js カスタマイズされたリンケージ ドロップダウン ボックス_javascript スキル
このドロップダウン ボックスは美的ニーズを少し満たせると思います。

これはキーボードの方向キー、Enter、ESCなどのイベントを書き込み、ページの下からの距離に応じて上に表示するかどうかを判断できます
今日リンクを作成したので、ついでにコードの一部を載せておきます
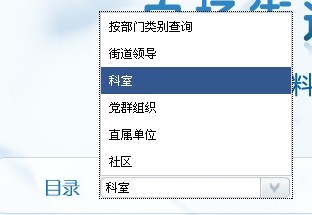
効果のプレビュー:

次のコードは、ie6 の互換性の問題を解決します
$containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$ newUl.hide() ;
positionHideFix();
return
}
$containerDiv.focus(); // リストを表示
$newUl.slideDown(100) ;
positionFix ();
// キーが押されたとき
document.onkeydown = function(e) {
if (e == null) { // つまり
var keycode =even .keyCode;
} else { // その他すべて
var keycode = e.that;
// Enter キーまたは Esc キーが押された場合、リストを非表示
if (keycode == 13) || キーコード == 27) {
$newUl.hide();
return false;
}
//関数 settimeout は ie6 で使用されます。要素にフォーカスした場所をクリックすると、
//ie6 はそれを 2 回クリックしたと認識するためです(2010-2-4)
})
次のコードは、ドロップダウン ボックス イベント定義関数がない問題を解決します
コード
コードをコピー
currentIndex = $newLi.index($clickedLi);
//すべてのハイライトを削除し、次にハイライトを追加します選択された項目
$newLi.removeClass('hiLite' );
$clickedLi.addClass('hiLite');
$newUl.hide(); containerDiv.css('position', 'static'); //つまり
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery( e.target),
text = $clickedLi.text();
//カウンターを更新します
currentIndex = $newLi.index($clickedLi);
//すべてのハイライトを削除してからハイライトを追加します選択した項目に
$newLi.removeClass('hiLite');
setSelectText(text);
$containerDiv.css('position', 'static') ; //ie
(opts.callbackfn)(this.value)
}); //param callbackfn は、 ul;(2010-2 -4)
その後、ページのアプリケーション、
コード
コードをコピーします
コードは次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Zhengtu IPxクラシックアニメーション「西遊記」西への旅は恐れ知らずで恐れ知らずです
Jun 10, 2024 pm 06:15 PM
Zhengtu IPxクラシックアニメーション「西遊記」西への旅は恐れ知らずで恐れ知らずです
Jun 10, 2024 pm 06:15 PM
広大な大地を旅し、西への旅に踏み出しましょう!本日、Zhengtu IPはCCTVアニメーション「西遊記」と国境を越えた協力を開始し、伝統と革新を組み合わせた文化の饗宴を共同で創造することを正式に発表しました。この協力は、国内の2大クラシックブランド間の緊密な協力を示すだけでなく、中国の伝統文化を促進するジャーニーシリーズのたゆまぬ努力と粘り強さを証明するものでもあります。 『Zhengtu』シリーズは誕生以来、その奥深い文化遺産と多様なゲームプレイでプレイヤーに愛されてきました。文化の継承という点では、Zhengtu シリーズは常に中国の伝統文化への敬意と愛を維持し、伝統文化の要素をゲームに巧みに統合し、プレイヤーにより多くの楽しさとインスピレーションをもたらしてきました。 CCTV アニメーション「西遊記」は、世代の成長とともに続いてきた古典です。
 ダブルシェフエクスタシー! 『陰陽師』×『初音ミク』コラボが3月6日よりスタート
Feb 22, 2024 pm 06:52 PM
ダブルシェフエクスタシー! 『陰陽師』×『初音ミク』コラボが3月6日よりスタート
Feb 22, 2024 pm 06:52 PM
NetEaseのモバイルゲーム『陰陽師』は本日、陰陽師×初音ミクの限定コラボを3月6日より正式に開始すると発表した。コラボ限定SSR初音ミク(CV:藤田咲)とSSR鏡音リン(CV:下田麻美)が平安京に降臨! 3月9日よりゲーム内にて連動オンライン特別公演イベントが正式スタートします~
 フライドチキンは素晴らしいビジネスであり、間違いは許されません。 「Backwater Cold」は KFC と連動しており、プレイヤーは「チキンの声を聞くと踊り出す」ようになる
Apr 17, 2024 pm 06:34 PM
フライドチキンは素晴らしいビジネスであり、間違いは許されません。 「Backwater Cold」は KFC と連動しており、プレイヤーは「チキンの声を聞くと踊り出す」ようになる
Apr 17, 2024 pm 06:34 PM
