Firefox プラグイン Firebug_javascript スキルの使用に関するチュートリアル
什么是Firebug
从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试 javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。一个优秀的WEB开发人员需要顾及更多层面,才能交出一份同样优秀的作业。为帮助广大正处于Web2.0洪流中的开发人员,在这里为大家介绍一款轻巧灵活的辅助开发工具。
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、 Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。笔者在撰写此文的时候,正逢Firebug发布1.0正式版,这不能不说是种巧合。
应用
Firebug插件虽然功能强大,但是它已经和Firefox浏览器无缝地结合在一起,使用简单直观。如果你担心它会占用太多的系统资源,也可以方便地启用/关闭这个插件,甚至针对特定的站点开启这个插件。
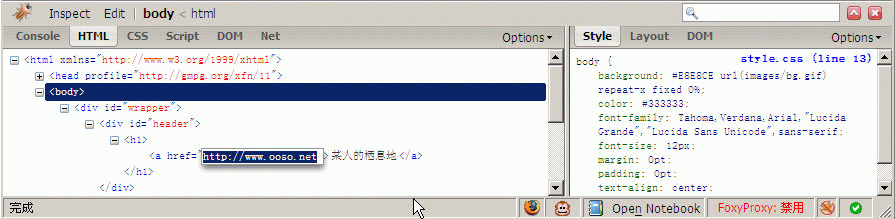
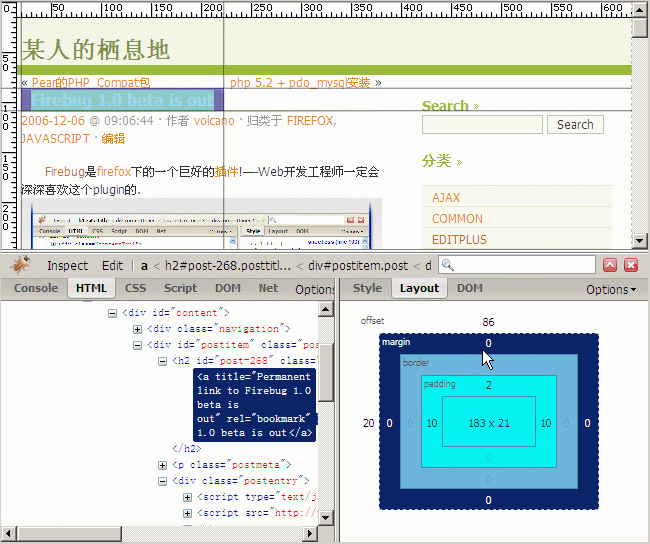
在安装好插件之后,先用Firefox浏览器打开需要测试的页面,然后点击右下方的绿色按钮或使用快捷键F12唤出Firebug插件,它会将当前页面分成上下两个框架,如图1所示。
图1:Firebug插件展开图示

从图1中看到,Firebug有6个主要的Tab按钮,下文将主要介绍介绍这几方面的功能。
Console HTML CSS Script Dom Net
控制台 Html查看器 Css查看器 脚本条时期 Dom查看器 网络状况监视
Console 控制台
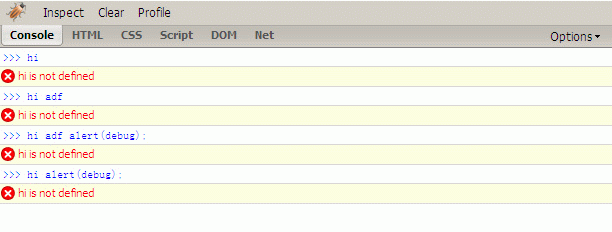
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、 URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
象C shell或Python shell一样,你还能在控制台中查看变量内容,直接运行javascript语句,就算是大段的javascript程序也能够正确运行并拿到运行期的信息。
控制台还有个重要的作用就是查看脚本的log, 从前你也许习惯了使用alert来打印变量,但是Firebug给我们带来了一个新朋友 —— console.log, 最简单的打印日志的语法是这样的:
如果你有一堆参数需要组合在一起输出,可以写成这样:
Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
图2: 在控制台里调试javascript

查看和修改HTML
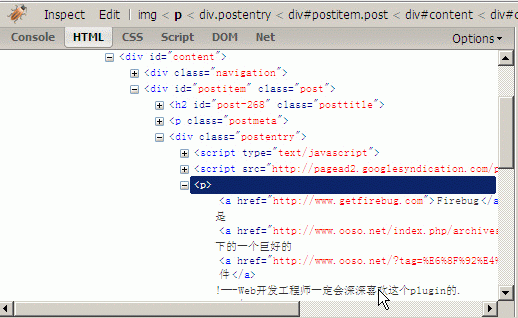
第一次看到Firebug强大的HTML代码查看器,就觉得它与众不同,相比于Firefox自带的HTML查看器,它的功能强大了许多。 HTML
