すべてのブラウザ テスト結果を 1 つのブラウザで表示するフロントエンド テスト ツールに関するアイデア_javascript スキル
標準的な怠け者として、すべてのブラウザのテスト結果をブラウザ ウィンドウに同時に表示し、簡単に比較できるように明確な表にリストできるテスト ツールを作成したいと考えています。
これは間違いなく実現します。時間を節約し、データを明確に記録して比較できる素晴らしいツールです。以下で私のアイデアについて説明します (後でこのツールを使用して JS の互換性の問題をテストするので、お楽しみに)
このツールには次のような特徴があります。完成しましたが、それは普遍的ではありません。バックグラウンドと組み合わせて使用する必要があり、データベースと対話する必要があります。また、バックグラウンド対話のパフォーマンスはあまり良くなく、通常のコンピューターでは耐えられません。 2G メモリ データベースを頻繁に操作するため、複数のブラウザ ウィンドウを直接開くことはできません) 公開サーバー上に置くと速度は許容範囲内ですが、サーバーがどれほど優れていても、すべての人にテストできるわけではありません。
このツールは、一部の人が想像しているように、複数のブラウザ エンジンを 1 つのソフトウェアに統合するものではありません。
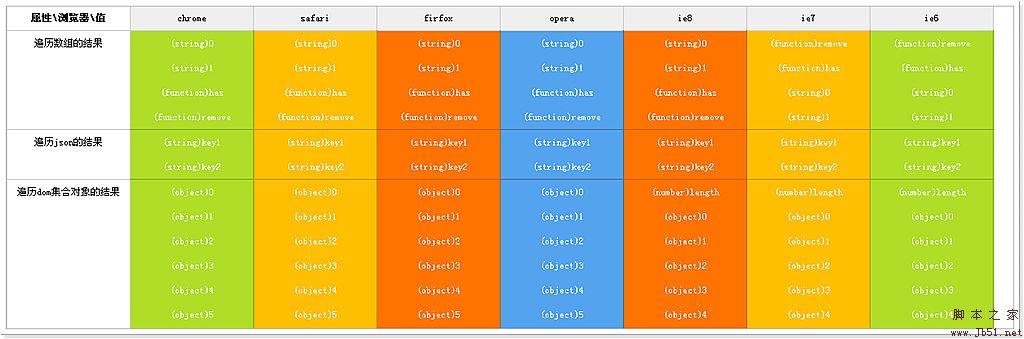
使用する場合は、js でテスト データとテスト メソッドを記述し、テスト インスタンスに転送するだけで、すべてのブラウザでこのウィンドウを 1 回開くだけで、js がデータをカウントし、データを保存します。そして、js は ajax を通じてすべてのデータを取得し、そのデータがテーブルに解析されて Web ページに表示されます。最終的に、コンピュータが十分に強力であれば、ブラウザ内のすべての Web ページにリストが表示されます。次のように、すべてのブラウザのテスト データを取得します。  その後、結果を比較できます。
その後、結果を比較できます。
原則:
まず、この関数をコンポーネントに抽象化します。コンポーネントは 3 つのパラメータを受け入れます。1 つは入力オブジェクト グループ、もう 1 つはテスト メソッドです。
後続のコンポーネントの初期化フェーズでは、コンポーネントは入力オブジェクト グループ内のすべてのオブジェクトをスキャンします。オブジェクトをテスト メソッドに渡し、テスト メソッドはテスト データを返し、コンポーネントはテスト結果をオブジェクトに記録します。 >
コードは次のとおりです。
。*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
このコンポーネントは、コンポーネント内のオブジェクト パラメーターの形式とデータ ストレージの形式を処理し、文字列をバックグラウンドに送信します。 バックグラウンドによって返されるデータの形式には、次のような厳格な規制があります。
それら: testObject の形式は次のとおりです {"in1":{obj:**,des:"dd"},"in2":{obj:**,des :"dd"}}
の形式コンポーネント内のデータ ストレージは次のとおりです (this.data):{"in1":{des:"Description",data{"ie6":{outDes:"ie6 での出力結果"},"ie7":{outDes :"ie7 で結果を出力"}}},"in2":...}
データ送信時に json を文字列形式に変換する関数を使用します。 この関数は次のとおりです。
コードをコピーします
コードは次のとおりです。
r[r.length]=","
}
r[r.length- 1]="}"
}else{
r[0]="["
for(var i =0;i
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join(" ");
}
return o.toString();
}
PHP はバックグラウンドで、json_decode 関数を通じてこの json 文字列を PHP 配列に変換し、それをデータベースに保存します。
データベースからデータを取得するときに、PHP はデータベースからデータを取得して変換します。それを配列形式に変換し、json_encode 関数を使用して json 文字列に変換し、フロント デスクに渡します。フロント デスクは eval を使用してデータを取得します。
バックグラウンドで、json データが次のように分解されます。データのストリップを作成してデータベースに保存すると、データベースが頻繁に読み取られるため、パフォーマンスが低下します。
データベースには、主キー、オブジェクト主キー (さまざまなオブジェクトを区別するため)、ブラウザー タイプ (同じオブジェクトには異なるブラウザのテスト結果があります)、オブジェクトの説明、テスト結果、時間。
ブラウザ タイプのテストでは、次のメソッドが使用されます:
M.getBrowser=function(){
return {
//簡単にするために、この関数はブラウザのタイプを決定します。数値表現
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0 を返します。検出できないブラウザー
//他のブラウザーは、
thatOS:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)==true&&1)|| >(/MSIE 7/ i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)== true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)|| .test(useragent)= =true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i) .test(useragent)= =true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)== true&&"ie8")|
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome") |
(/ Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||「申し訳ありませんが、 "
}
}
}()
データはオブジェクトの主キーとブラウザの種類で区別されます (固有のデータが取得できます)
次に、バックグラウンドから定期的にデータを取得するようにタイマーを設定します。取得されたデータはバックグラウンド データベースに保存され、データを取得した後、複数のブラウザからのデータが含まれる場合があります。 dom Build 関数とレンダリング関数を起動し、Web ページのコンテンツを更新します。
これを言うのは非常に抽象的ですが、このことを共有できないのが残念です。共有したくないわけではありませんが、実際には難しいです。しかし、興味がある場合は、ソース コードをダウンロードし、ソース コード内の SQL を mysql テーブルにインポートして、設定してください。 php ファイル内で変更します。再利用性を考慮すると、他のことをする時間がないので、カプセル化はあまり良くありません。
テスト コード パッケージのダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7633
7633
 15
15
 1390
1390
 52
52
 89
89
 11
11
 32
32
 145
145
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法Webページ開発でこの状況に遭遇しましたか:コンピューターにフォントをインストールしました...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...
 CSSで要素を回転させることにより、水平オプションの水平スクロール効果を実現する方法は?
Apr 05, 2025 pm 10:51 PM
CSSで要素を回転させることにより、水平オプションの水平スクロール効果を実現する方法は?
Apr 05, 2025 pm 10:51 PM
CSSにおける水平オプションの水平スクロール効果を実現する方法は?最新のWebデザインでは、水平方向のタブのような効果を実現し、マウスをサポートする方法...
 適応設計でREMユニットを調整して、高さの問題を解決する方法は?
Apr 05, 2025 pm 11:03 PM
適応設計でREMユニットを調整して、高さの問題を解決する方法は?
Apr 05, 2025 pm 11:03 PM
適応設計の高さ調整の問題を解決する方法は?適応設計では、高さの調整はしばしば困難な問題です。特に同様に対処するとき...





