Firefox FireBug を使用すると、JQuery をより簡単に楽しく学習できます_JavaScript のヒント
この記事は私が海外のウェブサイトから見たビデオです。簡単な練習をした結果、そうすることで確かに効率が大幅に向上することがわかりました。この方法について説明しましょう:
前提条件:
Firefox firebug をインストールします
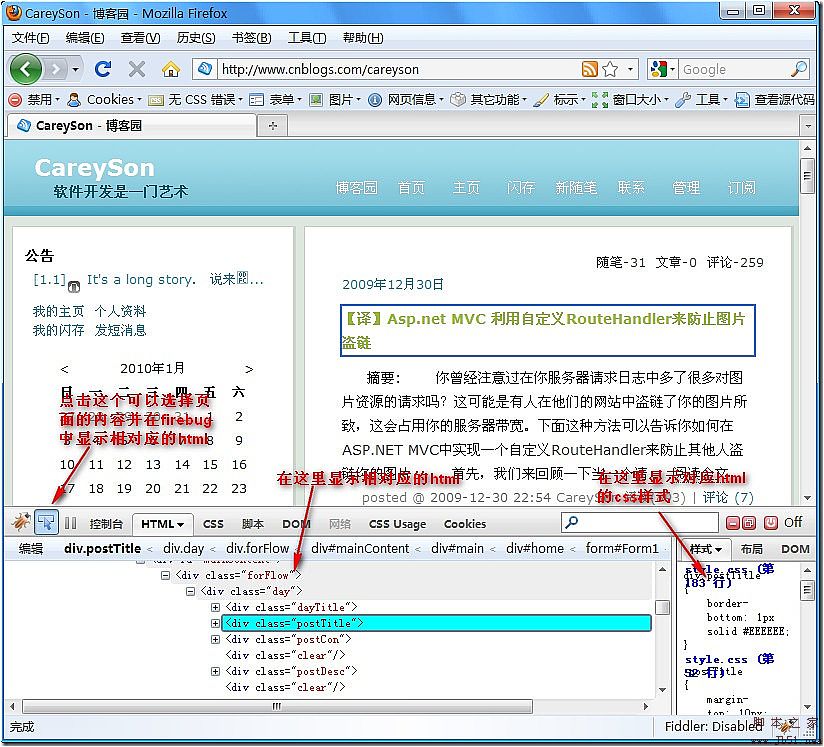
例として私のブログを示します:

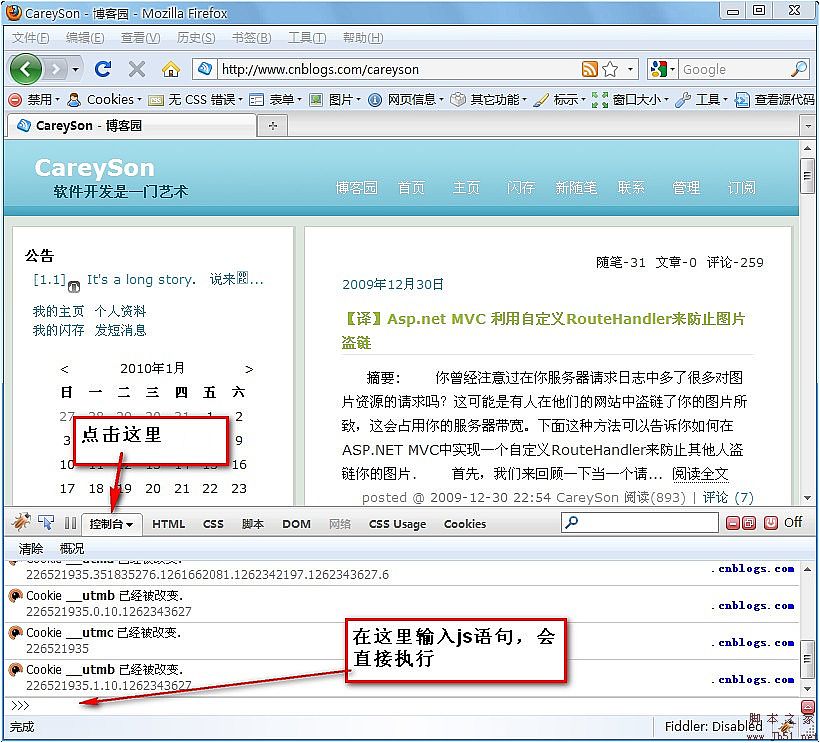
基本的な使用方法は次のとおりです。
さて、本題に入りましょう:
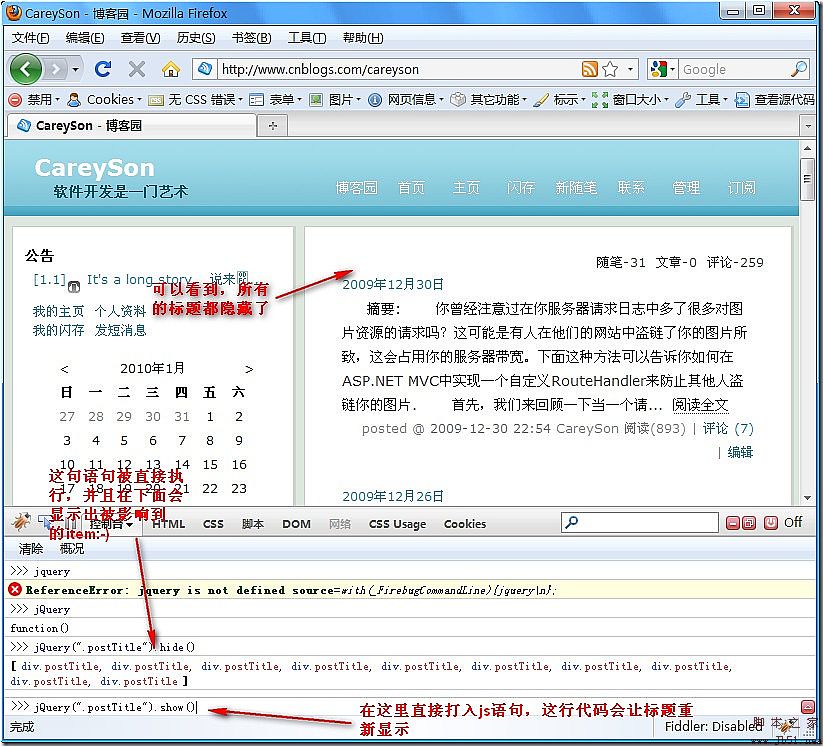
上の写真を例に挙げると、ブログ パーク内のすべてのタイトルに postTitle という名前のクラスがあることがわかります。次に、jQuery を使用してページ上のタイトルを非表示にします。
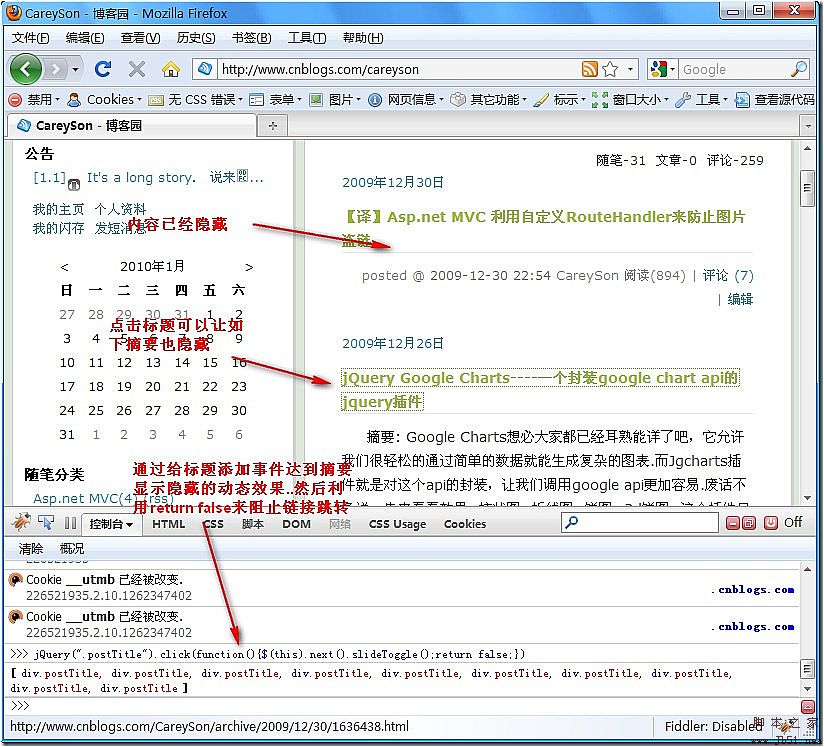
もちろん、ページの要素にイベントを追加することもできます:
概要
上では、jQuery のデバッグにおける firebug の簡単な応用について簡単に説明しました。この方法を使用すると、次の利点が得られます。 1.毎回少しの JS コードを作成するだけです。エディターを再度開いてデバッグするだけで時間を節約できます
2. jQuery 操作の影響を受ける要素を表示できるため、jQuery の学習とデバッグが容易になります
3. 隣に人が立っている場合、この方法を使用すると、よりプロフェッショナルに見えます-.-(わかりました、これは私のお気に入りです。新年最初のユーモア ^_^)
この記事がお役に立てば幸いです

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
pip を完全にアンインストールし、Python をより効率的に使用する方法を学びます
Jan 16, 2024 am 09:01 AM
