Python の Flask サイトに xhEditor テキスト エディターを統合するチュートリアル
xhEditor の概要
xhEditor は、jQuery に基づいて開発された、シンプルで小型で効率的なビジュアル HTML エディターであり、ネットワーク アクセスに基づいており、IE 6.0 以降、Firefox 3.0 以降、Opera と互換性があります。 9.6 以降、Chrome 1.0 以降、Safari 3.22 以降。
xhEditor は私のお気に入りのエディタであり、ドラッグ アンド ドロップ アップロードをサポートした最初のエディタの 1 つでもありました。 xhEditor は当時、十分強力で、優れたユーザー エクスペリエンスを備えた優れたエディターでした。残念ながら、開発は中止されました。 xhEditor の最後の安定バージョンは 1.1.14 ですが、2 年以上更新されていません (開発バージョン 1.2.1 は 2013 年にリリースされました)。作成者は開発とメンテナンスを停止しており、コミュニティ フォーラムを開くことはできません。全て。
xhEditor は jQuery に基づいて開発されているため、jQuery の新しいバージョンはあまりサポートされていません。jQuery のバージョン 1.4 のみが最もよくサポートされています。
もう更新されていませんが、リッチ テキスト エディターが必要な場合には依然として完全な機能を備えています。
この記事では、バージョン 1.1.14 を例として、Flask プロジェクトで xhEditor エディターを使用し、画像アップロードとファイル アップロードのバックエンド機能を実装する方法を説明します。
xhEditor の主な機能:
簡易ミニ: 1 js (50k) + 2 css を含む 4 ファイルの初期ロード(10k) + 1 つの画像 (5k)、合計 65k。 js ファイルや css ファイルを gzip 圧縮して送信すると、さらに 24k 程度まで圧縮できます。
使い方は簡単: 呼び出してクラス属性を追加するだけで、テキストエリアがすぐに機能豊富なビジュアルエディターに変わります。
アクセシビリティ: WAI-ARIA の包括的なサポート、細かい操作のためのフルキーボード、およびフル音声ガイダンスを提供し、完璧なバリアフリー アクセス エクスペリエンスを提供し、障害のある人々が素晴らしい文字を書くことができるようにします。人生。
組み込みの Ajax アップロード: HTML4 および HTML5 アップロードのサポート (複数のファイルのアップロード、実際のアップロードの進行状況、およびファイルのドラッグ アンド ドロップによるアップロード)、クリップボードを含む、組み込みの強力な Ajax アップロードアップロードとリモート キャプチャ アップロードを取得し、完璧なユーザー アップロード エクスペリエンスを追求します。
Word の自動クリーニング: Word コードを自動的に検出してクリーニングし、効率的で完璧な Word コード フィルタリング ソリューションを提供し、詳細を失うことなく最適化および合理化されたコードを生成します。
UBB ビジュアル編集: 完璧な UBB ビジュアル編集ソリューションを提供し、ビジュアル編集の利便性を享受しながら、安全かつ効率的なコード ストレージを取得できます。
Flask プロジェクトでの xhEditor の使用
まず、xhEditor エディターのバージョン 1.1.14 を xhEditor 公式 Web サイトからダウンロードする必要があります。ダウンロード後、解凍します。
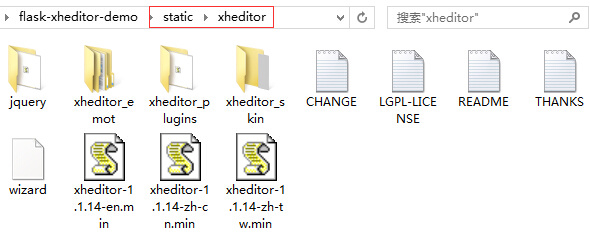
へ Flask プロジェクトの static/xheditor ディレクトリ。


xhEditor には、クラス初期化と JavaScript 初期化の 2 つの初期化メソッドが用意されています。クラスの初期化では、xheditor のクラス属性を textarea に設定するだけで、自動的に xhEditor エディターになり、ページは同時に複数のエディターに存在でき、このクラス属性にパラメーターを追加できます。 (追記: CKEditor にもこの機能があります)
これら 2 つの初期化方法については、公式 Web サイトで非常に便利なセットアップ ウィザードが提供されており、設定は比較的簡単です。
サンプル コード:
<head>
<script type="text/javascript" charset="utf-8"
src="{{ url_for('static', filename='xheditor/jquery/jquery-1.4.4.min.js') }}"></script>
<script type="text/javascript" charset="utf-8"
src="{{ url_for('static', filename='xheditor/xheditor-1.1.14-zh-cn.min.js') }}"></script>
<style>.xheditor {width: 640px; height:320px;}</style>
</head>
<body>
<textarea id="content" name="content" class="xheditor {tools:'mfull'}"></textarea>
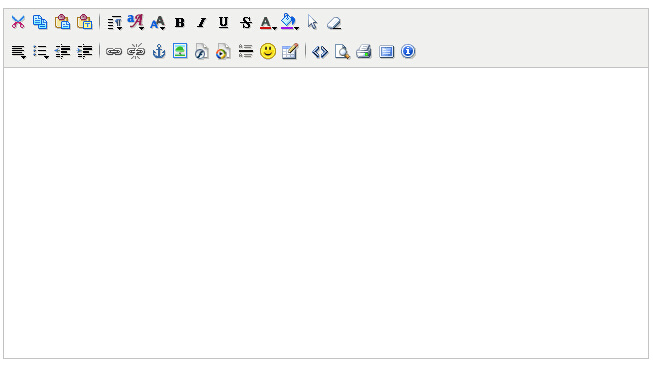
</body>これで、xhEditor エディターが完成しました。

アップロード機能を有効にする
xhEditor のアップロード機能では、いくつかのパラメーターを設定する必要があります (画像のアップロードを例にします):
-
upImgUrl: 画像ファイルのアップロード受信 URL (例: /upload/)、組み込み変数 {editorRoot} を使用できます
upImgExt: ローカル ファイル拡張子を制限します画像をアップロードする前のデフォルト: jpg 、 jpeg、 gif、 png
