1. 日付選択ボックス、DateField
日付選択ボックスは、便利な日付入力メカニズムにより、ユーザー エクスペリエンスを大幅に向上させることができます。 Extjs の DateField は非常に使いやすく、柔軟で強力です。次のコードを使用して、新しい日付選択ボックスを作成できます:
new Ext .form.DateField({
id: 'diliveryDate',
format: 'Y 年 m 月 d 日',
maxValue: new Date(),
minValue : '1900-01-01 '、
disabledDays: [0, 6]、
disabledDaysText: 'この日付の選択を無効にする'、
fieldLabel: '日付を選択'、
width:200、
showToday:false
})
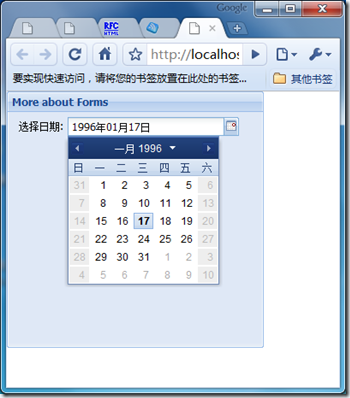
効果は次のとおりです:

デフォルトでは、このカレンダーは英語で表示されることに注意してください。中国語を表示する必要がある場合は、ゾーン ファイルをインポートする必要があります:
他のコントロールでも同様であるはずです。 2.HTML エディター、HTMLEditor
HTML エディターを使用すると、HTML ドキュメントを編集できます。 HTML エディターを有効にするのは非常に簡単で、追加の設定はほとんど必要ありません。デフォルトのエディターは適切に機能します。
new Ext.form.HtmlEditor({
id:'HtmlContent',
autoHeight:false,
width:500,
fieldLabel:'HTML Edit '
})

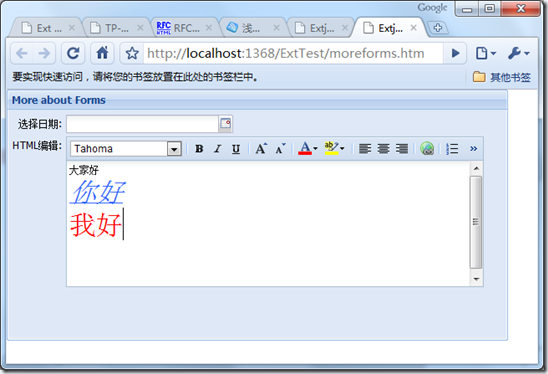
残念ながら、このエディタはグラフィックとテキストの混合をサポートしていませんが、軽量のアプリケーションには依然として非常に役立ちます。 。グラフィックとテキストを混在させる必要がある場合は、専用のサードパーティ製プラグインを使用することをお勧めします。
3. ComboBox、ComboBox
これは、実際のアプリケーションで広範かつ重要な役割を果たすため、重量のあるコントロールです。 TextFieldほど使用頻度は高くありませんが、TestFieldよりも機能が豊富なので後ほど紹介します。 Extjs の ComboBox には、ドロップダウン プロンプト、オートコンプリートなどの機能があり、ローカルおよびサーバー側のデータ ソースもサポートしています。まず、ローカル データ ソースの例を見てみましょう。
ローカル データ ソースは、配列に似た構造である ArrayStore に配置できます。たとえば、次のストアを定義できます:
var store = new Ext.data.ArrayStore({
フィールド: ['名前', 'コード'],
データ: [['開発部門', 1], ['管理部門', 2 ], ['営業部門 ', 3], ['品質検査部門', 4], ['アフターサービス', 5]]
}); 以下にコンボボックスを追加できます。 var myform = new Ext .FormPanel({
applyTo : 'myform',
title: 'ComboxBox with local datasource',
height: 200,
width: 300,
frame: true,
labelSeparator : ':',
labelWidth: 60,
labelAlign: 'right',
items: [new Ext.form.ComboBox({
id:'combolocal',
fieldLabel:'部門'、
triggerAction: 'all'、
store:store、
displayField:'Name'、
mode:'local'、
forceSelection:true、
typeAhead:true ,
resizable:true} )
]
});
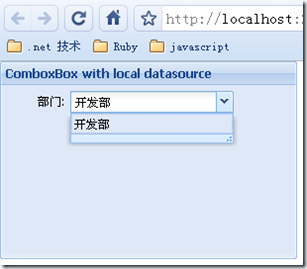
より重要な構成項目は、データストア内のフィールドに対応し、どのフィールドを指定するために使用されます。表示するフィールド。モード (ここではローカル) はローカル データ ソースを表します。 typeAhead は自動的に完了するかどうかを示し、forceSelection はユーザーがドロップダウン リストへのデータの入力のみを許可されているかどうかを示します。効果は次のとおりです。入力ボックスに「on」という単語を入力しただけです。

リモート データの使用も同様ですが、まず、データを返すことができるサーバー ページを準備する必要があります。次のように新しい combo.ashx コードを作成します。
public class combo : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string query = context.Request.Params["search"];
StringBuilder sb = new StringBuilder(" [");
foreach (データ内の文字列 s)
if (s.Contains(query)||query=="all") sb.Append(s ",");
if(sb [sb.Length-1]==',')
sb.Remove(sb.Length - 1, 1)
sb.Append("]");
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString());
}
string[] data=new string[]{"['開発部門', 1]", "['管理部門', 2]", "['営業部門', 3]", "['品質検査部門', 4]", "['アフターセールス部門', 5]"}; >
public bool IsReusable {
get {
return false;
}
}}
このプログラムは、クライアントから渡されたパラメータをフィルタリングして渡します。データを返す。パラメータ値が all の場合、すべてのデータが返されます。サーバー側のオートコンプリートはローカルのものより自由であることがわかりますが、当然速度は遅くなります。この例では、サーバーは形式に準拠した JavaScript 配列を返します。実際の開発では、より適切なデータ送信形式を選択できるため、この記事の焦点はデータ送信ではないため、このメソッドは例として直接使用されます。 。次に、クライアントのデータストアを構成します:
var RemoteStore=new Ext.data.ArrayStore({
フィールド: ['名前', 'コード'],
プロキシ:new Ext.data.HttpProxy({url:'Combo.ashx'})
最後に、リモート データ ソースを使用するコンボボックスを作成できます: new Ext.form.ComboBox({
id: 'comboremote',
allQuery: 'all',
fieldLabel: 'Remote部門'、
triggerAction: 'all'、
mode: 'remote'、
queryParam:'search'、
displayField:'Name'、
store:remoteStore、
minChars :1})
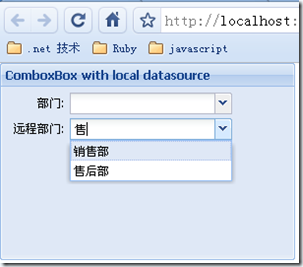
MinChars は自動補完の前にユーザーが入力する必要がある最小単語数を表し、queryParam はサーバーに渡されるパラメータの名前、allQuery はすべてのデータが入力されたときのパラメータ値です。返却する必要があります。効果は次のとおりです。

リモート モードでは、コンボボックスはサーバー側のページングもサポートし、次のことを示します。表示するデータ範囲。 サーバーの終了コードは、対応する処理を実行してデータを返します。




 リモート モードでは、コンボボックスはサーバー側のページングもサポートし、次のことを示します。表示するデータ範囲。 サーバーの終了コードは、対応する処理を実行してデータを返します。
リモート モードでは、コンボボックスはサーバー側のページングもサポートし、次のことを示します。表示するデータ範囲。 サーバーの終了コードは、対応する処理を実行してデータを返します。