JSパスワード強度検証(IE、Firefox、Google対応)_JavaScriptスキル
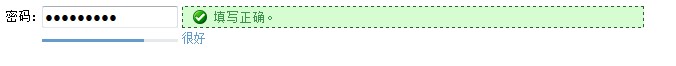
大概样式:

ソースコード:
/ /=================HTML页面=================
onblur="ValidateInput('password',this.value)" onkeydown="validatePwdStrong(this.value);" />
| | | | |
JS 文件
/ /使用$代替document.getElementById関数数
var $ = function(v) { return document.getElementById(v); }
/*************************************************** * **ユーザー入力の検証******************************************* * ***********/
function ValidateInput(要素, 値) {
//验证密码
if (要素 == "パスワード") {
if (value.toString().length < 6) {
$('tipPosition').className = 'error';
$('tipPosition').innerHTML = "暗号設定のセキュリティ。暗号の長さが短すぎます。";
戻る;
}
else {
$('tipPosition').className = 'success';
$('tipPosition').innerHTML = "塗り写正确。";
}
}
}
/*================================秘密验证JS =========== 開始==================================== ===*/
//密码初開始化の样式
function InitCss() {
$('tipPosition').className = 'tip';
$('tipPosition').innerHTML = "最小長さ:6。最大長さ:16。";
}
/*================================秘密暗号度 ==== =======開始======================================*/
function Evaluate(word) {
return word.replace(/^(?:([a-z])|([A-Z])|([0-9])|(.)){5 ,}|(.) $/g, "$1$2$3$4$5").length;
}
function validatePwdStrong(value) {
var pwd = {
color: ['#E6EAED', '#AC0035', '#FFCC33', '#639BCC', ' #246626'],
テキスト: ['太短', '弱', '一般', '很好', '极佳']
};
function colorInit() {
$('pwdStrong_1').style.backgroundColor = pwd.color[0];
$('pwdStrong_2').style.backgroundColor = pwd.color[0];
$('pwdStrong_3').style.backgroundColor = pwd.color[0];
$('pwdStrong_4').style.backgroundColor = pwd.color[0];
}
if (Evaluate(value) == 1) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[1];
$('pwdStrong_text').innerHTML = pwd.text[1];
$('pwdStrong_text').style.color = pwd.color[1];
}
else if (Evaluate(value) == 2) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[2];
$('pwdStrong_2').style.backgroundColor = pwd.color[2];
$('pwdStrong_text').innerHTML = pwd.text[2];
$('pwdStrong_text').style.color = pwd.color[2];
}
else if (Evaluate(value) == 3) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[3];
$('pwdStrong_2').style.backgroundColor = pwd.color[3];
$('pwdStrong_3').style.backgroundColor = pwd.color[3];
$('pwdStrong_text').innerHTML = pwd.text[3];
$('pwdStrong_text').style.color = pwd.color[3];
}
else if (Evaluate(value) == 4) {
$('pwdStrong_1').style.backgroundColor = pwd.color[4];
$('pwdStrong_2').style.backgroundColor = pwd.color[4];
$('pwdStrong_3').style.backgroundColor = pwd.color[4];
$('pwdStrong_4').style.backgroundColor = pwd.color[4];
$('pwdStrong_text').innerHTML = pwd.text[4];
$('pwdStrong_text').style.color = pwd.color[4];
}
}
//==================CSS ファイル=================
body
{
font: 13px Song 王朝;
}
/*パスワード確認プロンプト CSS --------------------------------開始- ----- ------------------------*/
#tipPosition
{
幅: 400px; 🎜>高さ: 16px;
行の高さ: 18px;
}
.tip
{
url(images/register_tip.png) ) リピートなし 10px 中央;
ボーダー: 1px #0E5863 破線;
.error
{
background: #FBECDF url(images/register_error) .png) no- 繰り返し 10px 中央;
境界線: 1px 赤の破線;
}
.success
{
背景: #D6FCD2画像/register_success.png) いいえ -repeat 10px center;
border: 1px #2F5D36 破線
color: #3D934A;
}
/*パスワード強度 CSS -------- - - - - - - - - - - - - -始める - - - - - - - - - - - - - ------- */
#pwdStrong_color
{
幅: 136px;
高さ: 3px;
border-collapse: ボーダー間隔: 0;
背景: #E6EAED;
#pwdStrong_color td
{
幅: 44px; /*td width を追加しないと、Google Chrome は正常に表示されません*/
}
#pwdStrong_text
{
font: 12px Song 王朝
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。