アップロードされたファイルの受信 URL が /upload/ であると仮定すると、エディターの初期化コードは次のようになります:
<textarea class="xheditor {tools:'mfull',upImgUrl:'/upload/'}"></textarea>その他の種類 ファイルアップロード設定など。
Flask はアップロード リクエストを処理します
xhEditor は、標準 HTML4 アップロードと HTML5 アップロードの 2 つのアップロード方法をサポートしています。
HTML4 アップロードでは、標準フォームのアップロード フィールドが使用されます。アップロード ファイル フィールドの名前は次のとおりです。filedata
HTML5 の POST データ フロー全体。アップロードはアップロードです ファイルの完全なデータ、ローカル ファイル名およびその他の情報はサーバー変数 HTTP_CONTENT_DISPOSITION に保存されます
返されるコンテンツは標準の JSON 文字列である必要があります。
注: 構造 2 を選択した場合は、url 変数が必要です。{"err":"","msg":"200906030521128703.gif"} 或者
{"err":"","msg":{"url":"200906030521128703.jpg","localfile":"test.jpg","id":"1"}}ファイルアップロード処理のサンプルコード:
def gen_rnd_filename():
filename_prefix = datetime.datetime.now().strftime('%Y%m%d%H%M%S')
return '%s%s' % (filename_prefix, str(random.randrange(1000, 10000)))
@app.route('/upload/', methods=['GET', 'POST'])
def upload():
'''文件上传函数
本函数未做上传类型判断及上传大小判断。
'''
result = {"err": "", "msg": {"url": "", "localfile": ""}}
if request.method == 'POST' and 'filedata' in request.files:
# 传统上传模式,IE浏览器使用这种模式
fileobj = request.files['filedata']
fname, fext = os.path.splitext(fileobj.filename)
rnd_name = '%s%s' % (gen_rnd_filename(), fext)
fileobj.save(os.path.join(app.static_folder, 'upload', rnd_name))
result["msg"]["localfile"] = fileobj.filename
result["msg"]["url"] = '!%s' %
url_for('static', filename='%s/%s' % ('upload', rnd_name))
elif 'CONTENT_DISPOSITION' in request.headers:
# HTML5上传模式,FIREFOX等默认使用此模式
pattern = re.compile(r"""s.*?s?filenames*=s*['|"]?([^s'"]+).*?""", re.I)
_d = request.headers.get('CONTENT_DISPOSITION').encode('utf-8')
if urllib.quote(_d).count('%25') > 0:
_d = urllib.unquote(_d)
filenames = pattern.findall(_d)
if len(filenames) == 1:
result["msg"]["localfile"] = urllib.unquote(filenames[0])
fname, fext = os.path.splitext(filenames[0])
img = request.data
rnd_name = '%s%s' % (gen_rnd_filename(), fext)
with open(os.path.join(app.static_folder, 'upload', rnd_name), 'wb') as fp:
fp.write(img)
result["msg"]["url"] = '!%s' %
url_for('static', filename='%s/%s' % ('upload', rnd_name))
return json.dumps(result)一般に、サイト外に写真をコピーする場合、次のことができると期待されます。これは、ローカルに保存し、リモートでキャプチャすることで実現されます。
リモート キャプチャ機能を有効にするには、2 つのパラメータを設定する必要があります:
- localUrlTest: 非サイト ドメイン名テストの正規表現
remoteImgSaveUrl : 远程图片抓取接收程序URL
设置这2个参数之后,我们的编辑器初始化代码变成:
<textarea class="xheditor {tools:'mfull',upImgUrl:'/upload/',localUrlTest:/^https?://[^/]*?(localhost:?d*)//i,
remoteImgSaveUrl:'/uploadremote/'}"></textarea>这里表示抓取除localhost之外其它域名的图片。
远程抓图处理示例代码:
def gen_rnd_filename():
filename_prefix = datetime.datetime.now().strftime('%Y%m%d%H%M%S')
return '%s%s' % (filename_prefix, str(random.randrange(1000, 10000)))
