XML形式データをcharts_javascriptスキルに変換する例
ソースドキュメント
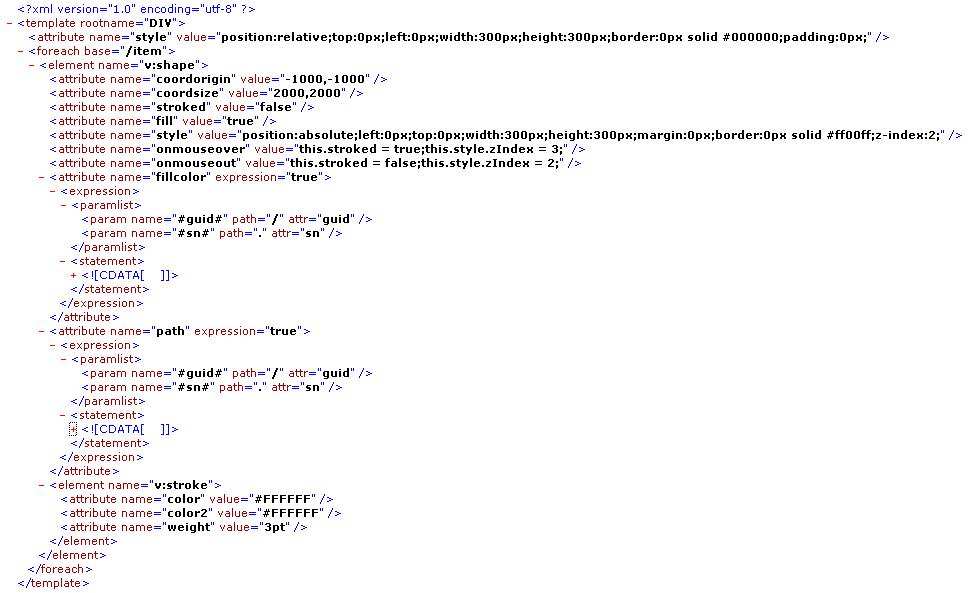
テンプレートドキュメント (js コードはここで縮小され、コードは CDATA セクションに配置されます)
| ソースドキュメント | ||||
|
||||
| テンプレート ドキュメント (js コードはここで縮小され、コードは CDATA セクションに配置されます) | ||||
 |
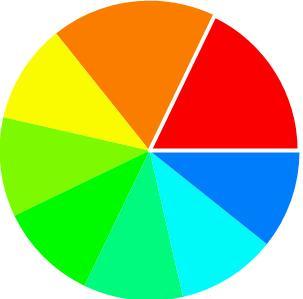
| 结果 |
 |
実際には、ユニット ツリーの生成 (データの動的取得とノード リストの生成をサポート)、編集インターフェイス (更新可能なデータベース) の生成など、さらに完成した例があります。
ソース コードは大規模なクラス ライブラリ内にあるため、独立して使用するために配布する前に抽出して変更する必要があります。
この変換方法について、ご意見、アドバイスをお願いいたします。
ps. この円グラフの生成 (変換) と表示 (innerHTML) では、CPU 使用率が瞬間的に 5% になります。私のマシンはT2080 1.73GHz、2G 667メモリです。変換コードは、非常に早い段階で FF1.07 および opera8.5 でのテストに合格しましたが、その後、いくつかの変更 (非コア) が加えられたため、互換性が失われることはありません。色に関しては、より区別性の高い色を生成するためのより良い方法が必要です。現在の方法で生成される色は、やや似すぎています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
Googleスプレッドシートの凡例にラベルを追加する方法
Feb 19, 2024 am 11:03 AM
この記事では、Google スプレッドシートの凡例に、名前や ID を提供する 1 つの事柄に焦点を当てたラベルを追加する方法を説明します。凡例はシステムまたは物事のグループを説明し、関連するコンテキスト情報を提供します。 GoogleSheet の凡例にラベルを追加する方法 グラフを操作するときに、グラフを理解しやすくしたい場合があります。これは、適切なラベルと凡例を追加することで実現できます。次に、Google スプレッドシートの凡例にラベルを追加してデータをわかりやすくする方法を説明します。チャートを作成します。 凡例ラベルのテキストを編集します。 始めましょう。 1] グラフを作成する 凡例にラベルを付けるには、まずグラフを作成する必要があります。 まず、GoogleSheets の列または行に入力します。
 PHP 配列を使用してチャートや統計グラフを生成および表示する方法
Jul 15, 2023 pm 12:24 PM
PHP 配列を使用してチャートや統計グラフを生成および表示する方法
Jul 15, 2023 pm 12:24 PM
PHP 配列を使用してチャートや統計グラフを生成および表示する方法 PHP は、強力なデータ処理機能とグラフィック生成機能を備えた、広く使用されているサーバーサイド スクリプト言語です。 Web 開発では、データのグラフや統計グラフを表示する必要がよくありますが、PHP 配列を使用すると、これらの機能を簡単に実装できます。この記事では、PHP 配列を使用してチャートや統計グラフを生成および表示する方法を紹介し、関連するコード例を示します。必要なライブラリ ファイルとスタイル シートの導入 開始する前に、いくつかの必要なライブラリ ファイルを PHP ファイルに導入する必要があります
 Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Aug 19, 2023 pm 06:13 PM
Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
Aug 19, 2023 pm 06:13 PM