首先你看到的是已经经过格式化的HTML代码,它有清晰的层次,你能够方便地分辨出每一个标签之间的从属并行关系,标签的折叠功能能够帮助你集中精力分析代码。源代码上方还标记出了DOM的层次,如图3所示,它清楚地列出了一个hml元素的parent、child以及root元素,配合 Firebug自带的CSS查看器使用,会给div+css页面分析编写带来很大的好处。你还可以在HTML查看器中直接修改HTML源代码,并在浏览器中第一时间看到修改后的效果,光凭这一点就会让许多页面设计师死心塌地地成为Firebug的粉丝了。
有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
图3::HTML查看器

CSS调试
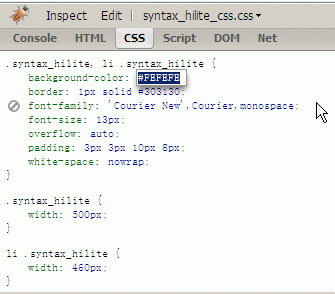
Firebug的CSS调试器是专为网页设计师们量身定做的。
如今的网页设计言必称div+css,如果你是用table套出来的HTML页面,就得按这规矩重构一遍,否则显得你不够时髦!用div做出来的页面的确能精简HTML代码,HTML标签减肥的结果就是CSS样式表的编写成了页面制作的重头戏。Firebug的CSS查看器不仅自下向上列出每一个 CSS样式表的从属继承关系,还列出了每一个样式在哪个样式文件中定义。你可以在这个查看器中直接添加、修改、删除一些CSS样式表属性,并在当前页面中直接看到修改后的结果。
一个典型的应用就是页面中的一个区块位置显得有些不太恰当,它需要挪动几个象素。这时候用CSS调试工具可以轻易编辑它的位置——你可以根据需要随意挪动象素。
如图4中正在修改一个区块的背景色。
提示:如果你正在学习CSS样式表的应用,但是总记不住常用的样式表有哪些值,可以尝试在CSS调试器中选中一个样式表属性,然后用上下方向键来改变它的值,它会把可能的值一个个遍历给你看。
图4: CSS查看器,能够直接修改样式表

可视化的CSS尺标
我们可以利用Firebug来查看页面中某一区块的CSS样式表,如果进一步展开右侧Layout tab的话,它会以标尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。在页面中某些元素出现错位或者面积超出预料值时,该功能能够提供有效的帮助,你可以籍此分析offset、margin、 padding、size之间的关系,从而找出解决问题的办法。
图5:Firebug中的CSS标尺

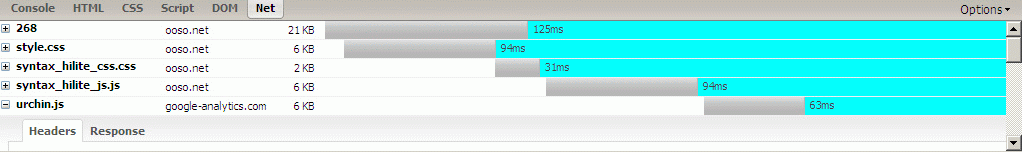
ネットワークステータスモニター
ある日、あなたの上司やクライアントがあなたのところに来て、あなたが作成した Web ページが非常に遅いと苦情を言うかもしれません。それにどう対処すべきでしょうか。これはネットワークの問題かもしれない、コンピュータの設定の問題かもしれない、あるいはプログラムが遅すぎるかもしれない、あるいは単に彼らの性格の問題かもしれない、とあなたは言うかもしれません。いずれにしても、この問題を解決することになる可能性があり、これには複数の可能性があります。
ネットワーク ステータス モニターは、この困難な問題の解決に役立ちます。 Firebug のネットワーク モニターも強力で、ページ内の CSS、JavaScript、および Web ページで参照されている画像の読み込みにかかる時間を表示します。ここで速度低下の原因を特定できるかもしれません。 Web ページを最適化し、最終的に上司は顧客に満足し、あなたの仕事は安定します。
ネットワーク モニターには、画像のプレビュー、各外部ファイル、さらには xmlHttpRequests リクエストの http ヘッダーの表示など、他の詳細な機能もあります。
