Javascriptブラウザイベントまとめ_JavaScriptスキル
事件本身相当直观,常用的有:
| 事件 | 描述 |
| abort | 图片被阻止而不能加载 |
| blur,focus | 失去焦点,获得焦点 |
| change | 适用于表单元素,当元素使其焦点的时候判断是否发生改变 |
| click,dblclick | 单击,双击 |
| keydown,keyup,keypress | 按下键,键离开,按下键的时候触发,注意keypress只对数字字母键有效 |
| load | 加载图片或者页面的时候 |
| mousedown,mouseup | 按下键,放开键 |
| mouseover,mouseout | over是当鼠标进入的时候出发,out是离开的时候触发 |
| mousemove | 鼠标移动 |
| reset,submit | 重置和提交表单 |
上記は一般的に使用されるイベントの単なるリストです。完全かつ具体的なリストについては、関連するマニュアルを参照してください。
1. レベル 0 DOM でのイベント処理
レベル 0 DOM でのイベント処理メソッドは、比較的初期のものであり、現在広く使用されている IE4.0 クラス メソッドです。 。
1.1 イベントの登録
ここでは主にレスポンスイベントの追加、つまりイベントハンドラの追加方法を紹介します。
(1) インライン登録
これは、次の例のように、HTML タグの属性としてイベント レスポンダーを設定します。もちろん、コードでもかまいません。多くの場合、それは関数呼び出しです。イベントのハンドルは通常、イベント名に接頭辞 on を加えたものです。
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります ]
これメソッドは非常に簡単ですが、どのブラウザでもサポートされていますが、欠点は、JavaScript コードと HTML コードが混在しており、イベント レスポンダを動的に追加したり、複数のレスポンダを追加したりできないことです。
(2) 従来の登録
このモードは、オブジェクトの属性としてイベントを追加します。例:
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります
1.2 イベント パラメータ (イベント オブジェクト)
一部のイベント ハンドラーでは、クリック イベントが発生した場所など、イベントに関する詳細情報が必要です。この情報は、イベント パラメーターを通じてイベント ハンドラーに渡されます。 IE イベント モデルと W3C イベント モデルは、これを異なる方法で実装します。
IE はイベント オブジェクトをウィンドウ オブジェクトのプロパティとして使用しますが、W3C はイベント オブジェクトをハンドラーのパラメーターとして使用します。クリック イベントを例として、IE と W3C 標準をサポートするブラウザ用のプログラムを作成します。 外部 Js を導入する必要がある場合は、更新して実行する必要があります
]
このページ コードには、クリック イベント オブジェクトのすべてのプロパティが表示されます。上記の例は W3C ブラウザで使用されるメソッドです。IE で使用するには、これを onclick="IEClick()" に変更するだけです。W3CClick のパラメータ名はイベントのみであることに注意してください。 FF3.5、Chrome3、および IE8 (標準モードと互換モード) で実行した場合、多くの属性が出力されます。実際、意味があるのはこれらの共通属性だけです。
altKey、shiftKey、ctrlKey: alt、shift、ctrl キーを押すかどうか
clientX、clientY: クライアント領域の座標 (ブラウザ ウィンドウ)、screenX、screenY: 画面領域の座標
type: イベント タイプ
function BothClick(args) {
var evnt = window.event ? window.event : args;
alert(evnt.clientX);
注册句柄为:
1.3 事件的浮升
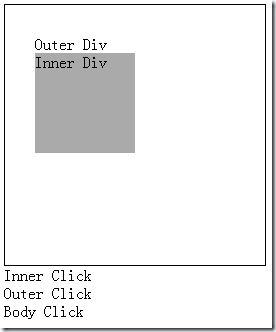
页面上的对象通常是重叠的,比如一个div中可以包括若干div或者其他元素。当某一事件触发的时候,同时有多个元素受影响,并且它们都有相应的事件处理程序,那么这些事件处理程序执行哪些?以何种顺序执行?这就是本节要讨论的问题。通常情况下,一个事件被多个句柄捕获的情形并不多见。先看一个例子(CSS省略):
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在body,外层div和内层div都响应了click事件,结果如下:

可见,事件是由内向外层的元素依次触发的。(一般教材上的说法是向上浮升,bubbling,我觉得这个向上是有歧义的,我一开始就误认为内层的元素是上面的,因为它能覆盖外层的元素)用0级DOM注册的事件,它的浮升方法无论是IE还是W3C都是统一的。
1.4 浮升的取消
有时候我们需要在响应了一个事件之后,就不需要外层的元素再响应了,可以取消事件的浮升。取消的方法IE和W3C是不一致的。IE是通过设置事件对象的cancelBubble属性来实现,W3C则是调用事件对象的stopPropagation方法。
例如上面的例子改为:
function inner_click(arg){
var evnt=window.event?window.event:arg;
var dis=document.getElementById("res");
dis.innerHTML+="Inner Click
";
if(evnt.stopPropagation){
evnt.stopPropagation();
}else{
evnt.cancelBubble=true;
}
}
其他不变,这样就只能看到一行输出。
1.5 事件处理函数中的this
这个this指向的是触发事件的对象。
下面介绍2级DOM的事件句柄。这种方式是比较新的方式,它不依赖于任何特定的事件句柄属性。W3C规定的方式是
object.addEventListener(‘event',function,boolean)
第一个参数是事件名,第二个是事件响应函数,第三个变量如果是true,则事件函数在事件冒泡阶段被触发,否则是在事件的捕获阶段被触发。W3C规定事件的发生有两个阶段,首先是捕获,即事件以此从最外层层的元素向内层传递,相应的事件处理函数被依次触发,然后是冒泡阶段,事件从最内层的元素向外层传递。 看一个例子:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
