> さて、このテーマは長い間ぶら下がっていますが、そろそろ変更する時期が来ました。それでは、自分の好みに合ったテーマを探してみます。
> ところで、最近PHPに傾いていて、噛めば噛むことができることに気づいたので、本題に戻りました(*^_^*)ふふ。
1. Jquery ライブラリを呼び出す:
> はは、多くの子供たちはすでに知っていると思いますが、忘れてしまうと大変なことになります。
> 最初のものは、一般的に使用される Google ホスティングの jQuery ライブラリ アドレスです。
> 2 番目は、jQuery 公式 Web サイトのライブラリのアドレスです。いつでも最新バージョンを入手できます。
< ;script src ="http://code.jquery.com/jquery-latest.js">
2. Load() 関数:
>これもとても良くて色々なところで使えます。
> たとえば、一部の画像が読み込まれない前にプロンプトを追加したいとします。
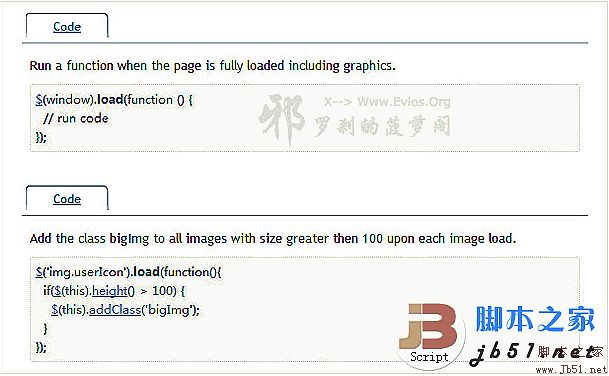
> または、ページ読み込みプロセスの最後の要素で使用して、ページ全体に読み込みプロンプトを表示します。

> 以下は単なる例であり、セレクターは Img タグを選択します。
> 次に属性を検索しますが、属性のタイプは画像アドレスである Src の後に画像アドレスの内容が続きます。
> 画像がロードされると、画像がロードされたことを示すプロンプト ボックスが表示されます。
> 注意! !ターゲット要素に入力されたものとまったく同じ Src を入力してください。そうでないと失敗します。
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11