
引数とは何ですか?
arguments は、関数が呼び出されたときに作成される配列のようなオブジェクトですが、実際に関数に渡されるパラメーターを格納するものであり、関数によって宣言されたパラメーター リストに限定されません。
ニマ、どういう意味ですか?
デモを作成して以下のコードを確認してください
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
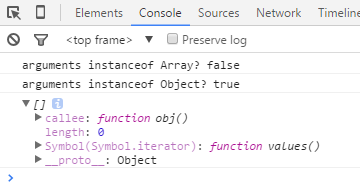
このコードを実行し、Chrome デバッガーを使用して次の画像を取得します

引数を決定するには、instanceof を使用します。印刷効果から、引数はオブジェクトです。
次に、出力された引数を展開します。上の図からわかるように、呼び出し先を含む多くの属性が含まれています。
次に、上記のコードを変更して、obj 関数を呼び出すときにパラメーターを渡しますが、obj 関数にはパラメーターがありません。
以下の具体的なコードを参照してください
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
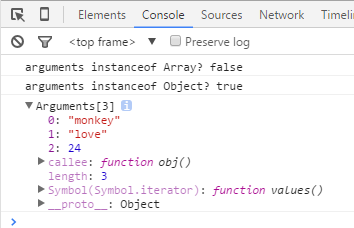
Chrome デバッガーを通じて、以下の画像を取得できます

ご覧のとおり、引数には、渡した 3 つのパラメーター「monkey」、「love」、および 24 が含まれています。
それでは、引数が関数によって宣言されたパラメータではなく、実際に関数に渡される格納されたパラメータであるのはなぜでしょうか。
呼び出し先とは何ですか?
callee は argument オブジェクトのメンバーであり、その値は「実行される Function オブジェクト」です。
それはどういう意味ですか?
デモを作成して出力を見てみましょう。
以下のコードと結果の図を参照してください
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
上の図からわかるように、arguments.callee は引数オブジェクト (この場合は obj) を指す関数です。

発信者とは何ですか?
caller は関数オブジェクトの属性で、現在の関数を呼び出す関数を格納します。
注意してください、これは電話です。クロージャだけが含まれるわけではありません。親関数がない場合、これは null になります。
相変わらず、デモをどんどん書いていきましょう。
コードは次のとおりです:
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
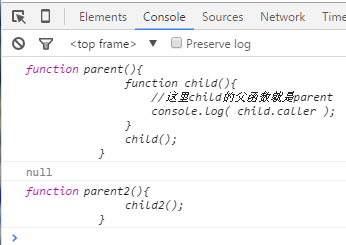
Chrome デバッガーを開くと、レンダリングが表示されます

コードと上の図に基づいて、呼び出し元がわかりましたか?