
1 つ目の問題は、仕様によるとキー イベントの標準がないことです。キーボードなどの入力デバイスを含むイベント モデルは、将来の DOM 仕様で説明される予定です。
私たちが学んだように、ブラウザが最初に設計されたとき、誰もがただ実験していましたが、最終的な製品は間違いなく互換性の問題を引き起こしました。キーストロークの問題も例外ではありません。ユーザーがどのキーを押したかを検出するプロパティが 2 つあります。両方のプロパティが必要である十分な理由がありますが、すべてのブラウザーがそれらをサポートしているわけではありません。
さらに、キープレス、キーダウン、キーアップの間にはいくつかの重要な違いがあります。
最後に Windows と Mac の違いがあります。Mac ではユーザーがどのキーを押したかを検出するのが Windows よりも N 倍困難です。
keyCode と charCode
ユーザーがどのキーを押したかを検出できる 2 つの属性は、keyCode と charCode です。簡単に言うと、keyCode はユーザーが実際にキーボードでどのキーを押したかを検出するために使用され、charCode は入力された文字の ASCII コードを返します。注意すべき小さな問題がいくつかあります。大文字の A と小文字の a の keyCode はキーボード上の同じキーであるため同じですが、charCode は 2 つの異なる文字であるため異なります。
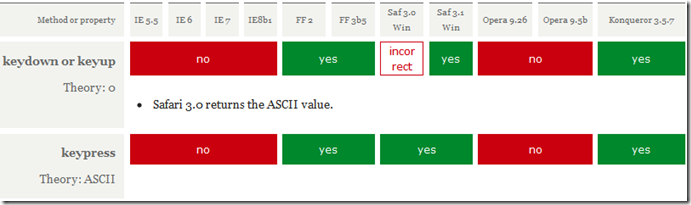
IE と Opera は charCode をサポートしていません。ただし、文字情報は keyCode に保存されますが、これは onkeypress の場合のみであり、onkeydown/up の場合はキー情報が含まれます。
文字キーと数字キー
簡単な例から始めましょう。小文字の a の ASCII コードは 97、大文字の a の ASCII コードは 65 です。どちらの場合も、ユーザーがキーボードの同じキーを押すと、キー値 65 (大文字の A に相当)
keyCode
になります。

したがって、onkeydown/upの場合はkeyCodeからキーの値を取得できます。 onkeypress の場合、文字値を取得したい場合は、 evt.charCode || evt.keyCode を使用する必要があります。
句読点
句読点キーはテストしないことにしました。これはブラウザやオペレーティング システムだけでなく、キーボードの設定やデフォルトの言語にも関係があるのではないかと思います。私は通常、オランダ語版の Windows を使用しているので、アメリカ版の 101 キー キーボードと比べて大きな違いがあっても不思議ではありません。
たとえば、Shift キーを押すと結果は < になるはずですが、テストした ASCII コードの結果は「?」です。この問題を発見したとき、私は句読点キーの問題に時間を無駄にしないことにしました。
特殊キー
ファンクション キーは、印刷できないが特定の機能を持つキーにすぎません。たとえば、Shift、ESC、Enter などはすべてファンクション キーです。
いくつかの注意事項:
1. 一般に、Mac の信頼性は Windows よりも悪く、一部のキーが検出されない可能性があります
2. IE はキー押下イベントをトリガーしません。次のキー: 削除、終了、入力、エスケープ、ファンクション キー、ホーム、挿入、pageUp/Down、タブ。
3. onkeypress イベントの下で、Safari は次のキーに非常に奇妙な keyCode 値を与えます: delete、end、ファンクション キー、home、pageUp.Down。ただし、onkeydown/up では正常です。
4. Mac では、Opera を除き、Alt、Cmd、Ctrl、および shfit キーを検出できません。ただし、altKey、ctrlKey、shfitKey 属性は使用できます。
これらのキーを検出する必要がある場合は、onkeydown/up の下にある keyCode を検出してダウンロードしてください。onkeypress と charCode のことは忘れてください。
元のテキストの最後には、キー値の大きなリストと、興味のある子供たちが移動できるテスト ボックスがあります。
翻訳アドレス: http://www.quirksmode.org/js/keys.html
転載のために以下の情報を保管してください
著者: Beiyu (tw:@rehawk)