なので、アコーディオンの制御、サイズ、位置の制御などを js 経由で簡単に行うことができます。
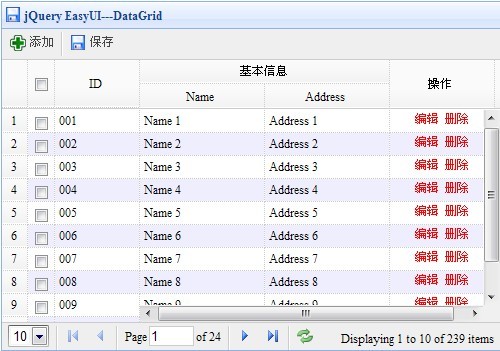
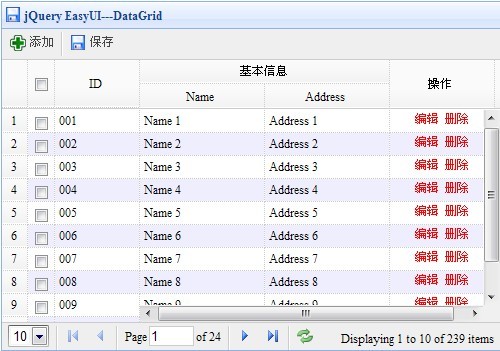
jQuery EasyUI---DataGrid

名前からわかるように、これはデータ バインディングおよび表示コントロールです。
基本コード:
コードをコピー
コードは次のとおりです:
ここでは、datagrid_data.json からデータを取得し、コードの書き込み制限と EXTIS によく似ています。 >jQuery EasyUI---ダイアログ
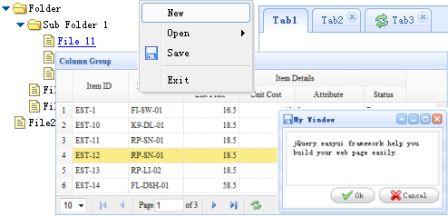
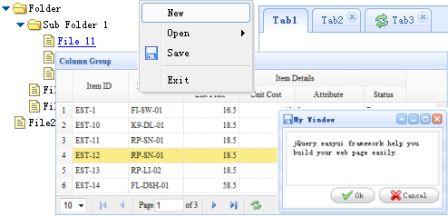
ネットワーク页体効果。次のように:

ダイアログ
handler:function(){ alert('添加数据')
}
},'-',{
text:'保存',
iconCls:'icon- save',
handler:function(){
alert('保存数据')
}
}],
buttons:[{
text:'提交',
iconCls:'icon-ok',
handler:function(){
alert('提交数架')
}
},{
text:'取消',
handler:function(){
$('#dd').dialog('取消');
}
}]
});