Extjs はパネルをカプセル化しています。パネルはタイトルヘッダー、パネル本体、パネル下部が統一されており、ツールバーなどを自由に追加することもできます。さらに、extjs にはパネルのレイアウトに使用できる豊富なレイアウトがあります。この方法は Java の Swing に非常に似ています。パネルはネストでき、ページ全体のフレームとして、または小さな機能領域として使用できます。前の記事で使用した FormPanel は、Panel クラスから継承されます。
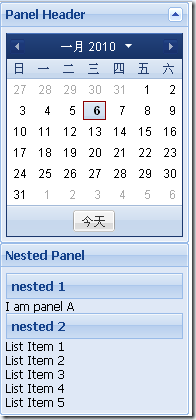
次の例は、主にツールバーを設定する比較的完全なパネルを示しています。