
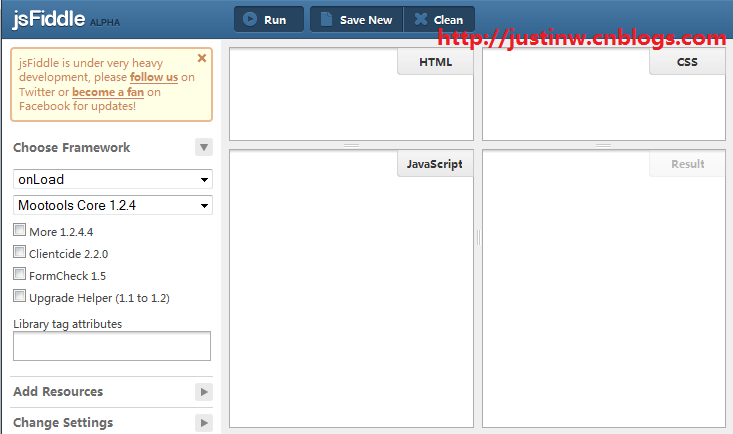
最初のもの: jsFiddle
非常に強力な JSオンライン デバッグ ツールは、HTML、CSS、JavaScript などのさまざまなアプリケーションと主流のフレームワークをオンラインで直接編集およびデバッグでき、非常に使いやすく、デバッグ結果を他の Web ページに直接埋め込むこともできます。簡潔なページなので、デモ用に JavaScript のサンプル コードを記述する必要がある場合、jsFiddle で直接記述とデバッグを完了し、その結果をブログ テキストに直接埋め込むことができます。これは、以下に示すように、非常に便利な選択肢です。 ( この例では、Firefox でのみ結果エフェクトを表示できます)。
2 番目: JS ビン
もう 1 つのオンライン デバッグ ツールは、jsFiddle よりも単純ですが、CSS を単独でオンラインでデバッグすることはできず、CSS を Web ページに直接埋め込む簡単な方法は提供しませんが、それでも非常に優れたオンライン アシスタントです。 JavaScript スクリプトの開発とデバッグに適したツールであり、これはオープンソース プログラムであり、常に改良されています。興味がある場合は、ソース コード 自分自身。
これら 2 つのツールは誕生したばかりで、まだ改良中です。現時点では jsFiddle の方が JS Bin よりも優れていますが、私は JS Bin の作者が github プロジェクトのホームページで JS Bin を紹介しました。最初のバージョンの開発にかかった時間はわずか4時間だったそうです。彼は本当に強い人です。開発中の第2バージョンは完全に再構築され、間もなくリリースされる予定です。
著者: Justin
出典:
http://justinw.cnblogs.com/