(function($) {
$.fn.lazyload = function(options) {
var settings = {
threshold: 0,
failurelimit: 0,
イベント: "スクロール",
効果: "表示",//默认效結果表示
コンテナ: ウィンドウ
};
if (オプション) {
$.extend(settings, options) );
}
var 要素 = this;
if ("scroll" == settings.event) {
$(settings.container).bind("scroll", function(event) {
var counter = 0;
elements.each(function() {
if ($.abovethetop(this, settings) ||
$.leftofbegin(this, settings)
) {
self.loaded = false;
}
else if (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
self.loaded = false;
$(this).trigger("character");
}
else {
self.loaded = true;
if (counter > settings.failurelimit) >return false;
}
}
});
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
要素 = $(temp);
});
}
/**Sanchao コントロール - 仕事**/
this.each(function() {
var self = this;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
$(self).one("出現", function() {
if (!this.loaded) {
$("
![]()
")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[設定.効果](設定.効果速度);
self.loaded = true;
.attr("src", $(self).attr("original")); >};
});
if ("scroll" != settings.event) {
$(self).bind(settings.event, function(event) {
if (!self.loaded) {
$( self).trigger("出現");
}
});
}
});
$(settings.container).trigger(settings.event);
これを返します;
};
$.belowthefold = function(element, settings) {
if (settings.container === 未定義 || settings.container === window) {
varfold = $(window).height( ) $(ウィンドウ).scrollTop();
} else {
varfold = $(settings.container).offset().top $(settings.container).height();
}
折り目を返す };
$.rightoffold = function(element, settings) {
if (settings.container === 未定義 || settings.container === window) {
varfold = $(window).width( ) $(ウィンドウ).scrollLeft();
} else {
varfold = $(settings.container).offset().left $(settings.container).width();
}
折り目を返す };
$.abovethetop = function(element, settings) {
if (settings.container === 未定義 || settings.container === window) {
varfold = $(window).scrollTop( );
} else {
varfold = $(settings.container).offset().top;
}
折り目を返す >= $(要素).offset().top settings.threshold $(element).height();
};
$.leftofbegin = function(element, settings) {
if (settings.container === 未定義 || settings.container === window) {
varfold = $(window).scrollLeft( );
} else {
varfold = $(settings.container).offset().left;
}
折り目を返す >= $(要素).offset().left settings.threshold $(element).width();
};
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {threshold : 0, container: window})",
"above-the-fold": "!$.belowthefold(a, {しきい値 : 0, コンテナ: window})",
"right-of-fold": "$.rightoffold(a, {しきい値 : 0) 、コンテナ: window})",
"left-of-fold": "!$.rightoffold(a, {しきい値 : 0, コンテナ: window})"
});
})(jQuery);
/**
私がどこを最適化したかを理解するのは難しいようです。
まず、JQ の遅延読み込みの原則を明確に書き留めます。
ページに表示される画像が 10,000 枚あると仮定します。JQ は最初に 10,000 枚の画像を
9990 枚の画像のロード時間を節約します
私の制御原則:
まず一度に 10 枚の画像をクライアントに送信し、10 枚の画像をロードします。
9990 枚の画像の読み込み時間、
、および 9990 枚の画像の送信時間を節約します。
大規模な Web サイトの場合、これらの節約された帯域幅は、
で使用できます。つまり、私のコントロールは、初めて空の値を持つ 1W IMG タグをロードしただけで、これは単なる小さな文字列です。
(IMGタグ内の元の属性を処理せずにサーバーイメージをクライアントにダウンロードすることは不可能です!
ただし、SRCタグイメージを使用すると、最初に必ずロードされます。このとき、ページの読み込み速度のみに取り組むことができます)
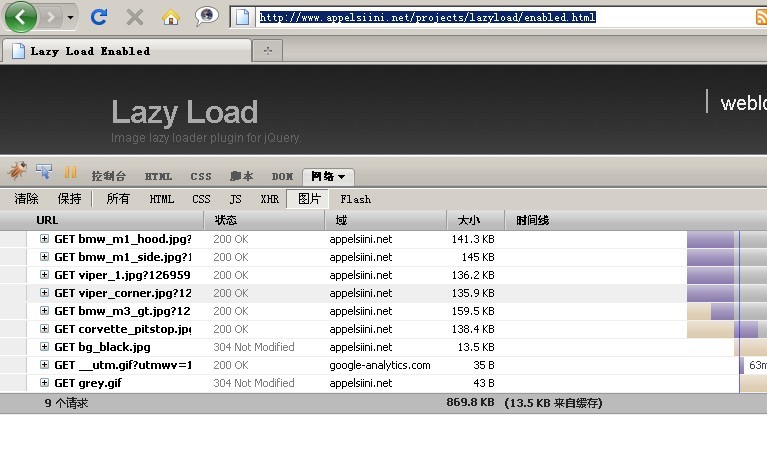
信じられない場合は、Firefox を使用して画像リクエストを表示すると、JQ コントロールは確実に一度で送信を完了します。 )
ところで、私の JQ のテスト方法についてお話します。
http://www.appelsiini.net/projects/lazyload/enabled.html これは JQ コントロールのテスト アドレスです。それを開きます。 Firefox では、firebug を開いて画像の転送量を監視します。状況は、開くとすぐに 6 つの画像すべてが読み込まれ、再度スクロール バーをドラッグすると、次のように単純に読み込み関数が実行されます。上の画像:

出典
http://www.cnblogs.com/jacd/archive/2010/03/25/1696085.html