ExtJs 自体は、WinForm 開発と同様に、豊富なスペースと優れたインターフェイス開発を提供します。ただし、ExtJs スペースにも不完全さはありますが、欠点とそれを補う独自の方法があります。 ExtJ の優れたスケーラビリティは、ExtJ 独自のコントロールでは実現できない最良の方法です。
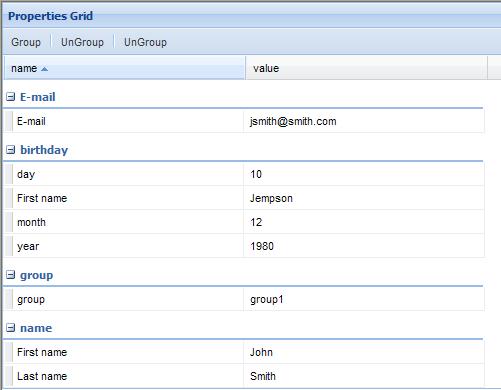
これらの中で最もよく使用されるのは ExtJs の PropertyGrid です。ExtJs の PropertyGrid は非常に簡単に使用できます。ExtJs の公式 Web サイトにも対応するサンプルがありますので、ここでは説明しません。しかし、ExtJsのPropertyGrid自体はグループ化に対応しておらず、プロパティを表示するときにグループ化できないのでかなり憂鬱です。 ExtJs がそのようなメソッドとインターフェイスを提供しない理由はわかりません。
それで、ネットでググってみたところ、「拡張コンポーネント: GroupingView PropertyGrid (Mengniu Version)」という同様のコンテンツがインターネット上にありました。著者は非常にうまく書いていますが、なぜソースコードを公開しなかったのかわかりません。オンライン上には他に良い提案はありません。絶望的なので、時間をかけて自分で書くしかありません。そこで、ExtJs のソース コードを開いて、PropertyGrid のソース ファイルを見つけました。
主な内容は次のとおりです。
PropertyRecord
PropertyStore
PropertyColumnModel
PropertyGrid
そこで、すべてのソース コードをコピーし、Ext.ux.grid.GroupPropertyGrid.js という名前のスクリプト ファイルを作成し、値をテストしました。PropertyGrid のソース コードを読み始めたところ、次の問題が見つかりました。 >1. PropertyRecord の内容が少なすぎます。
2. PropertyStore は Ext.data.GroupingStore の代わりに Ext.data.Store を使用します。
3. PropertyStore はデータ内でサポートされていません。グループ化は更新時に処理されません
また、PropertyGrid は EditorGridPanel を継承し、それ自体がグループのグループ化をサポートできるため、PropertyGrid を変更する必要はありません。
以下はグループ化をサポートするためにこれらの問題を変更します:
1. PropertyRecord を変更し、Group フィールドを追加します。
2. GroupingStore をサポートするように PropertyStore を変更します
groupField : " グループ"
});
this.store.on('update', this.onUpdate, this);
if(source){
this.setSource(source) );
}
Ext.ux.grid.GroupPropertyStore.superclass.constructor.call(this);
Ext.extend(Ext.ux.grid.GroupPropertyStore, Ext.util. Observable、{
setSource : function(o){
this.source = o;
this.store.removeAll();
var data = []; o){
if(this.isEditableValue(o[k])){
data.push(new Ext.ux.grid.GroupPropertyRecord({name: k, value: o[k],group:k) },k));
}
else if(typeof(o[k]) == 'object'){
for(var n in o[k]){
data.push (new Ext.ux.grid.GroupPropertyRecord({name: n, value: o[k][n],group:k},k "&&" n));
this.store .loadRecords({records: data}, {}, true);
},
// private
onUpdate : function(ds, Record, type){
if(type = = Ext.data.Record.EDIT){
var v = Record.data['value'];
var oldValue = Record.modified['value']; (this.grid.fireEvent ('beforepropertychange', this.source, Record.id, v, oldValue) !== false){
if(record.id.indexOf("&&")!=-1)
{
var 値 = Record.id.split("&&");
this.source[values[0]][values[1]] =
}
else
{
this.source[record.id] = v;
}
record.commit();
this.grid.fireEvent('propertychange', this.source, Record .id, v, oldValue);
}else{
record.reject();
}
}
},
// private
getProperty : function(row){
return this.store.getAt(row);
},
// private
isEditableValue: function(val){
if(Ext.isDate (val)){
return true;
}else if(typeof val == 'object' || typeof val == 'function'){
return false;
return true;
},
// private
setValue : function(prop, value){
this.source[prop] = value; ).set('value', value);
},
// protected - 代わりに Grid.getSource を使用してください。 🎜>return this.source;
}
});
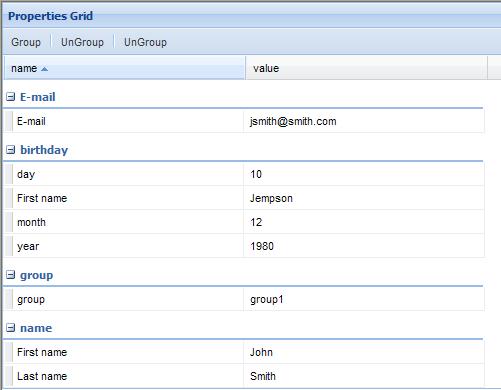
主に SetSource メソッドと onUpdate メソッドを変更し、Store を GroupingStore に変更しました。このようにして、テストすると、PropertyGrid がグループ化できることが正常に確認できます。レンダリングは次のとおりです。

このようにして、全体の作業が完了します。
すべてのソース コードをダウンロードします:
http://xiazai.jb51.net/201003/yuanma/GroupPropertyGrid.rar