jQueryプラグインautocomplete_jqueryの使い方を詳しく解説
この記事では、主に jQuery プラグインのオートコンプリートの使用方法を詳しく紹介します。興味のある方は参照してください。
オートコンプリート クエリは、Google 検索ボックスと同じようにプロジェクトで使用されることがあります。淘宝網の商品検索機能では、漢字または文字を入力すると、その漢字または文字で始まる関連エントリが表示され、ユーザーが選択できるようになります。オートコンプリート プラグインはこの機能を完了します。
オートコンプリート公式 Web サイト: http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ (jQuery オートコンプリート プラグインがダウンロードできます)。
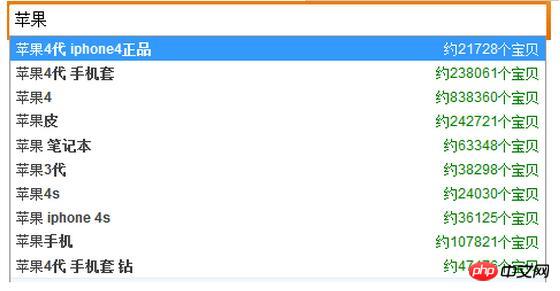
淘宝商品検索機能 効果:

オートコンプリート プラグインを使用して同様の効果を実現しましょう。
1. AjaxPage.aspx ページを作成し、その中に WebMethod メソッドを定義して、検索ページに必要な入力ボックスのすべてのプロンプト エントリを返します。 背景コードは次のとおりです:
using System.Collections.Generic;
using System.IO;
using System.Runtime.Serialization.Json;
using System.Web.Services;
public partial class AjaxPage : System.Web.UI.Page
{
[WebMethod]
public static string GetAllHints()
{
Dictionary<string, string> data = new Dictionary<string, string>();
data.Add("苹果4代iphone正品", "21782");
data.Add("苹果4代 手机套", "238061");
data.Add("苹果4", "838360");
data.Add("苹果皮", "242721");
data.Add("苹果笔记本", "63348");
data.Add("苹果4s", "24030");
data.Add("戴尔笔记本", "110105");
data.Add("戴尔手机", "18870");
data.Add("戴尔键盘", "30367");
DataContractJsonSerializer serializer = new DataContractJsonSerializer(data.GetType());
using (MemoryStream ms = new MemoryStream())
{
serializer.WriteObject(ms, data);
return System.Text.Encoding.UTF8.GetString(ms.ToArray());
}
}
}注: データこのメソッドによって返される形式は json 文字列です。
2. 検索ページ Index.aspx を作成します。フロントエンド コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="Stylesheet" href="Styles/jquery.autocomplete.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery.autocomplete.js"></script>
<script type="text/javascript">
var v = 1;
$(document).ready(function () {
$.ajax({
type: "POST",
contentType: "application/json",
url: "AjaxPage.aspx/GetAllHints",
data: "{}",
dataType: "json",
success: function (msg) {
var datas = eval('(' + msg.d + ')');
$("#txtIput").autocomplete(datas, {
formatItem: function (row, i, max) {
return "<table width='400px'><tr><td align='left'>" + row.Key + "</td><td align='right'><font style='color: #009933; font-family: 黑体; font-style: italic'>约" + row.Value + "个宝贝</font> </td></tr></table>";
},
formatMatch: function(row, i, max){
return row.Key;
}
});
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<center>
<asp:TextBox ID="txtIput" runat="server" Width="400px"></asp:TextBox>
</center>
</p>
</form>
</body>
</html>実装 効果は次のとおりです:

3. オートコンプリート パラメーターの説明
* minChars (数値)
autoComplete をトリガーする前にユーザーが入力する必要がある最小文字数。デフォルト: 1、0 に設定すると、入力をダブルクリックするとリストが表示されます。ボックスまたは入力ボックスのコンテンツを削除します
* width (数値)
ドロップダウン ボックスの幅を指定します。デフォルト: ドロップダウン ボックスの幅。 input element
* max (Number)
autoComplete ドロップダウンには項目の数が表示されます。デフォルト: 10
* 遅延 (数値)
キーストローク後に autoComplete をアクティブにする 遅延時間 (ミリ秒単位)。デフォルト: リモートは 400 ローカル 10
* autoFill (Boolean)
ユーザーが選択したときに、ユーザーの現在のマウス位置の値を入力ボックスに入力します。デフォルト: false
* mustMatch (Boolean)
true に設定すると、autoComplete は一致する結果のみを入力ボックスに表示できるようになります。不正な文字を入力すると、ドロップダウン ボックスは使用できなくなります。デフォルト: false
* matchContains ( Boolean)
チェックするかどうかを決定しますba が foo bar の ba と一致するかどうかなど、比較時の文字列内の一致。これは、autofill と併用しないでください。デフォルト: false
。 * selectFirst (Boolean)
true に設定すると、ユーザーがタブまたはリターン キーを入力すると、自動的に選択されていなくても、autoComplete ドロップダウン リストの最初の値が削除されます。もちろん、ユーザーが項目を選択した場合は、ユーザーが選択した値が使用されます。デフォルト: true
* (数値)
キャッシュの長さ。つまり、データベースから取得した結果セットをキャッシュする必要があるレコードの数。デフォルト: 10
* matchSubset (Boolean)
autoComplete はサーバー クエリのキャッシュを使用できますか? foo のクエリ結果がキャッシュされている場合、ユーザーが foo を入力すると、取得後、キャッシュを直接使用する必要はありません。このオプションは通常、サーバーの負荷を軽減し、パフォーマンスを向上させるためにオンになります。デフォルト: true
* matchCase (Boolean)
大文字と小文字の区別スイッチがオンになっているかどうかを比較します。前のオプションを理解している場合は、これがより重要です。これは、足を FOO にするかどうかと同じように、理解するのが難しくありません。キャッシュ内で検索します。デフォルト: false
* multiple (Boolean)
複数の値の入力を許可するかどうか、つまり autoComplete を複数回使用して複数の値を入力するかどうか。デフォルト: false
* multipleSeparator (String)
複数選択の場合は、選択した文字を分割します。デフォルト: ","
* スクロール (ブール値)
結果セットがデフォルトの高さより大きい場合にスクロールを使用するかどうか DisplayDefault: true
* scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
* formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中. Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数. Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
* formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
* formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
* extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
* result (handler)
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$("#singleBirdRemote").result(function(event, data, formatted) {
//如选择后给其他控件赋值,触发别的事件等等
});以上就是本文的全部内容,希望对大家的学习有所帮助

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7367
7367
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




