Javascript コンストラクターとコンストラクター属性_JavaScript のヒント
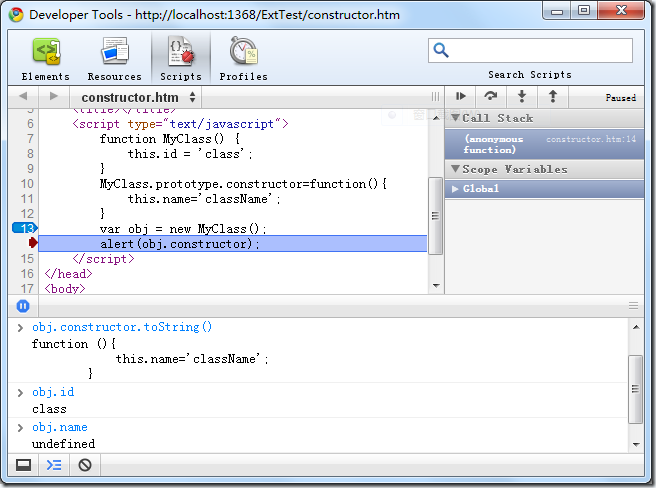
たとえば、Chrome で次のプログラムをデバッグすると、これが明確にわかります:
しかし、物事はそれほど単純ではありません。次のコードをもう一度見てください:

明らかに、この時点では、obj のコンストラクターはそれを作成した関数ではなくなり、obj.name も未定義であることに注意してください。コンストラクターを変更しても、コンストラクターによって生成されたオブジェクトには影響しません。本当の理由は、オブジェクトのコンストラクターはそのコンストラクターのプロトタイプ.コンストラクターであり、各関数にはデフォルトでプロトタイプがあり、それ自体を指すコンストラクター属性があります。 JavaScript の本来の設計は、各オブジェクトのコンストラクターが独自のコンストラクターを指すようにすることだと思いますが、上記のような例ではこれが破壊される可能性があります。さらに、この設計は実際には完璧ではありません。大きな問題は、継承時にコンストラクターのポインターを注意深く管理する必要があることです。最も単純な継承では、サブクラスのコンストラクターのプロトタイプを親クラスのインスタンスに設定でき、親クラスのインスタンスのコンストラクターは親クラスのコンストラクターであるため、サブクラスのプロトタイプのコンストラクターは親クラスのインスタンスに設定されます。 subclass は親クラスのコンストラクターであり、これによりサブクラスの各オブジェクトのコンストラクターが親クラスのコンストラクターになります。これは混乱を引き起こしやすいです。
最後に、前の記事で残った問題に戻りましょう。上記は、Extjs 公式 Web サイトで提供されている Observable の継承の例です。
Employee = Ext.extend(Ext.util.Observable, {
constructor: function(config){
this.name = config.name;
this.addEvents({
"fired" : true,
"quit" : true
});構成されたリスナーを * this* オブジェクトにコピーして、基本クラスの
// コンストラクターがそれらを追加します。
// スーパークラスのコンストラクターを呼び出して構築プロセスを完了します。 .
Employee .superclass.constructor.call(config)
}
});
この例では、親クラスのコンストラクター属性をオーバーライドできるかのような錯覚を与えます。サブクラスの変更 コンストラクターの動作の影響。これは、JavaScript に詳しくない人にとっては誤解を招きます。 Ext.extend のソース コードを詳しく見てみましょう:
for(var m in o){
this[m] = o [m];
}
};
var oc = Object.prototype.constructor;
return function(sb, sp, overrides){
if( sp)){
overrides = sp;
sb = overrides.constructor != oc ? : function(){sp.apply(this, argument);} / /ここに注意}
//以下省略…}()のコメント行に注目してください。 extend が overrides パラメーターにコンストラクター属性があることを検出した場合、つまり、サブクラスが親クラスのプロトタイプのコンストラクターを上書きしようとした場合、サブクラスをこの関数に直接設定します。これにより効果が得られる。ただし、この検出はこの if ステートメント ブロック内、つまり 2 パラメーター バージョンの extend でのみ行われることがすぐにわかりました。そのため、別の 3 パラメーター バージョンの extend を使用することは無効であるはずです。 テストするコードを作成します:
2 つの書き方があります。操作の結果は、1 つ目は未定義で、2 つ目は OK です。なるほど、同じ名前の関数でもパラメータの書き方が違うだけで実行効果が違うのですね、これはちょっと意外ですね。そして、Extjs の公式ドキュメントにはこれについて何も記載されていません。将来的には、誰もが 2 パラメータ バージョンを使用してみる必要があります。
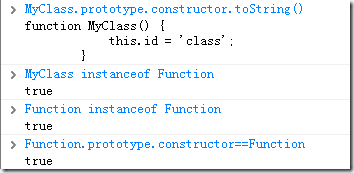
最後に、いくつかの式を見てみましょう。

最初の式は、関数のプロトタイプのコンストラクター自体です。これは上で説明したとおりです。問題はありません。2 つ目は、関数もオブジェクトであり、Function コンストラクターのオブジェクトであるということです。これは簡単に理解できます。3 つ目は、Function コンストラクター自体もオブジェクトであるということです。 Function コンストラクターのオブジェクト; 最後のものは実際にはと同じです 3 番目の同等物は、Function オブジェクトのコンストラクター自体です... Function がどのように構築されるのか本当に理解できません。鶏が卵を産み、卵が鶏を産む?さらに詳しく知りたい場合は、JavaScript 言語の特定の実装が必要になるため、ここでやめておきます。
ねえ、JavaScript 言語自体はまだ少し複雑です。 XMLHttpObject のおかげでこれほど人気がなかったとしたら、そうでなければ今でも暗い隅で密かに泣き続けていたことでしょう。
アプリケーション開発者は、独自のプログラムを作成するときにこれらの低レベルのものを使用しないかもしれませんが、JS フレームワークはこれらの高度な機能を多数使用しており、ドキュメントがどれほど詳細であっても、使用することはできません。これらのメソッドの機能と影響について 1 つずつ説明していきます。開発者は、何が起こったのか分からずに死ぬことがないように、これらのことを理解するために最善を尽くす必要があります。上記の Ext.extend 関数は一例です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが





