
今日は、Ajax の中国語コードの文字化けの問題を取り上げました。Ajax のコードの文字化け問題には、
の 2 種類があります。1. JavaScript によって出力される中国語の文字化けコード、
例:alert("中国語文字化けコードテスト");
解決策は比較的単純で、jsp 内のすべての charset 値と pageEncoding 値を同じ (通常は utf-8) に設定することです。
2. 2 番目の問題は、Ajax によってサーバーから取得されるデータが文字化けすることです。 (私は答えを見つけるために n 時間検索し、n 個の方法を試しました)
ここで、私が集めたより効果的な方法を皆さんと共有します: (私が使用している開発環境は Eclipse ですが、他の言語や開発環境も同様だと思います。)
たとえば、
var message = xmlHttp.responseText;
alert("message: " message);
メッセージ出力が文字化けしています
解決策:
1. エンコーディングを変更します。エンコードを変更すると中国語が文字化けしてしまうので、必ずコードをバックアップしてください。
js ファイルを右クリックして [プロパティ] をクリックし、テキスト ファイルのエンコードを UTF-8 に変更します(これは jsp のエンコーディングと同じである必要があります)

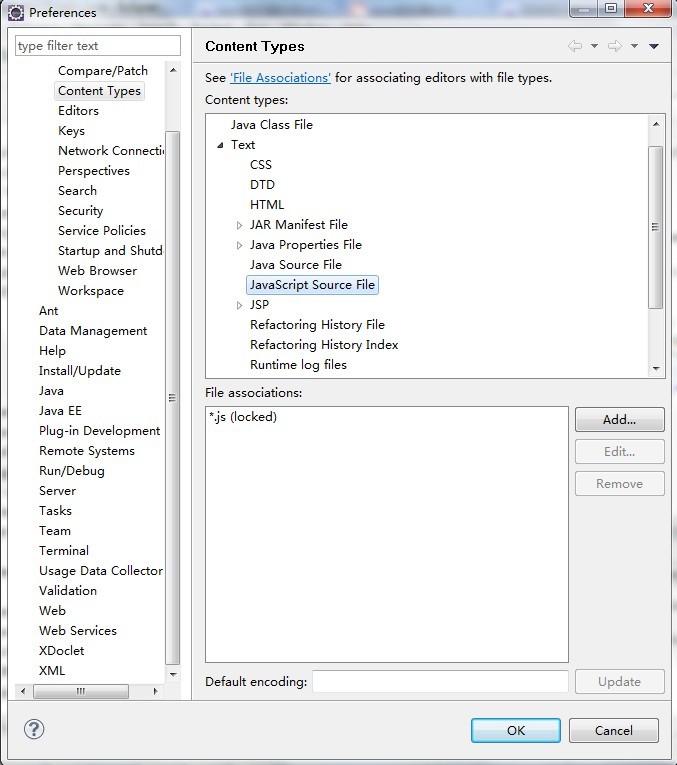
同様に、JavaScript ソース ファイルと JSP のデフォルトのエンコーディングを UTF-8 に設定します (これは jsp のエンコーディングと同じである必要があります。このようにして、将来プロジェクトは utf-8 エンコーディングです。これを使用することをお勧めします)
2. response.setContentType("text/html;charset=utf-8"); と PrintWriter out = response.getWriter(); の位置関係に注意してください。 PrintWriter を置き換えるには、 out = response.getWriter(); を response.setContentType("text/html;charset=utf-8"); の後に配置します。そうしないと、設定されたエンコーディングが無効になるため、理解できませんでした。久しぶりに試してみたら! ! !
問題は解決しました。