mootools_Mootools に基づく角丸枠拡張コード
純粋な JS を使用して角丸を生成する拡張機能が JQuery の下にありますが、それは DIV CSS と同じであり、角丸が粗く見えます。
背景画像を使用したほうが見栄えが良くなります。問題は、画像を引き伸ばすことができないことです。最も簡単な方法は、四隅に枠線を追加することです。ただし、余分な画像と乱雑なコードが大量にあり、非常に不快です。
大きな画像の CSS を使用する非常に技術的な方法があります。原理は次のとおりです。 
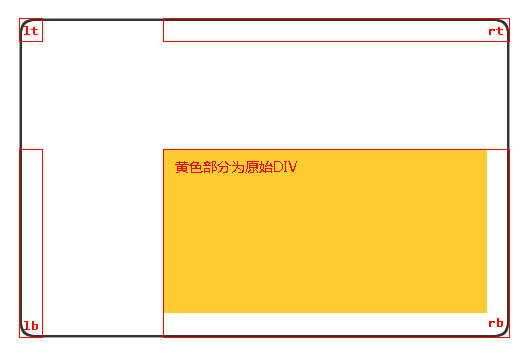
大きな背景画像を使用して角を丸くし、CSS を使用して四隅と辺を取得し、DIV にまとめます。これにより、丸い角が解決されるだけでなく、他の特殊な境界線 (影など) も生成されます。
でも、使うたびに CSS を追加するのが面倒だったので、mootools を使って Element クラスの拡張機能を書きました。
コードをコピー コードは次のとおりです。
setBorder
Element.implement({
setBorder: function(pic, len) {
///
/// コンテナの境界線 (画像) を設定します。
/// テスト済み div
/// < /summary>
/// 画像アドレス
/// /param> 🎜>///
var content = this.clone();
var width = this.getSize().x len * 2; = this.getSize().y len * 2;
this.empty().setStyles({ 'width': width, 'height': height }); , {
'styles': {
'width': len,
'height': len,
'float': 'left',
'background': 'url(' pic ') 繰り返しなしの左上'
}
});
var rt = new Element('div', {
'styles': {
'width': width - len,
'height': len,
'float': 'left',
'background': 'url(' pic ') no-repeat right top'
}
} );
var lb = new Element('div', {
'styles': {
'width': len,
'height': height - len,
'float' : 'left',
'background': 'url(' pic ') 繰り返しなし左下'
}
});
var rb = new Element('div', {
'styles': {
'width': width - len,
'height': height - len,
'float': 'left',
'background': 'url( ' pic ') no-repeat 右下'
}
});
content.inject(rb, 'top'); >rt.injectBottom(this);
rb.injectBottom(this);
このようにして、ページ上で setBorder メソッドを直接呼び出して、背景画像を渡し、境界線の幅を追加できます。
HTML コード
コードをコピー
コードは次のとおりです:
<頭>