もうpipは必要ありませんか? pip を効果的にアンインストールする方法を学びましょう!はじめに: pip は Python のパッケージ管理ツールの 1 つで、Python パッケージを簡単にインストール、アップグレード、アンインストールできます。ただし、別のパッケージ管理ツールを使用したい場合や、Python 環境を完全にクリアする必要がある場合など、pip をアンインストールする必要がある場合があります。この記事では、pip を効率的にアンインストールする方法を説明し、具体的なコード例を示します。 1. pip をアンインストールする方法 以下では、pip をアンインストールする 2 つの一般的な方法を紹介します。
 matplotlib のカラーマップの詳細
Jan 09, 2024 pm 03:51 PM
matplotlib のカラーマップの詳細
Jan 09, 2024 pm 03:51 PM
matplotlib カラー テーブルの詳細については、特定のコード サンプルが必要です 1. はじめに matplotlib は強力な Python 描画ライブラリであり、さまざまな種類のチャートの作成に使用できる豊富な描画関数とツールのセットを提供します。カラーマップ (カラーマップ) は matplotlib の重要な概念であり、チャートの配色を決定します。 matplotlib カラー テーブルを詳しく学ぶことは、matplotlib の描画機能をよりよく習得し、描画をより便利にするのに役立ちます。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame 入門: 包括的なインストールと構成のチュートリアル
Feb 19, 2024 pm 10:10 PM
Pygame をゼロから学ぶ: 完全なインストールと構成チュートリアル、特定のコード例が必要 はじめに: Pygame は、Python プログラミング言語を使用して開発されたオープン ソースのゲーム開発ライブラリであり、豊富な機能とツールを提供し、開発者はさまざまなタイプのゲームを簡単に作成できますゲームの。この記事は、Pygame をゼロから学習するのに役立ち、完全なインストールと構成のチュートリアルと、すぐに始めるための具体的なコード例を提供します。パート1:最初にPythonとPygameをインストールして、確認してください
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