点击灰色框,会依次弹出body true,div true,div false,body false. 很遗憾,IE不支持这种方式,最新的IE8也不支持。不过IE也有类似的注册事件的方法,名字是attachEvent.不过这个方法没有第三个参数,它支持冒泡阶段的事件响应。attachEvent函数传递事件参数的时候是和W3C一致的,也是通过event参数传递,但是,其函数内部的this指向的不是触发事件对象,而永远指向window。在event对象中有一个属性指向触发该事件的对象,W3C中是target,IE中是srcElement, 在符合W3C规范的浏览器中,事件处理函数中的this和event.target指向的是同一个对象。下面的程序展示了一个IE和W3C兼容的事件处理程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
事件处理程序中W3C和IE还有诸多不一致之处,十分麻烦。好在大多都有较好的解决方案。更多信息请参考http://www.quirksmode.org/js/events_events.html

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 セサミオープンドア公式ウェブサイトエントランスセサミオープンドア公式最新の入り口2025
Apr 28, 2025 pm 07:51 PM
セサミオープンドア公式ウェブサイトエントランスセサミオープンドア公式最新の入り口2025
Apr 28, 2025 pm 07:51 PM
Sesame Open Doorは、暗号通貨取引に焦点を当てたプラットフォームです。ユーザーは、公式ウェブサイトまたはソーシャルメディアを介してポータルを取得して、アクセス中にSSL証明書とWebサイトコンテンツの信頼性が検証されるようにすることができます。
 OUYI公式ウェブサイトの入り口OUYI公式最新の入り口2025
Apr 28, 2025 pm 07:48 PM
OUYI公式ウェブサイトの入り口OUYI公式最新の入り口2025
Apr 28, 2025 pm 07:48 PM
OKEXなどの信頼できる取引プラットフォームを選択して、公式の入り口へのアクセスを確認してください。
 Binanceの公式ウェブサイトEntrance Binance公式最新の入り口2025
Apr 28, 2025 pm 07:54 PM
Binanceの公式ウェブサイトEntrance Binance公式最新の入り口2025
Apr 28, 2025 pm 07:54 PM
Binanceの公式Webサイトにアクセスして、フィッシングWebサイトを避けるためにHTTPSとグリーンロックロゴを確認してください。公式アプリケーションにも安全にアクセスできます。
 Binance Plazaはどの程度信頼できますか?
May 07, 2025 pm 07:18 PM
Binance Plazaはどの程度信頼できますか?
May 07, 2025 pm 07:18 PM
Binance Squareは、Binance Exchangeによって提供されるソーシャルメディアプラットフォームであり、暗号通貨に関連する情報を通信および共有するスペースをユーザーに提供することを目指しています。この記事では、このプラットフォームをよりよく理解するために、Binance Plazaの機能、信頼性、およびユーザーエクスペリエンスを詳細に調べます。
 お使いの携帯電話でネイティブセレクトを使用する場合、どのような問題が発生しますか?
Apr 30, 2025 pm 03:06 PM
お使いの携帯電話でネイティブセレクトを使用する場合、どのような問題が発生しますか?
Apr 30, 2025 pm 03:06 PM
モバイルデバイスでアプリケーションを開発する際に携帯電話でネイティブセレクトの問題は、ユーザーが選択を行う必要があるシナリオに遭遇することがよくあります。ネイティブセル...
 Laravelライブチャットアプリケーション:WebSocketとPusher
Apr 30, 2025 pm 02:33 PM
Laravelライブチャットアプリケーション:WebSocketとPusher
Apr 30, 2025 pm 02:33 PM
Laravelでライブチャットアプリケーションを構築するには、WebSocketとPusherを使用する必要があります。特定の手順には次のものが含まれます。1).envファイルでプッシャー情報を構成します。 2)broadcasting.phpファイルの放送ドライバーをプッシャーに設定します。 3)Pusherチャンネルを購読し、Laravelechoを使用してイベントを聴きます。 4)Pusher APIを介してメッセージを送信します。 5)プライベートチャネルとユーザー認証を実装します。 6)パフォーマンスの最適化とデバッグを実行します。
 2025 Binance Binance Exchange最新のログインポータル
May 07, 2025 pm 07:03 PM
2025 Binance Binance Exchange最新のログインポータル
May 07, 2025 pm 07:03 PM
世界をリードする暗号通貨交換として、Binanceは常にユーザーに安全で便利な取引体験を提供することに取り組んでいます。時間が経つにつれて、Binanceは、ユーザーの変化するニーズを満たすために、プラットフォーム機能とユーザーインターフェイスを継続的に最適化しました。 2025年、Binanceはユーザーエクスペリエンスをさらに向上させることを目的とした新しいログインポータルを開始しました。
 2025年の最も安全な交換のTOP5:PITを避けるためのBlackUのガイド、命を救うための資金の100%のルール
May 08, 2025 pm 08:27 PM
2025年の最も安全な交換のTOP5:PITを避けるためのBlackUのガイド、命を救うための資金の100%のルール
May 08, 2025 pm 08:27 PM
暗号通貨取引の分野では、交換のセキュリティは常にユーザーの焦点でした。 2025年、長年の開発と進化の後、一部の交換は、顕著なセキュリティ対策とユーザーエクスペリエンスと際立っています。この記事では、2025年に5つの最も安全な交換を紹介し、黒人U(ハッカー攻撃ユーザー)を回避する方法に関する実用的なガイドを提供して、資金が100%安全であることを確認します。




