Extjs 研究ノート 5: renderTo と applyTo_extjs の違いの詳細
ExtJS の renderTo と applyTo の違い
applyTo と renderTo についての理解と考え方
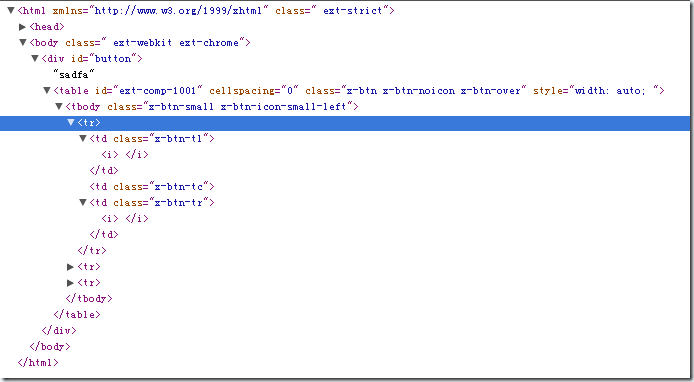
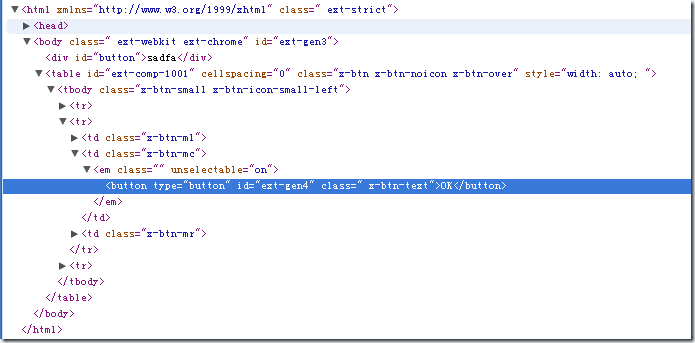
個人的には、これら 2 つの記事は十分に人気がないと思います。最終的にどのようなコードが生成されるかを確認する簡単な例を作成します。
このコードによって生成される HTML は次のとおりです:
applyTo:button の場合、生成されるコードは次のとおりです:

 明らかに、簡単に言えば、
明らかに、簡単に言えば、
内にコンポーネントを追加します。 次に、extjs ソース コードの謎についてもう少し詳しく見てみましょう。これら 2 つの構成項目が extjs の内部でどのように使用されるかを確認し、firebug プラグインを使用して ext-all-debug.js ファイルをデバッグします。
Ext.Component のコンストラクターに次のようなコードがあります Ext.Component = function(config){…} (バージョン 3.1.0 は 9270 行目):
}else if(this.renderTo){
this.render(this.renderTo);
可視の applyTo 属性により Component は applyToMarkup メソッドを呼び出し、renderTo により render メソッドが呼び出されます。両方が設定されている場合、applyTo のみが有効になります。これは extjs ドキュメントでも具体的に指摘されています。
appylToMarkup メソッドは次のとおりです (3.1.0 バージョンは 9560 行)、
コードをコピー
これも最終的に render を呼び出しますが、render の位置はparentNode であり、render メソッドは次のとおりです (バージョン 3.1.0 は行 9370) )
render : function(container,position){
if(!this.rendered && this.fireEvent('beforerender', this) !== false){
if(!container && this .el){
this.el = Ext.get(this.el);
コンテナ = this.el.dom.parentNode;
this.allowDomMove = false;
}
this.container = Ext.get(container);
if(this.ctCls){
this.container.addClass(this.ctCls);
}
this.rendered = true;
if(位置 !== 未定義){
if(Ext.isNumber(位置)){
位置 = this.container.dom.childNodes[位置];
}else{
position = Ext.getDom(position);
}
}
this.onRender(this.container,position || null);
if(this.autoShow){
this.el.removeClass(['x-hidden','x-hide-' this.hideMode]);
}
if(this.cls){
this.el.addClass(this.cls);
this.cls を削除します。
}
if(this.style){
this.el.applyStyles(this.style);
this.style を削除します。
}
if(this.overCls){
this.el.addClassOnOver(this.overCls);
}
this.fireEvent('render', this);
var contentTarget = this.getContentTarget();
if (this.html){
contentTarget.update(Ext.DomHelper.markup(this.html));
this.html を削除します。
}
if (this.contentEl){
var ce = Ext.getDom(this.contentEl);
Ext.fly(ce).removeClass(['x-hidden', 'x-hide-display']);
contentTarget.appendChild(ce);
}
if (this.tpl) {
if (!this.tpl.compile) {
this.tpl = new Ext.XTemplate(this.tpl);
}
if (this.data) {
this.tpl[this.tplWriteMode](contentTarget, this.data);
this.data を削除します。
}
}
this.afterRender(this.container);
if(this.hidden){
this.doHide();
}
if(this.disabled){
this.disable(true);
}
if(this.stateful !== false){
this.initStateEvents();
}
this.fireEvent('afterrender', this);
}
これを返します;
}
render メソッドを参照してください、来比较坂、仔细阅读下、これも太难ではなく、主に DOM ポイント設定クラスであり、可用性があり、onRender メソッドでこのアセンブリを生成します
にある の applyTo と renderTo の理解と思考 で示されている el 構成プロパティ、私が extjs の文章を公開しているこれは、唯一の参照プロパティです。ただし、通常は手動設定を必要としないメソッドがあり、以下はパネルのパブリック プロパティのテキスト翻訳です:
el : Ext.Element
このコンポーネントをカプセル化する Ext.Element。読み取り専用。
これは通常
<a href="http://www.extjs.com/output/Ext.Component.html#Ext.Component-autoEl"><font face="NSimsun" color="#0000ff">autoEl<code><a href="http://www.extjs.com/output/Ext.Component.html#Ext.Component-autoEl"><font face="NSimsun" color="#0000ff">autoEl</font></a> 構成注
: この要素は、このコンポーネントがレンダリングされるまで使用できません。この文書に記載されているのは以前のバージョンの extjs であると考えられています。el は extjs コンポーネントを包含する DOM ポイントの 1 つであり、通常は extjs によって生成され、適切な細胞膜のようなものです。このコンポーネントは完全ではなく、不正である可能性があります。ただし、render メソッド内のコンテナ (つまり、applyTo で指定された要素の親要素、renderTo で指定された要素) は、そのコンポーネントの親要素であり、このコンテナ内で他の html 要素または extjs コンポーネントが含まれます。
上で説明したように、applyTo と renderTo にはメイン領域はなく、レンダリングの位置が異なるだけです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