@app.route('/uploadremote/', methods=['POST'])
def uploadremote():
"""
xheditor保存远程图片简单实现
URL用"|"分隔,返回的字符串也是用"|"分隔
返回格式是字符串,不是JSON格式
"""
localdomain_re = re.compile(r'https?://[^/]*?(localhost:?d*)/', re.I)
imageTypes = {'gif': '.gif', 'jpeg': '.jpg', 'jpg': '.jpg', 'png': '.png'}
urlout = []
result = ''
srcUrl = request.form.get('urls')
if srcUrl:
urls = srcUrl.split('|')
for url in urls:
if not localdomain_re.search(url.strip()):
downfile = urllib.urlopen(url)
fext = imageTypes[downfile.headers.getsubtype().lower()]
rnd_name = '%s%s' % (gen_rnd_filename(), fext)
with open(os.path.join(app.static_folder, 'upload', rnd_name), 'wb') as fp:
fp.write(downfile.read())
urlreturn = url_for('static', filename='%s/%s' % ('upload', rnd_name))
urlout.append(urlreturn)
else:
urlout.append(url)
result = '|'.join(urlout)
return result以上就是Python的Flask站点中集成xhEditor文本编辑器的教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPは主に手順プログラミングですが、オブジェクト指向プログラミング(OOP)もサポートしています。 Pythonは、OOP、機能、手続き上のプログラミングなど、さまざまなパラダイムをサポートしています。 PHPはWeb開発に適しており、Pythonはデータ分析や機械学習などのさまざまなアプリケーションに適しています。
 PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPはWeb開発と迅速なプロトタイピングに適しており、Pythonはデータサイエンスと機械学習に適しています。 1.PHPは、単純な構文と迅速な開発に適した動的なWeb開発に使用されます。 2。Pythonには簡潔な構文があり、複数のフィールドに適しており、強力なライブラリエコシステムがあります。
 Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
VSコードはPythonの書き込みに使用でき、Pythonアプリケーションを開発するための理想的なツールになる多くの機能を提供できます。ユーザーは以下を可能にします。Python拡張機能をインストールして、コードの完了、構文の強調表示、デバッグなどの関数を取得できます。デバッガーを使用して、コードを段階的に追跡し、エラーを見つけて修正します。バージョンコントロールのためにGitを統合します。コードフォーマットツールを使用して、コードの一貫性を維持します。糸くずツールを使用して、事前に潜在的な問題を発見します。
 Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
VSコードはWindows 8で実行できますが、エクスペリエンスは大きくない場合があります。まず、システムが最新のパッチに更新されていることを確認してから、システムアーキテクチャに一致するVSコードインストールパッケージをダウンロードして、プロンプトとしてインストールします。インストール後、一部の拡張機能はWindows 8と互換性があり、代替拡張機能を探すか、仮想マシンで新しいWindowsシステムを使用する必要があることに注意してください。必要な拡張機能をインストールして、適切に動作するかどうかを確認します。 Windows 8ではVSコードは実行可能ですが、開発エクスペリエンスとセキュリティを向上させるために、新しいWindowsシステムにアップグレードすることをお勧めします。
 VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSコード拡張機能は、悪意のあるコードの隠れ、脆弱性の活用、合法的な拡張機能としての自慰行為など、悪意のあるリスクを引き起こします。悪意のある拡張機能を識別する方法には、パブリッシャーのチェック、コメントの読み取り、コードのチェック、およびインストールに注意してください。セキュリティ対策には、セキュリティ認識、良好な習慣、定期的な更新、ウイルス対策ソフトウェアも含まれます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 PHPとPython:彼らの歴史を深く掘り下げます
Apr 18, 2025 am 12:25 AM
PHPとPython:彼らの歴史を深く掘り下げます
Apr 18, 2025 am 12:25 AM
PHPは1994年に発信され、Rasmuslerdorfによって開発されました。もともとはウェブサイトの訪問者を追跡するために使用され、サーバー側のスクリプト言語に徐々に進化し、Web開発で広く使用されていました。 Pythonは、1980年代後半にGuidovan Rossumによって開発され、1991年に最初にリリースされました。コードの読みやすさとシンプルさを強調し、科学的コンピューティング、データ分析、その他の分野に適しています。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。




