Microsoft Ajax Minifier を使用して JavaScript ファイルのサイズを減らす方法_javascript のヒント
IIS 7.0 を使用して Windows サーバー上で Web サイトをホストする場合、GZIP 圧縮アルゴリズムを使用して JavaScript ファイルを自動的に圧縮するように IIS を構成できます。これにより、パフォーマンスとファイルのダウンロード サイズが大幅に向上します。ただし、JavaScript ファイルの圧縮と縮小を同時に行うことで、パフォーマンスをさらに向上させることができます。 Steve Sounders は、彼の優れた著書の中で 

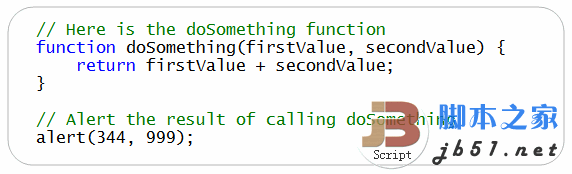
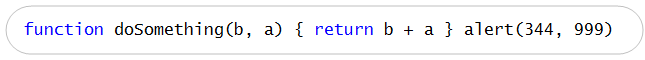
と書いています。これは、Microsoft Ajax Minifier を使用して縮小された JavaScript ファイルです (スーパー スキッシュ レベルが有効になっています): 
不要な空白がすべて削除されていることに注意してください。また、関数パラメータ firstValue と SecondValue の名前が b と a に変更されていることに注意してください。
Microsoft Ajax Minifier のダウンロード には次のコンポーネントが含まれています:
- ajaxmin.exe – JavaScript ファイルを縮小するコマンドライン ツール
- ajaxmintask.dll – Visual Studio プロジェクトで JavaScript ファイルを縮小するための MSBuild タスク
- ajaxmin.dll – C# または VB.NET アプリケーションで JavaScript ファイルを縮小するために使用できるコンポーネント
Microsoft Ajax Minifier をインストールした後、Microsoft Ajax Minifier コマンド ライン ツールを使用して、コンソール コマンド ラインで JavaScript ファイルを縮小できます。
Microsoft Ajax Minifier をカスタム MSBuild タスクとして Visual Studio に追加することも選択できます。この MSBuild タスクを Visual Studio プロジェクト ファイルに追加すると、コンパイル時にいつでもすべての JavaScript ファイルを自動的に縮小でき、自動化された方法で縮小操作を実行できるようになります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Windows 10でMicrosoftアカウントにログインする方法
Jan 01, 2024 pm 05:58 PM
Windows 10でMicrosoftアカウントにログインする方法
Jan 01, 2024 pm 05:58 PM
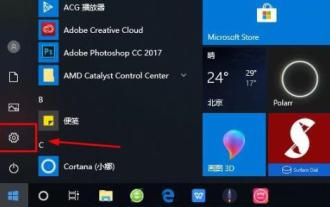
win10システムではMicrosoftアカウントでログインできますが、ログイン方法がわからない友達もたくさんいますので、今日はwin10のMicrosoftアカウントでログインする方法をお届けします。 。 win10 Microsoft アカウントにログインする方法: 1. 左下隅の [スタート] をクリックし、歯車をクリックして設定を開きます。 2. 次に、「アカウント」を見つけてクリックして開きます。 3. アカウントを入力したら、左側の「メールとアプリのアカウント」をクリックします。 4. 次に、右側の「アカウントを追加」をクリックします。 5. アカウントインターフェイスに入ると、多くのオプションが表示されるので、最初の「outlook」をクリックします。 6. 表示される Microsoft アカウント ウィンドウにアカウント番号を入力します。 7. すべてが完了したら、次のことができます。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax 機能を使用して非同期データ対話を実現する方法 インターネットと Web テクノロジーの発展に伴い、フロントエンドとバックエンド間のデータ対話が非常に重要になってきました。ページの更新やフォームの送信などの従来のデータ操作方法では、ユーザーのニーズを満たすことができなくなりました。 Ajax (非同期 JavaScript および XML) は、非同期データ対話のための重要なツールとなっています。 Ajax により、Web で JavaScript と XMLHttpRequest オブジェクトを使用できるようになります