この日、「バックウォーターコールド」は4月19日から5月12日までKFCとの連携を開始すると正式に発表したが、その具体的な内容には「天に恥ずべきことだ」と多くの人が唖然とした。 「社会にとって大切なものだよ」その理由は、このテーマイベントのキャッチコピーにあります。『原神』と『ベン・タイ』の KFC 連動を見た友人たちは、「異世界との出会いと美味しい食事」が「Ni Shui」で現実になったという印象を抱いたに違いありません。ハン「さて: 店員に大声で言います。「神様がこの事件を調査中です。あなたは誰ですか?」 店員は「フライド チキンは大企業です。間違いは許されないのです!」と答える必要があります。 従業員向けのトレーニング ガイド:決して笑わないでください!それだけではなく、今回のコラボではダンス大会も開催され、テーマストアに行って「『ジー』が聞こえたら踊ろう」というダンスを披露すると、揺れる小さな譜面台もプレゼントされる。恥ずかしい、とても恥ずかしい!でもそれが私が望むことなの
 名作の再会、時空の逆転、『ドラゴン2』×『ウエストワード・ジャーニー』映画連動決定
Mar 28, 2024 pm 04:40 PM
名作の再会、時空の逆転、『ドラゴン2』×『ウエストワード・ジャーニー』映画連動決定
Mar 28, 2024 pm 04:40 PM
時間と空間を逆転させる古典的な再会。モバイル ゲーム「ドラゴン 2」と名作映画「ウエストワード ジャーニー」が 4 月 11 日にリリースされる予定です! モバイル ゲーム「ドラゴン 2」の 1 周年記念式典に合わせて、クラシックな思い出をもう一度体験してください。重慶の伝説的な物語、志尊宝と子夏の戦いを再び目撃してください。色とりどりの瑞雲があり、黄金の鎧と聖衣があるに違いない「般若波羅蜜多」という言葉が耳に響くとき、子夏が至宝の心に残した涙を思い出しますか?何千年も経っても、運命から逃れることは不可能です。たとえ見返りがなくても、私の愛は死ぬまで変わりません。 Westward Journeyのコラボ登場「一万年の隻眼」と「神の意志」はアニバーサリーバージョンと同時に登場します。黄金の鎧を身に着けたり、自分だけの無類の英雄に出会ったりして、最も情熱的な青春に戻ってほしいと願っています。五百年の守り、死ぬまで真実の愛 あの日、洛陽と偶然出会った時に言った
 Vue で複数選択ドロップダウン ボックスを実装する方法
Nov 07, 2023 pm 02:09 PM
Vue で複数選択ドロップダウン ボックスを実装する方法
Nov 07, 2023 pm 02:09 PM
Vue で複数選択ドロップダウン ボックスを実装する方法 Vue 開発では、ドロップダウン ボックスは一般的なフォーム コンポーネントの 1 つです。通常、ラジオのドロップダウン ボックスを使用してオプションを選択します。ただし、ユーザーが同時に複数のオプションを選択できるように、複数選択ドロップダウン ボックスを実装する必要がある場合があります。この記事では、Vue で複数選択ドロップダウン ボックスを実装する方法と具体的なコード例を紹介します。 1. ElementUI コンポーネント ライブラリを使用する ElementUI は、リッチな UI を提供する Vue に基づくデスクトップ コンポーネント ライブラリです。
 『ディアブロ:イモータル』と『剣と妖精の伝説』のコラボが決定!
Apr 17, 2024 pm 02:58 PM
『ディアブロ:イモータル』と『剣と妖精の伝説』のコラボが決定!
Apr 17, 2024 pm 02:58 PM
NetEase Gamesは本日、『ディアブロ:イモータル』が『剣と妖精の伝説』との連携を決定したことを発表した。 4月24日『一刀は幸せ』不死育成の新時代が幕を開ける! 1 つは西洋の古典的なファンタジー、もう 1 つは東洋の不滅の永遠の記憶です。暗い宇宙と妖精の剣が時間と空間で絡み合い、2 つの主要 IP が協力して悪魔を倒します。 4月24日、正義と騎士道の不滅の伝説がサンクチュアリで舞台化される!
 Java開発フォームフィールドの連携機能と依存関係機能
Aug 07, 2023 am 08:41 AM
Java開発フォームフィールドの連携機能と依存関係機能
Aug 07, 2023 am 08:41 AM
Java 開発フォーム フィールドのリンク機能と依存関係機能の紹介: Web 開発では、フォームは頻繁に使用される対話方法です。ユーザーはフォームを通じて情報を入力して送信できますが、煩雑で冗長なフォーム フィールドの選択操作がユーザーに問題を引き起こすことがよくあります。 . ご迷惑をおかけします。したがって、フォーム フィールドのリンク機能と依存関係機能は、ユーザー エクスペリエンスと操作効率を向上させるために広く使用されています。この記事では、Java 開発を使用してフォーム フィールドのリンク機能と依存関係機能を実装する方法を紹介し、対応するコード例を示します。 1. フォームフィールド連携機能の実装形態
 ユアンメンスター ウルトラマン純正リンケージ ゼロゼータがウルトラの力と共鳴し、情熱の火花を散らす!
Feb 24, 2024 pm 02:25 PM
ユアンメンスター ウルトラマン純正リンケージ ゼロゼータがウルトラの力と共鳴し、情熱の火花を散らす!
Feb 24, 2024 pm 02:25 PM
ユアンメンスター ウルトラマン純正リンケージシリーズ、ゼロゼータと同じファッションの詳細が本日公開されました。皆さん長い間楽しみにしていたと思います。ゼロゼータとの共同ブランドファッションが本日発売されました。編集者をフォローしてご覧ください。ウルトラマンとの連携についてさらに詳しくお役に立てれば幸いです。ユアンメンスター ウルトラマン純正リンケージ ゼロゼータがウルトラの力と共鳴し、情熱の火花を散らす!光の国の若きウルトラ戦士、アルティメットゼロガードの隊長であるウルトラマンゼロは、自由奔放で優しく情熱的で奔放な性格です。ゼロが全力であなたを守ります。」 星の宝物、星の宝物、ウルトラマンゼロの衣装を着てゼロと一緒に勇敢に戦おう! 造形アクションの詳細表示、登場アクションの表示、待機アクション、ゼータ、私は3分の1ではない手を出して、私は宇宙です




