ToolBar の使用は非常に簡単です。重要なのは、ToolBar にコンテンツを追加することです。デフォルトでは Button が ToolBar に追加されますが、実際には任意のコンポーネントを ToolBar に追加できます。以下に例を示します。
Extjs でコンポーネントを追加する方法は非常に柔軟であり、new Ext.Button(...) などのオブジェクトを items 配列に直接追加することも、上記の例に示すように構成アイテムを直接追加することもできます。では、実際にはオブジェクトのコンストラクターにオブジェクトを追加します。パラメーターは直接取得され、new は省略され、代わりに xtype が使用され、extjs は xtype に基づいて対応するオブジェクトを構築します。 xtype は Ext.Component で定義され、xtype は文字列であり、その関数は型のエイリアスです。 Extjs にはいくつかのデフォルトの xtype があり、ユーザーが特定のタイプの xtype を自分で設定することもできますが、これはこの記事の範囲外です。 xtype と type の対応は extjs の API ドキュメントに記載されておりますので、参考までに以下に一部抜粋します。
ツールバーコンポーネント
--------------------------------------
ページング Ext.PagingToolbar
ツールバー Ext.Toolbar
tbbutton Ext.Toolbar.Button (非推奨; ボタンを使用)
tbfill Ext.Toolbar.Fill
tbitem Ext.Toolbar.Item
tbseparator Ext.Toolbar.Separator
tbspacer Ext.Toolbar.Spacer
tbsplit Ext.Toolbar.SplitButton (非推奨。分割ボタンを使用)
tbtext Ext.Toolbar.TextItem
メニューコンポーネント
---------------------------------------
メニュー Ext.menu.Menu
colormenu Ext.menu.ColorMenu
datemenu Ext.menu.DateMenu
menubaseitem Ext.menu.BaseItem
menucheckitem Ext.menu.CheckItem
menuitem Ext.menu.Item
menuseparator Ext.menu .Separator
menutextitem Ext.menu.TextItem
フォームコンポーネント
---------------------------- -----------
フォーム Ext.form.FormPanel
チェックボックス Ext.form.Checkbox
チェックボックスグループ Ext.form.CheckboxGroup
コンボ Ext.form.ComboBox
datefield Ext.form.DateField
displayfield Ext.form.DisplayField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form。 HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
radiogroup Ext.form.RadioGroup
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
トリガー Ext.form.TriggerField
xtype の API ドキュメントの元のテキストを詳しく見てみましょう:
xtype : String
作成する登録された xtype。この構成オプションは、構成オブジェクトをコンストラクターに渡すときに使用されず、遅延インスタンス化が使用されている場合にのみ使用されます。コンテナは完全にインスタンス化されたコンポーネントとしてではなく、コンポーネント設定オブジェクトとして指定されており、作成する子コンポーネントのタイプを決定するためにレンダリング時に Thextype が検索されます。
この文は、新しい場合にそれを示しています。 xtype を使用する場合、この xtype は無視されます。new を使用する場合は、xtype を指定する必要があるのは明らかです。文の後半が重要です。これは、xtype を使用すると、オブジェクトがすぐに構築されず、最初の使用後にオブジェクトが表示されるまで待機することを意味します。以前は、メモリ内にはコンポーネント構成オブジェクトのみがありましたが、API ドキュメントにはこれが明確に記載されていませんが、可能であれば new の代わりに xtype を使用する方がメモリを節約できる良い選択であることが暗示されています。実際には、すべてのコンポーネントを表示する必要はないため、表示されないコンポーネントをインスタンス化する必要はありません。
この記事では、
EXT の xtype の意味について説明しました。
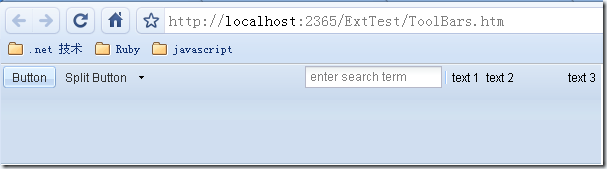
xtype を紹介しました。ツールバーに戻りましょう。上記のコードの実行結果は次のとおりです:

非常に美しいツールバーが表示されます。次のステップでは、これらのボタンにメソッドを追加しますが、これはこの記事の範囲を超えているため、後で説明します。
次に、メニューとツールバーは非常に似ています。メニューに追加できるコンポーネントは、上の xtype テーブルにリストされています。例を直接見てみましょう: