選択ドロップダウン選択ボックス美化実装コード(js css画像)_フォーム特殊効果
実装するのは少し面倒ですが、組み込みのSelectを使えば非常に簡単に完成します。しかし、このコードは実際にWebページでのJSの応用、さまざまな要素間の連携などを示しています。 。
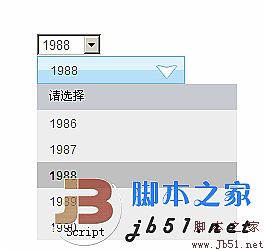
効果は次のとおりです: 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jquery で select 要素を非表示にする方法: 1. hide() メソッド。jQuery ライブラリを HTML ページに導入します。さまざまなセレクターを使用して select 要素を非表示にできます。ID セレクターは、selectId を選択した select 要素の ID に置き換えます。実際に使用する; 2. css() メソッド、ID セレクターを使用して非表示にする必要がある select 要素を選択し、css() メソッドを使用して表示属性を none に設定し、selectId を select 要素の ID に置き換えます。
 Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
golang を使用した SelectChannelsGo 同時プログラミングの非同期処理方法 はじめに: 同時プログラミングは、アプリケーションのパフォーマンスと応答性を効果的に向上させることができる、現代のソフトウェア開発における重要な領域です。 Go 言語では、Channel と Select ステートメントを使用して同時プログラミングを簡単かつ効率的に実装できます。この記事では、SelectChannelsGo 同時プログラミングの非同期処理メソッドに golang を使用する方法を紹介し、具体的な方法を提供します。
 ThinkPHP6 を使用して美しい 404 ページを実装する
Jun 20, 2023 am 11:06 AM
ThinkPHP6 を使用して美しい 404 ページを実装する
Jun 20, 2023 am 11:06 AM
インターネットの発展に伴い、多くの Web サイトやアプリケーションは徐々に複雑になってきました。ユーザーがそれを使用すると、エラー ページが頻繁に表示されます。その中で最も一般的なのは 404 ページです。 404 ページは、アクセスされているページが存在しないことを意味し、一般的なエラー ページです。 Web サイトやアプリケーションの場合、美しい 404 ページはユーザー エクスペリエンスを大幅に向上させます。この記事では、ThinkPHP6を使って美しい404ページを素早く実装する方法を紹介します。ルートを作成する まず、ルート フォルダーにエラーを作成する必要があります。
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 Java 13 の新しい JavaFX CSS スタイルシートでユーザー インターフェイスを美しくする
Jul 30, 2023 pm 02:49 PM
Java 13 の新しい JavaFX CSS スタイルシートでユーザー インターフェイスを美しくする
Jul 30, 2023 pm 02:49 PM
Java13 の新しい JavaFXCSS スタイル シートを使用してユーザー インターフェイスを美しくする はじめに: ソフトウェア開発において、ユーザー インターフェイスの美しさと使いやすさは、ユーザー エクスペリエンスを向上させるために非常に重要です。 JavaFX は、Java プラットフォーム上の最新の表現力豊かなインターフェイス テクノロジであり、豊富な UI コンポーネントと機能を提供します。ユーザーインターフェースをより美しくするために、JavaFX はインターフェースを美しくカスタマイズするための CSS スタイルシートを提供します。 Java13 では、JavaFX に新しい CSS スタイルシートが導入されました。
 言葉を美しくする方法
Mar 19, 2024 pm 08:31 PM
言葉を美しくする方法
Mar 19, 2024 pm 08:31 PM
Word文書を編集するとき、私たちは文書をより美しく美しくしたいと常に考えますが、Wordの美化というと、多くの人はフォントや色をより個性的にしたり、余白や行間を調整したりすることを思い浮かべます。実際、画像を挿入したり、枠線を変更したりするなど、より多くの操作を行うことで Word 文書をより美しくすることができます。次に、Word文書をより美しくするための枠線パターンを使用してみましょう。一緒に学びましょう。まず、新しい Word 文書を開き、[ホーム] タブの下にある [段落] ツールを見つけます。次に、画像の赤い矢印で示されている[境界線]オプションをクリックします。 2. クリックすると、システムは自動的にドロップダウン選択をポップアップ表示します。
 Linux が select を使用する理由は何ですか?
May 19, 2023 pm 03:07 PM
Linux が select を使用する理由は何ですか?
May 19, 2023 pm 03:07 PM
select を使用すると、開発者は複数のファイル バッファーを同時に待機できるため、IO 待機時間を短縮し、プロセスの IO 効率を向上させることができます。 select() 関数は、プログラムが複数のファイル記述子を監視し、監視されている 1 つ以上のファイル記述子が「準備完了」になるのを待機できるようにする IO 多重化関数です。いわゆる「準備完了」状態とは、ファイルを指します。記述子はブロックされなくなり、読み取り可能、書き込み可能、例外を含む特定の種類の IO 操作に使用できるようになりました。 select は、ヘッダー ファイル #include にあるコンピューター関数です。この関数は、ファイル記述子の変更 (読み取り、書き込み、または例外) を監視するために使用されます。 1. セレクト機能の概要 セレクト機能はIO多重化機能です。
 mysqlのselect構文の使い方
Jun 01, 2023 pm 07:37 PM
mysqlのselect構文の使い方
Jun 01, 2023 pm 07:37 PM
1. SQL ステートメント内のキーワードは大文字と小文字を区別せず、SELECT は SELECT と同等、FROM は from と同等です。 2. users テーブルからすべての列を選択するには、記号 * を使用して列名を置き換えます。構文 -- これはコメントです -- FEOM で指定された [テーブル] から [すべての] データをクエリします * は [すべての列] を意味します SELECT*FROM -- 指定された [テーブル] から指定されたデータを FROM データからクエリします列名 (フィールド) SELECT 列名 FROM テーブル名 インスタンス -- 注: 複数の列を区切るには英語のカンマを使用してください。 selectusername、passwordfrom