図 6: ネットワーク ステータス モニター
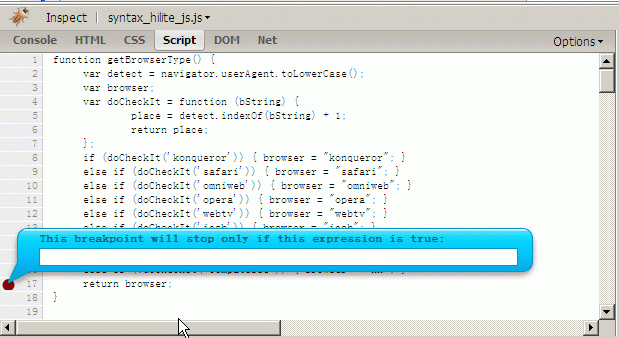
JavaScript デバッガー
これは非常に優れた JavaScript スクリプト デバッガーで、スペースをあまり占有しませんが、シングルステップのデバッグ、ブレークポイントの設定、変数の表示のためのウィンドウが多数あります。ことわざにあるように、スズメは小さいながらも内臓がすべて揃っています。
Web サイトが構築されていても、その JavaScript にパフォーマンスの問題があるか、完璧ではない場合は、パネルのプロファイルを使用して各スクリプトの実行時間をカウントし、どのステートメントの実行に時間がかかりすぎるかを確認できます。問題を段階的にトラブルシューティングします。
図 7: JavaScript デバッガー 
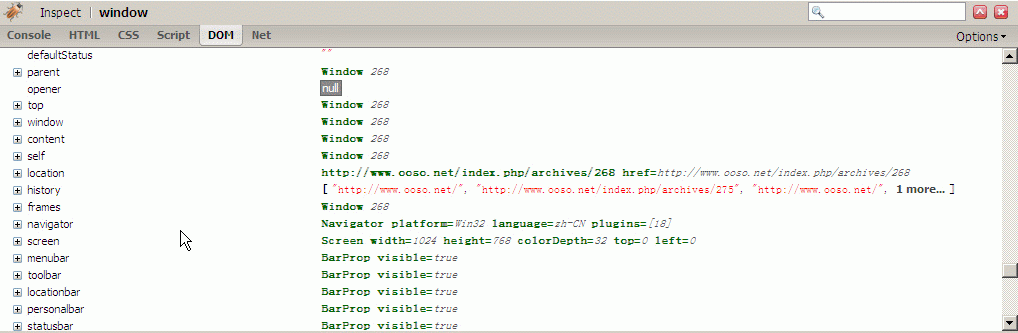
DOM ビューア
DOM (Document Object Model) には、多数のオブジェクト、関数、イベントが含まれています。これまでは、必要なコンテンツを見つけるのは、巨大な図書館に行って見つけようとするようなものでした。漠然としたタイトルが付いた小さな本を数冊見つけるまでは、選択肢の多さに圧倒されるかもしれません。ただし、Firebug の DOM ビューアを使用すると、DOM の内部構造を簡単に参照でき、DOM オブジェクトをすばやく見つけることができます。 DOM オブジェクトをダブルクリックしてその変数または値を編集すると、document.get を入力した後、Tab キーを押して document.getElementById に完成させることができます。 。完成が十分に理想的ではないと思われる場合は、Shift Tab を押すと元の状態に戻ります。 Firebug の DOM ビューアを使用すると、JavaScript が駆動するターゲットを見つけることができるようになり、Web 開発が楽しくなるかもしれません。
図 8: Dom ビューア 
概要
Firebug プラグインは、Web 開発に必要なツールの完全なセットを提供します。 HTML の作成から、CSS スタイル シートの美化と調整、JavaScript スクリプトや Ajax アプリケーションの開発まで、Firebug プラグインはあなたの右腕アシスタントになります。ことわざにあるように、労働者が仕事をうまくやり遂げたいなら、まず自分の道具を研ぐ必要があります。 Web 2.0 の時代において、Ajax はあらゆる場面でユーザー エクスペリエンスを向上させると言えます。Firebug ツールをうまく使えば、HTML、CSS、JavaScript をさらに強力に整理できます。 Web開発のエキスパートレベルになる。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux で FirefoxSnap を削除するには、次の手順に従います。 ターミナルを開き、管理者として Ubuntu システムにログインします。次のコマンドを実行して FirefoxSnap をアンインストールします: sudosnapremovefirefox 管理者パスワードの入力を求められます。パスワードを入力し、Enter キーを押して確認します。コマンドの実行が完了するまで待ちます。完了すると、FirefoxSnap は完全に削除されます。これにより、Snap パッケージ マネージャー経由でインストールされた Firefox のバージョンが削除されることに注意してください。他の方法 (APT パッケージ マネージャーなど) を通じて別のバージョンの Firefox をインストールした場合は、影響を受けません。上記の手順を実行します
