スクリプトハウスが提供するJS、CSS圧縮ツールyuicompressor 2.46パッケージ紹介
公式サイト:
http://developer.yahoo.com/yui/compressor/ JS および CSS 圧縮ツール yuicompressor最新バージョン: 2.4.2
実行するには最初に JDK をインストールする必要があります。公式ダウンロード アドレス:
http://www.oracle .com/technetwork/java/javase/downloads/jdk-7u1-download-513651.html 通常は、586 バージョンで十分です。
yuicompressor は純粋な Java で書かれており、実行するには JDK1.4 以降が必要です。これは、JavaScript ソース ファイルを分析してセグメント化するために Rhino に基づいています。 JavaScript ファイルや Css ファイル内の冗長な空白文字 (スペース、改行、タブ) を削除したり、JavaScript ファイルを難読化したり、ローカル変数の名前を変更したり、長さを 1、2、または 1 に変更したりすることもできます。 3文字、つまりできるだけ短くするようにしてください。 CSSの場合、0値の属性値の表現を最適化したり、カラー値を最適化することでファイルを圧縮する方法もあります。
使用方法のチュートリアル
以下は、コマンド ラインを使用して yuicompressor を呼び出す方法の概要です。
コマンドラインの使用法
構文: java -jar yuicompressor-x.y.z.jar [オプション] [入力ファイル]
共通パラメータ:
-h, --help ヘルプ情報を表示
--type < ;js|css> 入力ファイルのファイル タイプを指定します
--charset
入力ファイルの読み取りに使用するエンコーディングを指定します
--line-break の後に行を挿入します指定された列のパン記号
-v、--verbose は情報と警告レベルの情報を表示します
-o は出力ファイルを指定します。デフォルトの出力はコンソールです。
JavaScript 固有のパラメーター:
-- nomunge はローカル変数を圧縮するだけで、難読化はしません。
--preserve-semi すべてのセミコロンを保持します。
--disable-optimizations は最適化を無効にします。
使用例: java -jar yuicompressor-2.4.2.jar -o d:/temp/hello_min.js hello.js
次の記事は別のネチズンによって書かれたものです。参考にしてください。 。
今日、Web サイト用に大量の JS コードを書きました。コードが増えていくのを見て、パニックにならずにはいられませんでした。以前 Xiaoma が言っていたことを思い出しました。 JS 圧縮ツールがあるので、A Fei 先生に尋ねました。熱心な A Fei 先生が私にそのツールを渡し、試してみたところ、とても良いものでした。
これは Yahoo の yuicompressor です。使用方法は次のとおりです。
インストール手順:
1. jsMinifier.rar を X:jsMinifier に解凍し、X を追加します。 jsMinifier をシステムの PATH 環境変数に追加します (PATH に追加しない場合は、フル パスを参照してレジストリ ファイルを手動で変更できます。
2. X:jsMinifierjsMinifier.tpl.reg の名前を jsMinifier に変更します) .reg、cssMinifier.tpl。reg は cssMinifier.reg です。設定は自分で変更できます (1 を参照)。regedt32 を実行してレジストリ エディタを開き、jsMinifier.reg と cssMinifier.reg をインポートします。
テスト インストール:
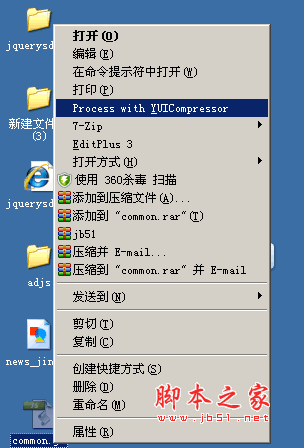
1. X:jsMinifiertest.source.js を右クリックし、[JavaScript の圧縮] メニューを実行します。X:jsMinifier test.js が自動的に生成されます。 test.js を再度変更すると、システムは内容が変更されていない test-min.js ファイルを生成します。これは、source.js 以外のファイル圧縮のデフォルトのファイル名です。
2. CSS 圧縮テストは 1 と同様です。
注: このツールは CSS ファイルも圧縮できます
ファイルが
http://www.jb51.net からダウンロードされている場合/jiaoben/25557.html
を直接ダウンロードします。 解凍後、圧縮する必要がある css または js ファイルを右クリックし、
を選択して、install.bat を実行します。同じディレクトリ内のファイル名の後に -min を付けます。🎜>
ファイルをバッチで圧縮する必要がある場合は、以下のスクリプトを参照してください。Windows で共有されるバッチ処理スクリプト (メモ帳にコピー) 、bat として保存し、対応するパスを変更して適用します):

コードをコピー
コードは次のとおりです:
chdir /d %JSFOLDER% for /r .js * .css) do (
@echo %%~a を圧縮しています ...
@java -jar %YUIFOLDER%yuicompressor-2.4.6.jar --charset UTF-8 %%~fa -o %%~ fa
)
エコー完了!
一時停止して終了