質問:
ページ上では、ユーザーはさまざまな操作を行い、それぞれの操作の結果を表示する必要があります。どのように異なる結果を表示すればよいでしょうか。表示プロセスでは、ページ機能が追加および変更され続け、結果表示も増加し続けるため、問題を解決するにはこれらの変更に対処する最適な方法を使用する必要があることも考慮する必要があります。
解決策:
115 のネットワーク ディスクの開発中にこのような問題に遭遇しました。考えた結果、次の方法でこの問題を解決することにしました。

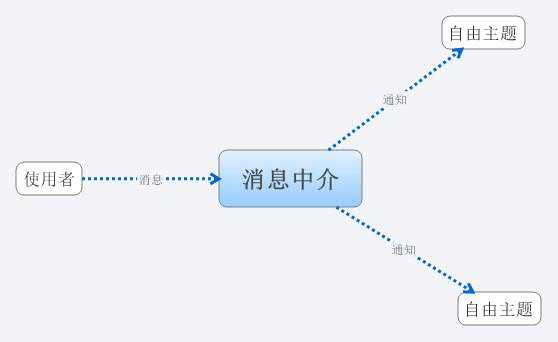
この図から、ユーザーの情報を受信して対応する表示テーマに送信するために仲介者が使用されることがわかります。これにより、表示方法が常に変更されるという問題を解決できます。テーマコードに問題がありますと表示されます。
この方法は、通常、仲介モデルと呼ばれるものです。仲介モデルについて詳しく知りたい場合は、Google または Baidu にアクセスして仲介モデルを検索してください。
コード:
さて、コードを書きました。もっと良い解決策がある場合は、コメントを残してください。
/*
* 仲介
** /
var Mediator = function(){
var self = this;
this.Register = function(key,obj){
// Register Mediator
_messageObj[key] = obj;
},
this.Send = function(key,message){
//顧客キーに基づいて顧客に情報を送信します
if (_messageObj[key]) {
_messageObj[key].Receive(message)
}
}
}
/*
* 顧客の親クラス
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this) //メディエーターを登録
}
/*
* 無料のテーマ1
** /
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator) //親クラスを継承
this.Receive = function(message) ){
// 中間メッセージを受信
alert("Object1 " message);
}
}
/*
* 無料テーマ 2
**/
var MessageObj2 = function (key,mediator){
MessageBase.call(this,key,mediator); //親クラスから継承
this.Receive = function(message){
//仲介メッセージを受信
alert( "Object2 " message);
var med; //仲介者
var init = function(){
//顧客コード
med = new Mediator();
new MessageObj1("m1",med);
ウィンドウ。 onload = function(){
init();
}
使用法:
コードをコピー
コードは次のとおりです: test1< ;/a> < a href="javascript://" onclick="med.Send('m2','GoodBoy');">test2 デモコード:
[Ctrl A すべて選択 注:
外部 Js を導入する必要がある場合は、更新して実行する必要があります ]