(function($){
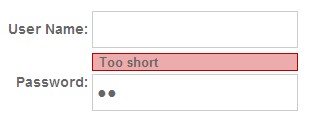
$.fn.shortPass = '短すぎます';
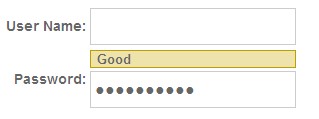
$.fn.badPass = '弱い';
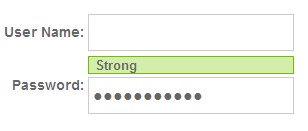
$.fn.goodPass = '強い';
$.fn.samePassword = 'ユーザー名とパスワードが同じです。';
$.fn.resultStyle = "";
$.fn.passStrength = function(options) {
vardefaults = {
shortPass: "shortPass ", // オプション
badPass: "badPass", // オプション
goodPass: "goodPass", // オプション
strongPass: "strongPass", // オプション
baseStyle: "testresult", //オプション
userid: "", //必須のオーバーライド
messageloc: 1 // == 0 の前、または == 1 の後
}; $.extend(defaults, options );
return this.each(function() {
var obj = $(this);
$(obj).unbind().keyup(function()
{
var results = $.fn.teststrength($(this).val(),$(opts.userid).val(),opts);
if(opts.messageloc === 1) )
{
$(this).next("." opts.baseStyle).remove();
$(this).after("
< ;/span>");
$(this).next("." opts.baseStyle).addClass($(this).resultStyle).find(" scan").text(results );
}
else
{
$(this).prev("." opts.baseStyle).remove();
$(this) .before("");
$(this).prev("." opts. BaseStyle).addClass($( this).resultStyle).find("span").text(results);
}
}); function(password,username,option ){
var core = 0;
//password < 4
if (password.length < 4 ) { this.resultStyle = option.shortPass;return $( this).shortPass; }
//パスワード == ユーザー名
if (password.toLowerCase()==username.toLowerCase()){this.resultStyle = option.badPass;return $(this).samePassword ;}
// パスワードの長さ
スコア = パスワード.長さ * 4;
スコア = ( $.fn.checkRepetition(1,password).length - パスワード.長さ ) * 1; = ( $.fn.checkRepetition (2,password).length - パスワード.length ) * 1;
スコア = ( $.fn.checkRepetition(3,password).length - password.length ) * 1; >score = ( $.fn .checkRepetition(4,password).length - password.length ) * 1;
//パスワードには 3 つの数字があります
if (password.match(/(.*[0-9) ].*[0-9 ].*[0-9])/)){ スコア = 5;}
//パスワードには 2 つの記号があります
if (password.match(/(.*[!, @,#,$,% ,^,&,*,?,_,~].*[!,@,#,$,%,^,&,*,?,_,~])/)){スコア = 5 ;}
//パスワードには上位文字と下位文字があります
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/)) { スコア = 10;}
//パスワードには数字と文字が含まれています
if (password.match(/([a-zA-Z])/) && password.match(/([0-9]) /)){ スコア = 15 ;}
//
//パスワードには数字と記号が含まれています
if (password.match(/([!,@,#,$,%,^,&, *,?,_,~ ])/) && password.match(/([0-9])/)){ スコア = 15;}
//パスワードには文字と記号が含まれています
if (パスワード. match(/([!, @,#,$,%,^,&,*,?,_,~])/) &&password.match(/([a-zA-Z])/)){スコア= 15;}
//パスワードは単なる数字または文字です
if (password.match(/^w $/) || password.match(/^d $/) ){ スコア -= 10; }
// 0 < スコア < 100
if ( スコア < 0 ){ スコア = 0;}
if ( スコア > 100 ){ スコア = 100;}
if (スコア < 34 ){ this.resultStyle = option.badPass; return $(this).badPass;}
if (score < 68 ){ this.resultStyle = option.goodPass; return $(this).goodPass ;}
this.strongPass;
return
}); 🎜>$.fn.checkRepetition = function(pLen,str) {
var res = "";
for (var i=0; i{
var繰り返し = true;
for (var j=0;j 繰り返し = 繰り返し && (str.charAt(j i)==str. charAt(j i pLen));
}
if (jif (repeat) {
i =pLen-1;
}
else {
res =str.charAt(i)
}
}
;
この制御ファイルの css 文例:
style.css
td label{
font-size:14px;
フォントの太さ:太字;
カラー:#666;
フォントファミリー: arail、helvetica、san-serif;
}
input{
高さ:28px;
幅:200ピクセル;
ボーダー:1px ソリッド #ccc;
フォントサイズ:16px;
フォントの太さ: 太字;
カラー:#666;
パディング:7px 0 0 4px;
}
/* 高度なスタイル */
.top_testresult{
font-weight: 太字;
フォントサイズ:13px;
フォントファミリー: arail、helvetica、san-serif;
カラー:#666;
パディング:0;
マージン:0 0 2px 0;
}
.top_testresult scan{
padding:6px ;
マージン:0;
}
.top_shortPass{
background:#edabab;
ボーダー:1px ソリッド #bc0000;
表示:ブロック;
}
.top_shortPass スパン{
}
.top_badPass{
background:#edabab;
ボーダー:1px ソリッド #bc0000;
表示:ブロック;
}
.top_badPass スパン{
}
.top_goodPass{
background:#ede3ab;
ボーダー:1px ソリッド #bc9f00;
表示:ブロック;
}
.top_goodPass スパン{
}
.top_strongPass{
background:#d3edab;
ボーダー:1px ソリッド #73bc00;
表示:ブロック;
}
.top_strongPass span{
}
/* 結果のスタイル */
.testresult{
font-weight: 太字;
フォントサイズ:13px;
フォントファミリー: arial、helvetica、san-serif;
カラー:#666;
パディング:0px 0px 12px 10px;
マージン左:10px;
表示: ブロック;
高さ:28px;
浮動小数点:左;
}
.testresultspan{
padding:10px 20px 12px 10px;
マージン: 0px 0px 0px 20px;
表示:ブロック;
float:right;
空白: nowrap;
}
.shortPass{
background:url(../images/red.png) no-repeat 0 0;
}
.shortPass span{
background:url(../images/red.png) 右上;
}
.badPass{
background:url(../images/red.png) no-repeat 0 0;
}
.badPass span{
background:url(../images/red.png) 右上;
}
.goodPass{
background:url(../images/ yellow.png) no-repeat 0 0;
}
.goodPass span{
background:url(../images/ yellow.png) 右上; 繰り返しなし;
}
.strongPass{
background:url(../images/green.png) no-repeat 0 0;
}
.strongPass span{
background:url(../images/green.png) 右上; 繰り返しなし;
}
head部分代码
head
無标题页
$(document).ready( function() {
//BASIC
$(".password_test").passStrength({
userid: "#user_id"
});
//ADVANCED
$(".password_adv").passStrength({
shortPass: "top_shortPass",
badPass: "top_badPass",
goodPass: "top_goodPass",
strongPass : "top_strongPass",
baseStyle: "top_testresult",
userid: "#user_id_adv",
messageloc: 0
});
本体部分代码
本体
<表 cellpadding="2" cellpacing="0" border="0">
|
|
|
|