 mozilla Firefox はアンインストールできますか?
Mar 15, 2023 pm 04:40 PM
mozilla Firefox はアンインストールできますか?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox はアンインストールできます。Firefox はサードパーティのブラウザなので、不要な場合はアンインストールできます。アンインストール方法: 1. [スタート] メニューで、[Windwos システム] - [コントロール パネル] をクリックします; 2. [コントロール パネル] インターフェイスで、[プログラムと機能] をクリックします; 3. 新しいインターフェイスで、[プログラムと機能] をクリックします。 Firefox ブラウザ アイコン; 4. アンインストール ポップアップ ウィンドウで、[次へ] をクリックします; 5. [アンインストール] をクリックします。
 Firefox 113 の新機能: AV1 アニメーションのサポート、強化されたパスワード ジェネレーターおよびピクチャ イン ピクチャ機能
Mar 05, 2024 pm 05:20 PM
Firefox 113 の新機能: AV1 アニメーションのサポート、強化されたパスワード ジェネレーターおよびピクチャ イン ピクチャ機能
Mar 05, 2024 pm 05:20 PM
最近のニュースによると、Mozilla は Firefox 112 の安定版をリリースしましたが、次のメジャー バージョンである Firefox 113 がベータ チャネルに入り、AV1 アニメーション、強化されたパスワード ジェネレーター、およびピクチャ イン ピクチャ機能をサポートすることも発表しました。 Firefox 113の主な新機能・特徴は以下の通り:AV1形式のアニメーション画像(AVIS)のサポート、特殊文字の導入によるパスワード生成機能のセキュリティ強化、ピクチャーインピクチャー機能の強化、巻き戻しのサポート、ビデオ時間の表示モードでは、Debian および Ubuntu ディストリビューション用の公式 DEB インストール ファイルが提供されます。ブックマーク インポート機能が更新され、インポートされたブックマークのアイコンがデフォルトでサポートされます。サポートされているハードウェアでは、w を使用してハードウェア アクセラレーションによる AV1 ビデオ デコードがデフォルトで有効になります。
 Scrapy で Mozilla Firefox を使用して、QR コードをスキャンしてログインする問題を解決するにはどうすればよいですか?
Jun 22, 2023 pm 09:50 PM
Scrapy で Mozilla Firefox を使用して、QR コードをスキャンしてログインする問題を解決するにはどうすればよいですか?
