JavaScript はユーザーのクリックをシミュレートします。event_javascript スキル
javascript
最初は、jQuery の click() イベントを使用して、ハイパーリンクのクリック イベントをトリガーすることを考えました (trigger("click") と同じ効果)。結果は満足のいくものではないことが判明した。
例は次のとおりです:
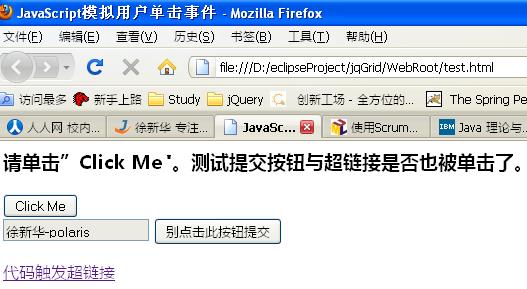
レンダリング
IE: 
FireFox: 
コードをコピーします コードは次のとおりです:
コードをコピー コードは次のとおりです:
$(function() {
$("#btn").click(function()
{
$ ("#submit").click();
$("#aLink") .click(); : [送信] ボタンがクリックされたことと、ハイパーリンクが連続してクリックされたことを示すダイアログ ボックスこれは、両方のクリック イベントがトリガーされたことを示します。ただし、アドレス バーから、送信ボタンのクリック イベントがトリガーされた後、デフォルトの動作が実行されることがわかります。ただし、ハイパーリンクのクリック イベントがトリガーされた後は、ターゲットにリンクされません。住所。 (送信ボタンの送信アドレスがハイパーリンクに影響を与えることを疑ってはいけません。送信ボタンを削除してハイパーリンクだけを残すと、ターゲットのアドレスにリンクしなくなります。)
たぶんjQuery の click() メソッド ハイパーリンク上の click イベントによってブラウザのデフォルト動作が実行されることはありません (return true を手動で追加したとしても、役に立ちません)。注: tigger("click") は click() と同じです。 jQuery のドキュメントには、「この関数は、同じ名前のブラウザのデフォルト動作も実行されます。」と記載されています。同じ名前の人?よくわかりませんが、ハイパーリンクはデフォルトの動作を実行できません。これ以外に考えられる唯一の方法は、jQuery によって提供されるイベントを放棄することです。
JavaScript 独自のイベントに戻る - クリックします。コードは次のとおりです。
$("#btn").click(function()
{
$ ("#submit").click();
$("#aLink") .click(); : [送信] ボタンがクリックされたことと、ハイパーリンクが連続してクリックされたことを示すダイアログ ボックスこれは、両方のクリック イベントがトリガーされたことを示します。ただし、アドレス バーから、送信ボタンのクリック イベントがトリガーされた後、デフォルトの動作が実行されることがわかります。ただし、ハイパーリンクのクリック イベントがトリガーされた後は、ターゲットにリンクされません。住所。 (送信ボタンの送信アドレスがハイパーリンクに影響を与えることを疑ってはいけません。送信ボタンを削除してハイパーリンクだけを残すと、ターゲットのアドレスにリンクしなくなります。)
たぶんjQuery の click() メソッド ハイパーリンク上の click イベントによってブラウザのデフォルト動作が実行されることはありません (return true を手動で追加したとしても、役に立ちません)。注: tigger("click") は click() と同じです。 jQuery のドキュメントには、「この関数は、同じ名前のブラウザのデフォルト動作も実行されます。」と記載されています。同じ名前の人?よくわかりませんが、ハイパーリンクはデフォルトの動作を実行できません。これ以外に考えられる唯一の方法は、jQuery によって提供されるイベントを放棄することです。
JavaScript 独自のイベントに戻る - クリックします。コードは次のとおりです。
コードをコピー
コードは次のとおりです。
$(function () { $("#btn").click(function() { $("#submit").click();
$("#aLink" ).get(0) .click(); })
});
IE でテストして合格しました。ただし、fireFox では、「click() は関数ではありません」というプロンプトが表示されます。正直に言うと、IE ブラウザは開発者にとって非常に良いものを提供しますが、fireFox には前述の onpropertychange などの機能がありません。ただし、IE 以外のブラウザも考慮する必要があります。インターネットで情報を検索すると、コードを使用して fireFox でイベントをトリガーするには、次の処理が必要であると多くの人が述べています:
コードをコピー
});
IE でテストして合格しました。ただし、fireFox では、「click() は関数ではありません」というプロンプトが表示されます。正直に言うと、IE ブラウザは開発者にとって非常に良いものを提供しますが、fireFox には前述の onpropertychange などの機能がありません。ただし、IE 以外のブラウザも考慮する必要があります。インターネットで情報を検索すると、コードを使用して fireFox でイベントをトリガーするには、次の処理が必要であると多くの人が述べています:
コードをコピー
コードは次のとおりです: 上記のメソッドに従って、必要な機能を実現します、コードは次のとおりです:
コードをコピー
コードは次のとおりです:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
if($.browser.msie)
{
$("#aLink").get(0).click();
else
{
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);
$("#aLink").get(0).dispatchEvent(evt ); > }
