AMD CMD CommonJS 仕様の簡単な分析 - JavaScript モジュラー読み込み学習体験の概要_JavaScript スキル
これは、JavaScript モジュラー AMD、CMD、CommonJS についての学習をまとめたものです。また、3 つのメソッドについて疑問がある人のための記録として役立ちます。間違いや逸脱がある場合は、指摘していただければ幸いです。大変感謝しております。
この記事のデフォルトの読者は、require と seajs の使用法 (AMD、CMD の使用法) をおそらく知っているため、使用法の構文は含まれていません。
1. 誕生の理由:
これら 3 つの仕様はすべて、JavaScript のモジュール化された読み込みのために生まれました。これにより、巨大で複雑なコードを含む多数のシステムを適切に整理して管理できるようになります。モジュール化により、コードを使用および管理する際の混乱が軽減され、複数の人々の協力も容易になります。
2. それらの規範:
(1) CommonJS は、JavaScript エコシステムの構築に関心のある組織です。サーバーとブラウザーの両方で、JavaScript プログラムの移植性と交換性を高めることに特化したコミュニティ全体があります。
Web サーバー、デスクトップ、コマンド ライン アプリ、ブラウザー向けの JavaScript エコシステムを構築することを目標とするグループです。
ブラウザ、コマンド ライン アプリケーション、およびデスクトップ上にある、専用の JavaScript エコシステム Web サーバーのセット。 (彼は自分のウィキでそう言っています)
この組織は、CommonJS Modules/1.0 仕様を含むいくつかの仕様を策定しています (Web サイト http://www.commonjs.org/ にアクセスできます)。これは通常 commonjs 仕様と呼ばれるものです。
「CommonJS API は、多くの一般的なアプリケーションのニーズを処理する API を定義することでそのギャップを埋め、最終的には Python、Ruby、Java と同じくらい豊富な標準ライブラリを提供します。」--(http://www.commonjs. org/)
つまり、Commonjs はよりサーバー側の仕様です。 Node.jsはこの仕様を採用しています。 CommonJS 仕様によれば、単一のファイルがモジュールです。モジュールのロードでは、require メソッドを使用します。このメソッドは、ファイルを読み取って実行し、最後にファイル内のエクスポート オブジェクトを返します。
彼はまた、次のようなシナリオでも使用できると述べているため、明らかにサーバー側に偏っています。もちろんブラウザでも使えます(使えるそうです)。
•サーバーサイド JavaScript アプリケーション
•コマンドラインツール
•デスクトップ GUI ベースのアプリケーション
•ハイブリッド アプリケーション (Titanium、Adobe AIR)
(2)、AMD 仕様
Commonjs はモジュール化の問題を解決し、ブラウザーで使用することができます。ただし、モジュールを使用する場合、この同期メカニズムによりブラウザーでの読み込み速度などが問題になります。 (ブラウザによるモジュールの同期ロードは、パフォーマンス、可用性、デバッグ、クロスドメイン アクセスなどの問題を引き起こします)。
ブラウザの特殊な状況を考慮して、依存モジュールを非同期にロードし、事前にロードできる別の仕様が登場しました。それが AMD 仕様です。 CommonJS が同期の require 呼び出しに使用されない限り、AMD は CommonJS モジュールのドロップイン バージョンとして使用できます。同期 require 呼び出しを使用する CommonJS コードは、コールバック スタイルの AMD モジュール ローダー (https://github.com/amdjs/amdjs-api/wiki/AMD-(%E4%B8%AD%E6%96%) を使用するように変換できます。 87%E7%89%88) (と書かれています)。
以下は、単純な CommonJS 変換を使用したモジュール定義です (これは amd 仕様の使用法です):
var a = require('a'),
b = require('b');
exports.action = function () {};
});
所以說AMD和Commonjs是相容的,只要稍稍調換一下調用方法就實現了同步加載(我很懷疑amd也是在commonjs基礎上加了個殼,然後並沒有找到其他的神馬說明和支持的文字,找到了一定加到這裡)。
看一下AMD規格你會發現,AMD基本上都是提前說明依賴模組,然後預先載入這些模組,其實這就要求你事先想好這些依賴,事先寫好,不然寫程式碼過程要回到開頭繼續加入依賴。
(3)、CMD
不知道是不是針對這個問題,淘寶的玉伯大牛搞了個seajs出來,並聲稱這個規範是遵循CMD規範的,然後給出了這個規範的一個連接(打開會發現draft字樣)。關於這個規範呢玉伯在知乎是這麼說的
”AMD 是 RequireJS 在推廣過程中對模組定義的規範化產出。
CMD 是 SeaJS 在推廣過程中對模組定義的規範化產出。
類似的還有 CommonJS Modules/2.0 規範,是 BravoJS 在推廣過程中對模組定義的規範化產出。
還有不少⋯⋯
“
所以這個規範其實是為了Seajs的推廣然後搞出來的。那麼看看SeaJS是怎麼回事吧,基本上就是知道這個規範了。
