
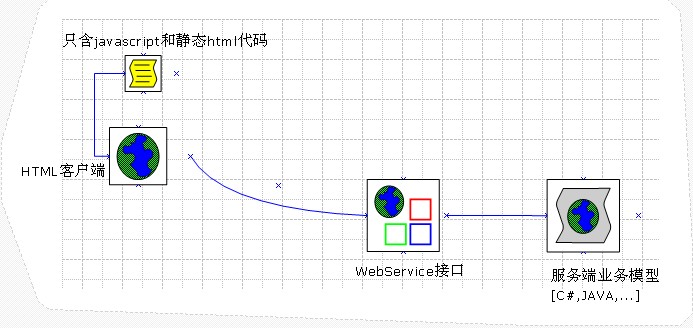
貴社やプロジェクトの開発環境が単一言語開発環境の場合、フレームワークの利用範囲の一つがプロジェクト内で複数言語で開発された業務モジュールを対象とすることであるため、フレームワークは適用できません。新しいプロジェクトでは、これらのモジュールを必要とする機能は、以前の習慣に従って再開発する必要があります。そうでない場合、少なくとも他の言語で開発されたビジネス機能は、新しいコードを呼び出すための Web サービス インターフェイスに変換されます。この場合、フレームワークで説明されています。この記事で説明した方法は、クライアント側での言語の違いを排除し、開発に純粋な JavaScript と HTML の静的コードのみを使用することもできます。
もちろん、単一言語環境でもこのモデルを開発に使用できますが、開発者はさまざまな優れたサーバー側コントロール (Asp.net コントロール、Java 用に特別に開発されたコントロール) を利用できなくなります。 、など)、純粋な JavaScript コントロールのみを使用できるため、開発者 (特にサーバー側のコントロールに依存する開発者) に不便が生じます。
上記の 2 つのブログ投稿について議論した結果、このモデルはサーバー側言語をクライアントから完全に分離しており、(理論上の条件の下では) 完全に無視できることがわかりました。サーバー側言語タイプの場合、純粋な Javascript 開発のみが実行され、JQUERY で提供される AJAX メソッドがサーバー側メソッドとの通信に使用されます。

上記の全体的なアーキテクチャ図から、クライアントは WebService インターフェイスを使用してデータの取得と送信を行うことがわかり、サーバー ビジネス モデルがどの言語で開発されているかに注意を払う必要はありません (もちろん実際の状況では) , 一般に、WebService インターフェイスはサーバー側のビジネス モデルと同じ言語で開発するのが最適です)。
現時点では、効率の問題が最初に頭に浮かぶかもしれません:
ご存知のとおり、WebService インターフェースの効率は遅いので、この構造モデルを使用して開発された Web サイトの速度が低下することはありませんか? これを行うのではなく、使い慣れた従来の方法を使用して開発してみてはいかがでしょうか?でも速いですか?
次の推論を見てみましょう:
1) WebService インターフェースの効率が遅い <---> 非同期でデータを取得すると、両者は相互に相殺できますか?
2) クライアントは Post メソッドを採用しています。これにより、データ量が削減され、WebService インターフェイスの遅い効率が部分的に相殺されます。
上記の 2 つの推論を完全に比較したわけではありませんが、WebService のヘッジ効率が遅いと確信できます。これはページ側に反映され、長時間待機しても不思議ではありません。結果としてユーザー エクスペリエンスが低下しますが、非同期取得方法であるため、この状況は引き続き発生しますか?おそらくそうではありません。
送信処理中にPostメソッドが使用され、データ量が大幅に削減され、非同期メソッドが使用されるため、実際の運用効果は非常に優れているはずです。
しかし、表のページネーションなどの特殊な状況や一般的な問題の場合は、どのように対処すればよいでしょうか?
ページ上で非常に一般的な問題であるテーブル データの充填とページングは、上記の推論に脅威をもたらします。その理由は、一般的なページング コードがデータをクライアント メモリに返してからページングを実行するためです。実際、この問題はこのフレームワークだけの問題ではなく、このフレームワークでは WebService インターフェイスとクライアントが使用されます。コミュニケーションによって、この問題の重要性は無限に高まっています。
次のフレームワークの下でページネーション処理について説明します:
環境: Visual Studio 2005
JQuery 1.3.2
SQLServer2005
ページネーションの原則:

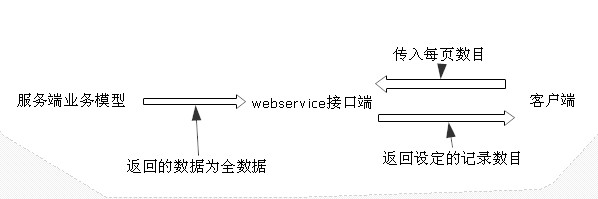
上の図から、データ テーブルに含まれるデータの量に関係なく、クライアントに返されるデータは毎回 1 ページのデータであることがわかります。このメソッドはストアド プロシージャを使用せず、ストアド プロシージャで処理されます。ウェブサービス側。
コードスニペット:
サーバー側の充填テーブル テーブルコード----:
説明:
TB_WEB_NZ_INVESTMENT は、テーブル オブジェクト
に対応するエンティティ クラスです。FlowID はテーブル オブジェクトのフィールド属性であり、これを通じて同様のデータ レコードの種類を取得できます
このコードは、[Home Page]、[Last Page]、および [Middle Page] の要素をフィルターし、返された汎用 List オブジェクトに対して範囲フィルターを実行します
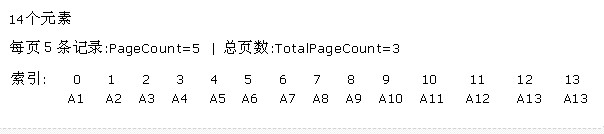
上記のコードとこの図を組み合わせて説明します:

:
list.RemoveRange(PageCount, list.Count - PageCount) 数値に変換: list.RemoveRange(5,14-5);
ホームページに表示される要素: A1 A2 A3 A4 A5 対応するインデックス: 0 1 2 3 4
list.RemoveRange(5,14-5); //インデックス値が 5 以降のすべての要素 (それ自体を含む) を除外し、リストに A1 ~ A5 の要素のみが含まれるようにします
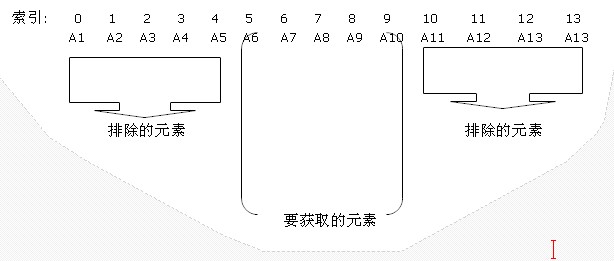
2) 中間ページの操作
: (これはページ 2)
CurrentPage は 2 に等しい
 int R1 = (CurrentPage - 1) * PageCount-1; 4 に等しい
int R1 = (CurrentPage - 1) * PageCount-1; 4 に等しい
R1 と R2 は 2 つの間隔範囲インデックス、つまりインデックス 4 (インデックス 4 を除く) とインデックス 10 (インデックス 10 を除く) の間の要素を表します。これらは削除する要素です
コードをコピー
| 投資家 | 出資方法 | 出資出資 | 有償-出資中 | 出資比率 | 残金支払期間< ;/td> | 情報は完了しました | 操作 | 🎜> /a> 前のページ 次のページ ; 最後のページ ジャンプpage| 総ページ数:page /td> |