})
});ただし、fireFox の状況は、jQuery の click() イベントを直接使用した場合と同じです。クリック イベントはトリガーできますが、ハイパーリンクはターゲット アドレスに移動しません (注: このメソッドを使用して送信ボタンを送信することもできます。 jQueryのクリックが欲しい()の実装はおそらくこんな感じで実装されていると思います)。そうですね、IEの方が良いと思います。ふふ。
結果として、この方法でも FireFox の問題は解決できません。他の方法を探し続けなければなりません。
コードをコピー
コードは次のとおりです。 $(function () { $("#btn").click(function()
{ $("#submit").click();
if($ .browser.msie)
{ 🎜> $( "#aLink").click(function()
{
document.location = $(this).attr("href");// ウィンドウ.location = $(this).attr("href" ); それも可能ですが、実行時間が異なります
終わった。 document.location と window.location について説明する場所があります。どちらも問題ありませんが、実行時間が異なり、ウィンドウの実行時間が早くなります。読者は自分で試してみることができます。
この例は実装されましたが、プロジェクトでフレームセットが使用されていたため、プロジェクトに適用するときに問題が発生しました (現在、フレームセットの使用を推奨していない人が多いですが、プロジェクトがフレームセットの使用を推奨していない場合は何もできません)これを使用する必要があります)。したがって、リンクのターゲット URL をどのフレームに表示するかを指定する必要があります。ただし、 はデフォルトの動作をまったく実行しないため、これはターゲットでは実現できません。 jsを通じて実装されます。
ドキュメントが現在のページ (現在の実行要素が配置されているページ) を表すことがわかります。現在のハイパーリンク URL が挿入したいフレームを見つけることができれば、そのオブジェクトのドキュメントを見つけることができます。もちろん、ハイパーリンク URL を配置するフレームを見つけるのは簡単です。どこに配置するかはあなた次第です。サンプル コードは次のとおりです。
コードをコピー
コードは次のとおりです:
ウィンドウ。 parent.frames['view '].document.location = $("#aLink").attr("href");
if($ .browser.msie)
{ 🎜> $( "#aLink").click(function()
{
document.location = $(this).attr("href");// ウィンドウ.location = $(this).attr("href" ); それも可能ですが、実行時間が異なります
終わった。 document.location と window.location について説明する場所があります。どちらも問題ありませんが、実行時間が異なり、ウィンドウの実行時間が早くなります。読者は自分で試してみることができます。
この例は実装されましたが、プロジェクトでフレームセットが使用されていたため、プロジェクトに適用するときに問題が発生しました (現在、フレームセットの使用を推奨していない人が多いですが、プロジェクトがフレームセットの使用を推奨していない場合は何もできません)これを使用する必要があります)。したがって、リンクのターゲット URL をどのフレームに表示するかを指定する必要があります。ただし、 はデフォルトの動作をまったく実行しないため、これはターゲットでは実現できません。 jsを通じて実装されます。
ドキュメントが現在のページ (現在の実行要素が配置されているページ) を表すことがわかります。現在のハイパーリンク URL が挿入したいフレームを見つけることができれば、そのオブジェクトのドキュメントを見つけることができます。もちろん、ハイパーリンク URL を配置するフレームを見つけるのは簡単です。どこに配置するかはあなた次第です。サンプル コードは次のとおりです。
コードをコピー
コードは次のとおりです:
ウィンドウ。 parent.frames['view '].document.location = $("#aLink").attr("href");
このうち、「view」は、ハイパーリンク URL が配置されるフレームの名前または ID です (ID と名前が同じ名前であることが最適です)。 IEでは上記のメソッドを使用せず、先ほど紹介したclick()メソッドを使用することをお勧めします。
現在、すべての問題は解決されました。 など、 にターゲットを記述する必要がある人もいるでしょう。ターゲットの要件に従ってハイパーリンクがトリガーされることが期待されます。もちろん、これは IE 以外のブラウザの問題です。
実はこれからご紹介する方法は世界共通です。 window.parent.frames['view'].document.location に置き換えることができます。コードは次のとおりです:
コードをコピー コードは次のとおりです:
window.open ($(this).attr("href"),$(this).attr("target"));
ターゲット属性が定義されていない場合は、'_blank として扱われます。 ' デフォルトでは、ユーザーがハイパーリンクをクリックするのとは異なります。効果は異なります。この方法はクロスブラウザなので、この方法のみを使用する必要があります。現時点では、jQuery のオリジナル JavaScript を使用して実装することに戻ります。これが最終的には最良の方法だと思います。完全な最終コードは次のとおりです:
コードをコピーします コードは次のとおりです:
<頭>