同樣Seajs也是預先載入依賴js跟AMD的規範在預先載入這一點上是相同的,明顯不同的地方是調用,和聲明依賴的地方。 AMD和CMD都是用difine和require,但是CMD標準傾向於在使用過程中提出依賴,就是不管代碼寫到哪突然發現需要依賴另一個模組,那就在當前代碼用require引入就可以了,規範會幫你搞定預先加載,你隨便寫就可以了。但AMD標準讓你必須提前在頭部依賴參數部分寫好(沒有寫好?倒回去寫好咯)。這就是最明顯的差別。
3.共生共處
由於CommonJS是伺服器端的規範,更另外兩個標準實際上不衝突。
AMD在國外用的更多,當然國內也是不少的,jQuery1,7版本開始使用,Dojo在1.6版本開始用,這已經能夠證明它足夠牛x了。
CMD當然也有很多人在用,但是基本上都集中在國內,Seajs官網就展示了一大堆牛逼的公司在用(包括愛奇藝,騰訊微博,支付寶,淘寶等一大堆,去這裡看看http://seajs.org/docs/),估計小的不出名的也不計其數了,畢竟很多公司招聘都要求會seajs嘛。
所以三個規範目前都挺好(其實也主要是因為js麼有自己的模組載入機制,es6出來之後不知道會怎樣)。
當我們寫一個檔案需要與不同的載入規範相容的時候怎麼辦呢,看看下面的程式碼。
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery', 'underscore'], factory);
} else if (typeof exports === 'object') {
// Node, CommonJS之类的
module.exports = factory(require('jquery'), require('underscore'));
} else {
// 浏览器全局变量(root 即 window)
root.returnExports = factory(root.jQuery, root._);
}
}(this, function ($, _) {
// 方法
function a(){}; // 私有方法,因为它没被返回 (见下面)
function b(){}; // 公共方法,因为被返回了
function c(){}; // 公共方法,因为被返回了
// 暴露公共方法
return {
b: b,
c: c
}
}));這個程式碼可以相容於各種載入規範了。
4、AMD和CMD的差別
下面這幾點是玉伯在知乎上說的。
1. 對於依賴的模組,AMD 是提前執行,CMD 是延遲執行。不過 RequireJS 從 2.0 開始,也改成可以延遲執行(依寫法不同,處理方式不同)。 CMD 推崇 as lazy as possible.
2. CMD 推崇依賴就近,AMD 推崇依賴前置。
3. AMD 的 API 預設是一個當多個用,CMD 的 API 嚴格區分,推崇職責單一。例如 AMD 裡,require 分割全域 require 和局部 require,都叫 require。 CMD 裡,沒有全域 require,而是根據模組系統的完備性,提供 seajs.use 來實現模組系統的載入啟動。 CMD 裡,每個 API 都簡單純粹。
4. 還有一些細節差異,具體看這個規範的定義就好,就不多說了。
( 好吧~第四點是不多說了。。。。。。。)
5.AMD和CMD的一些相同
都有difine和require,而且呼叫方式實際上都可以加入依賴參數,也就是說都可以用提供依賴參數的方式來實現預先載入依賴模組(但不建議因為 注意:帶id 和deps 參數的define用法不屬於CMD 規範,而屬於Modules/Transport 規範。 ---來自:https://github.com/seajs/seajs/issues/242)。
AMD也可以在factory中使用require來現加載用到的模組,但是這個模組就不會預先加載,屬於用到才加載的同步加載了。
var a = require('a'); // 載入模組a
有不妥之處,歡迎斧正。
以上這篇淺析AMD CMD CommonJS規格--javascript模組化載入學習心得總結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
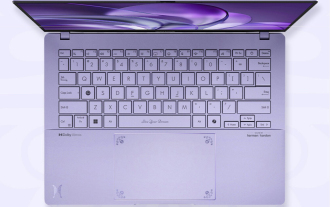
 ASUS、AMD Ryzen 9 8945H と興味深いお香ディスペンサーを搭載した Adol Book 14 Air を発表
Aug 01, 2024 am 11:12 AM
ASUS、AMD Ryzen 9 8945H と興味深いお香ディスペンサーを搭載した Adol Book 14 Air を発表
Aug 01, 2024 am 11:12 AM
ASUSはすでに、Zenbook 14 OLED(Amazonで現在1,079.99ドル)を含むさまざまな14インチラップトップを提供しています。このたび、表面的には典型的な 14 インチのラップトップのように見える Adol Book 14 Air を導入することが決定しました。ただし、目立たないメタ
 Ryzen AI ソフトウェアが新しい Strix Halo および Kraken Point AMD Ryzen プロセッサをサポート
Aug 01, 2024 am 06:39 AM
Ryzen AI ソフトウェアが新しい Strix Halo および Kraken Point AMD Ryzen プロセッサをサポート
Aug 01, 2024 am 06:39 AM