Vue 統計グラフの線形グラフおよび円グラフ機能は、データ分析および視覚化の分野で実装されており、統計グラフは非常に一般的に使用されるツールです。人気の JavaScript フレームワークである Vue は、統計グラフの表示や対話など、さまざまな機能を実装するための便利なメソッドを提供します。この記事では、Vue を使用して線形グラフ関数と円グラフ関数を実装する方法を紹介し、対応するコード例を示します。線グラフ関数の実装 線グラフは、データの傾向や変化を表示するために使用されるグラフの一種です。 Vue では、いくつかの優れた機能を使用できます。
 Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法 最新の Web アプリケーションでは、統計グラフは不可欠なコンポーネントです。人気のあるフロントエンド フレームワークとして、Vue.js は、統計グラフ システムを迅速に構築するのに役立つ便利なツールとコンポーネントを多数提供します。この記事では、Vue フレームワークといくつかのプラグインを使用して、簡単な統計グラフ システムを構築する方法を紹介します。まず、Vue スキャフォールディングといくつかの関連プラグインのインストールなど、Vue.js 開発環境を準備する必要があります。コマンドラインで次のコマンドを実行します
 Excel グラフの学習: グラフを Web ページのように動かす方法
Aug 16, 2022 am 10:30 AM
Excel グラフの学習: グラフを Web ページのように動かす方法
Aug 16, 2022 am 10:30 AM
前回の記事「事例で学ぶExcelグラフ メスシリンダー縦棒グラフの描き方を話そう」では、メスシリンダー縦棒グラフの描き方について学びました。今日は、別の Excel グラフのチュートリアルを共有し、Excel グラフを Web ページのように動かす方法について話します。キーワードを入力する限り、テーブル データとグラフは自動的に変更されます。特に会社のデータを部門に分割する必要がある場合に最適です。 、単純にわかりにくいです。便利です。
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
Wordにグラフを挿入する方法
Mar 20, 2024 pm 03:41 PM
データをより直観的に表示するために、グラフを使用して表示する必要がある場合があります。しかし、グラフというと、多くの人は Excel でしか操作できないと考えています。実際には、そうではありません。Word も使用できます。グラフを直接挿入します。どうやってするの?ちょっと見てみればわかります。 1. まず、Word 文書を開きます。 2. 次に、「挿入」メニューで「グラフ」ツールボタンを見つけてクリックします。 3. 「グラフ」ボタンをクリックして、適切なグラフを選択します。ここで、任意にグラフの種類を選択し、「OK」をクリックします。 4. グラフを選択すると、システムは自動的に Excel グラフを開きます。入力されている場合は、データを変更するだけです。すでにこちらのフォームをご用意いただいている方は、
 見栄えの良いExcelグラフを作成する方法
Mar 20, 2024 pm 04:06 PM
見栄えの良いExcelグラフを作成する方法
Mar 20, 2024 pm 04:06 PM
表のデータが多い場合、一見しただけでは比較が分かりにくいことがありますが、コントラストをつけたり、アイコンをわかりやすくしたりしたい場合、見栄えの良いExcelのグラフを作成するにはどうすればよいでしょうか。今日は編集者が雰囲気のある棒グラフを紹介します。皆さんも注意してよく見てくださいね!すべてのデータを選択した状態で、パーセント積み上げ縦棒グラフを挿入します。次に、「完全」列のデータをコピーし、グラフ全体を選択して、対応する場所に貼り付けます。グラフ内の系列全体を選択した後、「グラフツール」-「デザイン」-「グラフの種類の変更」-「組み合わせ」に進みます。ここで、最初と 2 番目の項目を「パーセント積み上げ縦棒グラフ」に変更し、3 番目の項目を「データ マーカー付き折れ線グラフ」に変更し、3 番目の項目オプションの後の「第 2 軸」をチェックします。これにより、




