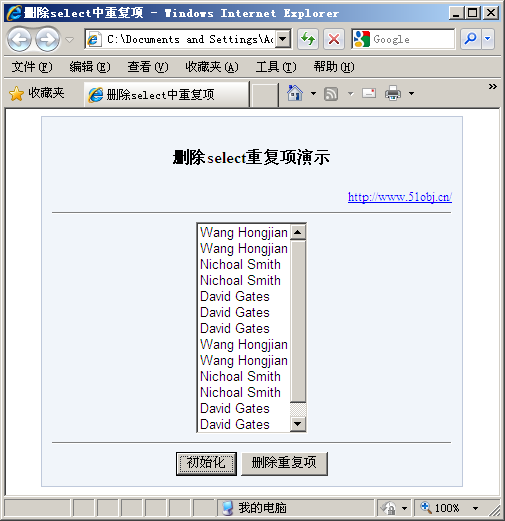
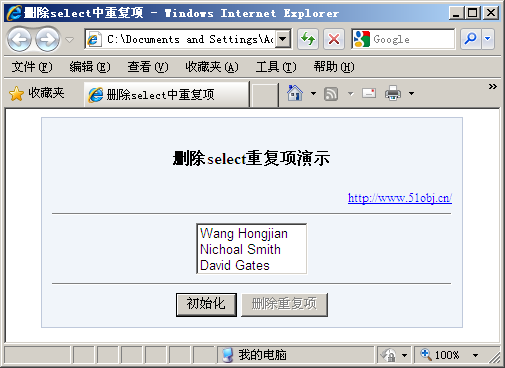
select_form エフェクトの重複項目を削除するための js 実装コード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7637
7637
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jquery で select 要素を非表示にする方法: 1. hide() メソッド。jQuery ライブラリを HTML ページに導入します。さまざまなセレクターを使用して select 要素を非表示にできます。ID セレクターは、selectId を選択した select 要素の ID に置き換えます。実際に使用する; 2. css() メソッド、ID セレクターを使用して非表示にする必要がある select 要素を選択し、css() メソッドを使用して表示属性を none に設定し、selectId を select 要素の ID に置き換えます。
 Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
golang を使用した SelectChannelsGo 同時プログラミングの非同期処理方法 はじめに: 同時プログラミングは、アプリケーションのパフォーマンスと応答性を効果的に向上させることができる、現代のソフトウェア開発における重要な領域です。 Go 言語では、Channel と Select ステートメントを使用して同時プログラミングを簡単かつ効率的に実装できます。この記事では、SelectChannelsGo 同時プログラミングの非同期処理メソッドに golang を使用する方法を紹介し、具体的な方法を提供します。
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 Linux が select を使用する理由は何ですか?
May 19, 2023 pm 03:07 PM
Linux が select を使用する理由は何ですか?
May 19, 2023 pm 03:07 PM
select を使用すると、開発者は複数のファイル バッファーを同時に待機できるため、IO 待機時間を短縮し、プロセスの IO 効率を向上させることができます。 select() 関数は、プログラムが複数のファイル記述子を監視し、監視されている 1 つ以上のファイル記述子が「準備完了」になるのを待機できるようにする IO 多重化関数です。いわゆる「準備完了」状態とは、ファイルを指します。記述子はブロックされなくなり、読み取り可能、書き込み可能、例外を含む特定の種類の IO 操作に使用できるようになりました。 select は、ヘッダー ファイル #include にあるコンピューター関数です。この関数は、ファイル記述子の変更 (読み取り、書き込み、または例外) を監視するために使用されます。 1. セレクト機能の概要 セレクト機能はIO多重化機能です。
 mysqlのselect構文の使い方
Jun 01, 2023 pm 07:37 PM
mysqlのselect構文の使い方
Jun 01, 2023 pm 07:37 PM
1. SQL ステートメント内のキーワードは大文字と小文字を区別せず、SELECT は SELECT と同等、FROM は from と同等です。 2. users テーブルからすべての列を選択するには、記号 * を使用して列名を置き換えます。構文 -- これはコメントです -- FEOM で指定された [テーブル] から [すべての] データをクエリします * は [すべての列] を意味します SELECT*FROM -- 指定された [テーブル] から指定されたデータを FROM データからクエリします列名 (フィールド) SELECT 列名 FROM テーブル名 インスタンス -- 注: 複数の列を区切るには英語のカンマを使用してください。 selectusername、passwordfrom
 選択チャネルの実装 golang による同時プログラミングのパフォーマンス最適化
Sep 27, 2023 pm 01:09 PM
選択チャネルの実装 golang による同時プログラミングのパフォーマンス最適化
Sep 27, 2023 pm 01:09 PM
golang による SelectChannels の実装 Go 同時プログラミングのパフォーマンスの最適化 Go 言語では、ゴルーチンとチャネルを使用して同時プログラミングを実装するのが非常に一般的です。複数のチャネルを扱う場合、通常は多重化に select ステートメントを使用します。ただし、大規模な同時実行の場合、select ステートメントを使用するとパフォーマンスが低下する可能性があります。この記事では、golang による select の実装をいくつか紹介します。
 チャンネルを選択 Golang を使用して信頼性と堅牢性を実現する同時プログラミングを実行する
Sep 28, 2023 pm 05:37 PM
チャンネルを選択 Golang を使用して信頼性と堅牢性を実現する同時プログラミングを実行する
Sep 28, 2023 pm 05:37 PM
Golang を使用した信頼性と堅牢性のための SelectChannels 同時プログラミングの概要: 最新のソフトウェア開発では、同時実行性が非常に重要なトピックになっています。並行プログラミングを使用すると、プログラムの応答性が向上し、コンピューティング リソースがより効率的に利用され、大規模な並列コンピューティング タスクをより適切に処理できるようになります。 Golang は非常に強力な同時プログラミング言語であり、go コルーチンとチャネル メカニズムを通じて同時プログラミングを実装するためのシンプルかつ効果的な方法を提供します。
 Excelの重複アイテムフィルターの色
Jul 31, 2023 pm 01:21 PM
Excelの重複アイテムフィルターの色
Jul 31, 2023 pm 01:21 PM
Excel で重複アイテムをフィルタリングして色付けする方法: 1. フィルタリングして色付けする必要がある Excel テーブルを開きます; 2. フィルタリングする必要があるデータ範囲を選択します; 3. Excel の機能メニューで、[データ] オプションをクリックします。をクリックし、[重複の削除] をクリックします。 4. ポップアップ ダイアログ ボックスには、[重複の削除] のルールを定義するオプションがあり、フィルタリングする列が選択されていることを確認し、[重複の削除] のチェックを外します。データにヘッダーが含まれている場合は、「データにヘッダーが含まれている」オプションを選択し、「OK」をクリックします。