Jun 22, 2023 pm 09:50 PM
ログイン、検証コード、またはスキャンコードによるログインが必要な Web サイトをクロールするクローラーにとって、非常に厄介な問題です。 Scrapy は Python の非常に使いやすいクローラー フレームワークですが、認証コードを処理したり、QR コードをスキャンしてログインしたりする場合は、いくつかの特別な措置を講じる必要があります。 Mozilla Firefox は一般的なブラウザとして、この問題の解決に役立つソリューションを提供します。 Scrapy のコア モジュールは複雑で、非同期リクエストのみをサポートしますが、一部の Web サイトでは Cookie と
 Ubuntu 23.10 はデフォルトで Firefox をネイティブ Wayland モードで実行します
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 はデフォルトで Firefox をネイティブ Wayland モードで実行します
Feb 29, 2024 am 10:10 AM
Canonical は最近、次期 Ubuntu 23.10 で Firefox Snap がデフォルトで Wayland モードで実行されるように構成されたことを発表しました。注: 現在、Ubuntu にはデフォルトで Wayland セッションがあり、Firefox も通常どおりに動作します。ただし、現在 FirefoxSnap は実際には、厳密なネイティブ Wayland モードではなく、XWayland 互換モードで実行されます。 Canonical は、HiDPI ディスプレイ上でインターフェイスのぼやけやスケーリングの歪みなどの問題が発生しないように、デフォルトで Firefox ブラウザを Wayland モードで実行し、ドラッグやピンチなどのタッチ ジェスチャをサポートすると発表しました。上でも述べたように、Ubunt
 Firefox ブラウザ Firefox 115 リリース、Win7/Win8.1 の最終バージョンをサポート
Mar 04, 2024 pm 04:46 PM
Firefox ブラウザ Firefox 115 リリース、Win7/Win8.1 の最終バージョンをサポート
Mar 04, 2024 pm 04:46 PM
本日の最新ニュースは、Mozilla が本日 Firefox 115 安定版アップデートを正式リリースしました このアップデートで最も注目すべき点は、これが Win7/Win8、macOS10.12、10.13、10.14 をサポートする最後のバージョンであるということです。ダウンロード アドレス: https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla の公式アップデート ログには次のように記載されています: Microsoft は 2023 年 1 月に Win7 および Win8 システムのサポートを終了し、Firefox 115 は本日リリースされます。バージョンは前記システムのユーザーが受信した最後のバージョン更新。 Win7およびWin8ユーザー
 Apache/Nginx環境のFirefoxでFont Awesomeが表示されない問題の解決方法
May 21, 2023 pm 05:43 PM
Apache/Nginx環境のFirefoxでFont Awesomeが表示されない問題の解決方法
May 21, 2023 pm 05:43 PM
1. nginx サーバーソリューション サーバーは nginx を使用しており、レスポンスヘッダーに access-control-allow-origin フィールドを追加するには、add_header ディレクティブを使用します: 設定例: 以下のコードをコピーします: location/assets/ {gzip_staticon;expiresmax;add_headercache-controlpublic;add_headeraccess-control-allow-origin*;} 2. Apache サーバー ソリューション fontawesome (Firefox は Fire を表示できません)
 Firefox 115 ベータ版がリリース: クイック アクションの導入
Mar 04, 2024 pm 03:10 PM
Firefox 115 ベータ版がリリース: クイック アクションの導入
Mar 04, 2024 pm 03:10 PM
昨日の新しいニュース: Mozilla は Firefox 114 安定版アップデートをリリースしましたが、同時に開発の焦点を Firefox 115 バージョンに移し、本日ベータ版を開始しました。 Firefox 115では、当初バージョン114で導入される予定だったCookieBannerReductionとQuickActionsボタンが導入されていることが報道から判明した。ユーザーが Firefox バージョン 115 で CookieBannerReduction を有効にし、サポートされている Web サイトにアクセスすると、ブラウザーは CookieBanner での Cookie リクエストを自動的に拒否します。 2 番目の機能は、アドレス バーの QuickActions ボタンです。




