AJAXクロスドメインとJSONP(記事に短縮アドレスを自動付加する機能)_jquery
AJAX クロスドメイン リクエストとは
セキュリティ上の理由から、Ajax 経由で www.a.com から別の Web サイト www.b.com のコンテンツをリクエストする場合、ブラウザではそれが許可されません ( Don'ここでセキュリティが何を意味するのか理解できませんか? そのような制限がなかった場合にハッカーが何をできるかを考えてください)。では、どのような状況でクロスドメインとみなされますか?ドメイン名が異なる場合、それは確かにクロスドメインとみなされます。たとえば、a.com が b.com にリクエストを送信した場合、これは当然クロスドメインとみなされ、許可されません。ただし、異なるサブドメイン (たとえば、sub.a.com が www.a.com にリクエストを送信する)、または同じドメイン名であってもポートが異なる場合 (たとえば、a.com:80 から a.com:8080) も同様です。クロスドメインとみなされます。
以下はクロスドメインの例を示しています:
< ;script type="text/javascript" >
//jQuery コード
$("#btnCrossDomainRequest").click(function(){
$.get('http:/ /www.jb51 .net', function(data){
alert('success')
}); 🎜> (IE8 では権限がないことを示すプロンプトが表示され、FF3.5.5 と Google Chrome ではプロンプトが表示されません。IE6 ではポップアップ プロンプトがあるはずだと記憶しています (私の記憶が正しければ))
クロスドメイン AJAX リクエストの解決策
AJAX アプリケーション環境では、セキュリティ上の理由により、ブラウザーは XMLHttpRequest コンポーネントによるクロスドメイン リソースのリクエストを許可しません。多くの場合、この制限により非常に不便を強いられてきました。多くの同僚がさまざまな解決策を研究してきました。
1. document.domain と非表示の IFrame を変更して、クロスドメイン リクエストを実装します。このソリューションは、クロスドメイン要求に対する最も単純なソリューションである可能性がありますが、最も制限的なソリューションでもあります。まず、同じトップレベル ドメイン名でのみクロスドメイン リクエストを実装できます。また、ページに他の IFrame も含まれている場合、セキュリティ例外が発生し、アクセスが拒否される可能性があります。
3. この目的は、HTML で Image、Script、LINK タグなどのクロスドメイン リソース タグ参照をリクエストすることで達成できます。これらのタグの中で、間違いなく Script が最も適しています。各スクリプト リソースをリクエストすると、ブラウザはスクリプト ファイルで定義された関数を解析して実行するか、すぐに実行する必要がある JavaScript コードをサーバー経由で返し、それを解析して実行します。これにより、ドメインリクエストの目的を超えて達成されます。スクリプト タグを使用してクロスドメイン リクエストを実装します。サーバー リソースのリクエストには get メソッドのみを使用できます。
最初の解決策では、ルート ドメイン名が同じである必要があります (例: a.domain.com と b.domain.com)。ソリューション全体はおおよそ次のとおりです。
2 番目のソリューションは、サーバー側の WebClient (またはその他) クラスを介してクロスドメイン コンテンツをリクエストすることです。これは必須です。ここで注意すべき点は、WebClient リクエストに Cookie 情報を含める場合は、Cookie 情報を WebClient に手動で追加する必要があることです。
3 番目のソリューションは、以下で説明する必要がある JSONP に関連しています。
 JSONP
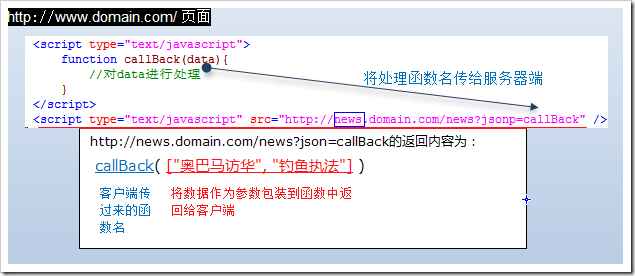
JSONP JSONP の完全な名前は、ドメインを越えてリクエストできる の機能を利用します。簡単に言うと、JSONP とは、クライアントがリクエスト結果の処理に使用される関数名をパラメーターとしてサーバーに渡し、サーバーがリクエスト結果のデータをこの関数のパラメーターとしてラップし、実行のためにクライアントに返すことを意味します。少し抽象的ですか?それでは、画像を直接見てみましょう:
例を挙げて説明しましょう。この例では、ウォール内の友人の利便性を考慮して、国内の http://s8.hk が提供する短縮 URL サービス (API アドレス) を直接使用して、ブログ投稿の短縮 URL を自動生成します。
試してみましょう

コードをコピーします
テスト、何?できないですか?クロスドメインであるため、クロスドメインリクエストを行うことができる タグの機能を使用する必要があります:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など
 Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax 機能を使用して非同期データ対話を実現する方法 インターネットと Web テクノロジーの発展に伴い、フロントエンドとバックエンド間のデータ対話が非常に重要になってきました。ページの更新やフォームの送信などの従来のデータ操作方法では、ユーザーのニーズを満たすことができなくなりました。 Ajax (非同期 JavaScript および XML) は、非同期データ対話のための重要なツールとなっています。 Ajax により、Web で JavaScript と XMLHttpRequest オブジェクトを使用できるようになります