タイトル: Go言語のmain関数をゼロから学ぶ Go言語はシンプルで効率的なプログラミング言語として開発者に好まれています。 Go 言語では、main 関数はエントリ関数であり、すべての Go プログラムにはプログラムのエントリ ポイントとして main 関数が含まれている必要があります。この記事ではGo言語のmain関数をゼロから学ぶ方法と具体的なコード例を紹介します。 1. まず、Go 言語開発環境をインストールする必要があります。公式ウェブサイト (https://golang.org) にアクセスできます。
 文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。
Nov 03, 2023 am 08:55 AM
文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。
Nov 03, 2023 am 08:55 AM
文字列を整数に変換するには、Go 言語ドキュメントの strconv.Atoi 関数を学習してください。Go 言語は強力で柔軟なプログラミング言語です。標準ライブラリの strconv パッケージは文字列変換の機能を提供します。この記事では、strconv.Atoi 関数を使用して文字列を整数に変換する方法を学びます。まず、strconv.Atoi 関数の目的と宣言を理解する必要があります。ドキュメント内の関数の説明は次のとおりです。 funcAtoi(sstring)(i
 pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールをすぐに学び、スキルを一からマスターしましょう
Jan 16, 2024 am 10:30 AM
pip のインストールを最初から学び、すぐにスキルをマスターしてください。特定のコード例が必要です。 概要: pip は、Python パッケージを簡単にインストール、アップグレード、管理できる Python パッケージ管理ツールです。 Python 開発者にとって、pip の使用スキルを習得することは非常に重要です。この記事では、pip のインストール方法を最初から紹介し、読者が pip の使用法をすぐにマスターできるように、いくつかの実践的なヒントと具体的なコード例を示します。 1. pip のインストール pip を使用する前に、まず pip をインストールする必要があります。ピップ