JavaScript形式string_javascriptスキルの適用
設計を経て、ようやくこの機能が完成しました。この JS を導入すると、フォーマット文字列を自分で設定して、カスタマイズされたさまざまな日付フォーマットを出力できるようになります。 格式字符串 描述 示例 y 格式化年。年份由世纪+年代组成。 “y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 M 格式化月。 “M”输出1 “MM”输出01 “MMM”或更多输出一月 d 格式化日。 “d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 H,h 格式化小时。其中H表示24小时制,h表示12小时制。 “H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 m 格式化分钟。 “m”输出3 “mm” 或更多输出03 s 格式化秒 “s”输出5 “ss” 或更多输出05 浏览器 快捷键 Chrome Ctrl + Shift + J IE8 F12 FireFox 忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。
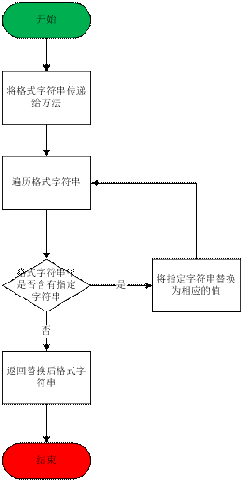
フローチャート
いわゆる書式文字列は、実際には特定の文字を含む文字列であり、その実際の文字列に基づいていることがわかります。意味は指定した値に置き換えられます。
この記事では、Date オブジェクトを例としてのみ使用します。実際には、書式文字列の値はこれにとどまりません。フォーマット文字列はどのような状況で使用できますか?この記事の最後までに答えが見つかることを願っています。
アルゴリズムの紹介
以下では、例を使用して書式文字列アルゴリズムを説明します。この例では、2008-8-8 のように日付の「日」部分をフォーマットします。フォーマット文字列が「d」の場合は「8」を出力し、フォーマット文字列が「dd」の場合は「」を出力します。 08"; if 書式文字列が「dddd」の場合は「five」が出力され、書式文字列が「dddd」の場合は「friday」が出力されます。パラメータ d は Date オブジェクトで、形式は文字列です:
//Format Day
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
ケース 2:
return d.getDate() ケース 3:
switch(d.getDay() ) {
ケース 0:
リターン "日";
ケース 1:
ケース 2:
リターン "二";
return "三";
ケース 4:
return "四";
ケース 6:
リターン "六";
}
デフォルト:
switch(d.getDay()){
ケース 0:
「日曜日」を返す;
ケース 1:
「月曜日」を返す
ケース 2:
「火曜日」を返します。
ケース 3:
「水曜日」を返します。
ケース 5:
"金曜日" を返す;
"土曜日" を返す
}
}
ご覧のとおり、コア部分は次のとおりです:
コードをコピーします
コードは次のとおりです:
while (format.indexOf("d") > -1) {
var regex = /[d] /;
ケース x:
//todo
デフォルト:
//todo
}
});
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
更多的设置,大家可以自己动手做一下。
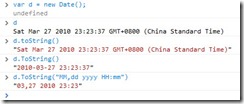
示例
引用此js后,在浏览器的控制台中测试结果如下: 
如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
ソースコード
次のコードはDateExtension.jsからダウンロードできます
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format); >}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//フォーマット DateTime オブジェクト
function FormatDateTime(d, format){
format = FormatDay(d, format);
format = FormatDay(d, format); FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
// 年をフォーマットします。 var fullyear = d.getFull Year(); // 年
var 世紀 = Math.floor(fullyear / 100); // 年
var year = fullyear % 100; // 年
.indexOf ("y") > -1){
var regex = /[y] /;
format = format.replace(regex,function(w){
//文字列をフォーマットしますそれ以外の場合は、世紀年が返されます。
case 0:break;
case 1:
ケース 2:
年
年
年
var CenturyPart = "";
for(var i = 0; i < w.length - 2 - Century.toString().length; i ){
centuryPart = "0";
centuryPart = Century;
return CenturyPart yearPart;
}
return format;
}
関数 FormatMonth (d, format){
var month = d.getMonth() 1;
while(format.indexOf("M") > -1){
var regex = /[M] /;
format = format .replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return month;
case 2:
return month <10 ? "0" month : month;
default:
switch(month){
case 2 :
「2 月」を返す;
ケース 3:
「3 月」を返す;
ケース 4:
「4 月」を返す;
「5 月」を返す;
ケース 6:
ケース 7:
ケース 8:
ケース 9:
「9 月」を返します。
ケース 10:
「10 月」を返します。
ケース 12:
「12 月」を返します。 🎜>}
}
});
}
return format;
}
//フォーマット day
function FormatDay(d , format){
while( format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w) {
switch(w.length) ){
ケース 0:break;
ケース 1:
return d.getDate();
return d.getDate() < getDate() : d.getDate();
ケース 3:
switch(d.getDay()){
ケース 0:
「日」を返す
ケース 1:
リターン "一";
リターン "二";
ケース 4:
リターン "四"; >ケース 5:
return "五";
ケース 6:
return "六";
デフォルト:
switch(d .getDay()){
ケース 0:
を返す "日曜日";
ケース 1:
を返す "月曜日";
ケース 2:
を返す "火曜日";水曜日";
ケース 4:
"木曜日" を返す;
ケース 5:
"金曜日" を返す;
ケース 6:
"土曜日" を返す;
}
}
});
}
return format;
}
//時間の形式
//H: 24 時間 System
//h: 12 時間format
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H ] /;
format = フォーマット。 replace(regex,function(w){
switch(w.length){
ケース 0:break;
ケース 1:
return d.getHours ();
デフォルト:
return d.getHours() < 10 ? "0" d.getHours();
}
while(format.indexOf(") h") > -1){
var regex = /[h] /;
format = format.replace(regex,function(w){
switch(w.length){
ケース 0:break;
ケース 1:
return d.getHours() - 12 :
default:
var t = d .getHours() > d.getHours() - 12 :
t : t; >}
return format;
}
//分をフォーマットします
function FormatMinute(d, format){
while(format.indexOf( "m") > -1){
var regex = /[m] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1 :
return d.getMinutes();
default:
return d.getMinutes() }
});
}
return format;
}
//フォーマット秒
function FormatSecond(d, format){
while(format.indexOf("s") > ; -1){
var regex = /[s] /;
format = format.replace(regex,function(w){
switch( w.length){
case 0:break ;
ケース 1:
return d.getSeconds();
default:
return d.getSeconds() }
});
}
}
この記事で使用されているリソース
DateExtension.js のダウンロード
W3C School の閲覧
Date オブジェクトに関するサポートの詳細を参照
js によって実装された日付操作クラス DateTime 関数コード
pdf 版ダウンロードアドレス

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