AMD Strix Point ラップトップは市場に登場したばかりで、次世代の Strix Halo プロセッサは来年中にリリースされる予定です。ただし、同社はすでに Strix Halo および Krackan Point APU のサポートを Ryzen AI ソフトウェアに追加しています。
 OneXGPU 2 の AMD Radeon RX 7800M は Nvidia RTX 4070 ラップトップ GPU を上回ります
Sep 09, 2024 am 06:35 AM
OneXGPU 2 の AMD Radeon RX 7800M は Nvidia RTX 4070 ラップトップ GPU を上回ります
Sep 09, 2024 am 06:35 AM
OneXGPU 2 は、AMD ですらまだ発表していない GPU である Radeon RX 7800M を搭載した最初の eGPU です。外部グラフィックス カード ソリューションのメーカーである One-Netbook によって明らかにされたように、新しい AMD GPU は RDNA 3 アーキテクチャに基づいており、Navi
 ハンドヘルドコンソール用AMD Z2 Extremeチップが2025年初頭の発売に向けて発表
Sep 07, 2024 am 06:38 AM
ハンドヘルドコンソール用AMD Z2 Extremeチップが2025年初頭の発売に向けて発表
Sep 07, 2024 am 06:38 AM
AMDはRyzen Z1 Extreme(およびその非Extremeバージョン)をハンドヘルドゲーム機向けにカスタマイズしたにもかかわらず、このチップが主流のハンドヘルド機に搭載されたのはAsus ROG Ally(Amazonで現在569ドル)とLenovo Legion Go(3つ)の2つだけでした。 Rを数えると
 Beelink SER9: Radeon 890M iGPU を搭載したコンパクト AMD Zen 5 ミニ PC が発表されましたが、eGPU オプションは限られていました
Sep 12, 2024 pm 12:16 PM
Beelink SER9: Radeon 890M iGPU を搭載したコンパクト AMD Zen 5 ミニ PC が発表されましたが、eGPU オプションは限られていました
Sep 12, 2024 pm 12:16 PM
Beelink は、新しいミニ PC と付属のアクセサリを猛烈な勢いで発表し続けています。要約すると、EQi12、EQR6、EX eGPU ドックをリリースしてから 1 か月強が経過しました。現在、同社は AMD の新しい Strix に注目しています。
 AMD、数百万台のRyzenおよびEPYCプロセッサに影響する「Sinkclose」の重大度の高い脆弱性を発表
Aug 10, 2024 pm 10:31 PM
AMD、数百万台のRyzenおよびEPYCプロセッサに影響する「Sinkclose」の重大度の高い脆弱性を発表
Aug 10, 2024 pm 10:31 PM
8月10日の当サイトのニュースによると、AMDは一部のEPYCおよびRyzenプロセッサにコード「CVE-2023-31315」の「Sinkclose」と呼ばれる新たな脆弱性が存在し、世界中の数百万のAMDユーザーが関与する可能性があることを正式に確認したとのこと。では、シンククローズとは何でしょうか? 『WIRED』の報道によると、この脆弱性により侵入者は「システム管理モード(SMM)」で悪意のあるコードを実行することが可能になるという。伝えられるところによると、侵入者はブートキットと呼ばれるマルウェアの一種を使用して相手のシステムを制御する可能性があり、このマルウェアはウイルス対策ソフトウェアでは検出できません。このサイトからの注: システム管理モード (SMM) は、高度な電源管理とオペレーティング システムに依存しない機能を実現するために設計された特別な CPU 動作モードです。
 取引 | 120Hz OLED、64GB RAM、AMD Ryzen 7 Pro を搭載した Lenovo ThinkPad P14s Gen 5 が現在 60% オフです
Sep 07, 2024 am 06:31 AM
取引 | 120Hz OLED、64GB RAM、AMD Ryzen 7 Pro を搭載した Lenovo ThinkPad P14s Gen 5 が現在 60% オフです
Sep 07, 2024 am 06:31 AM
最近、多くの学生が学校に戻り、古いラップトップがもう役に立たないことに気づいている人もいるかもしれません。大学生の中には、ゴージャスな OLED スクリーンを備えたハイエンドのビジネス ノートブックを市場に出す人もいるかもしれません。
 Ryzen AI 9 HX 370 を搭載した初の Minisforum ミニ PC、高額で発売されると噂
Sep 29, 2024 am 06:05 AM
Ryzen AI 9 HX 370 を搭載した初の Minisforum ミニ PC、高額で発売されると噂
Sep 29, 2024 am 06:05 AM
Aoostar は Strix Point mini PC を最初に発表した企業の 1 つであり、その後、Beelink が 999 ドルという高騰する開始価格で SER9 を発売しました。 Minisforum は、EliteMini AI370 をからかうことでパーティーに参加しました。その名前が示すように、これは会社の




