作者が写真を投稿しました。拡大して見ることができます。
数日前、JavaScript のリテラル構文の問題について話しました。とても興味深いと思ったので、オブジェクトをリテラル形式に変換できるかについてもう一度勉強しました。私たちが通常シリアライズとデシリアライズについて話しているのと同じです。もちろん、JavaScript オブジェクト自体が toString() メソッドを提供しており、デフォルトで単純なオブジェクトのリテラル形式を返すため、これは可能です。
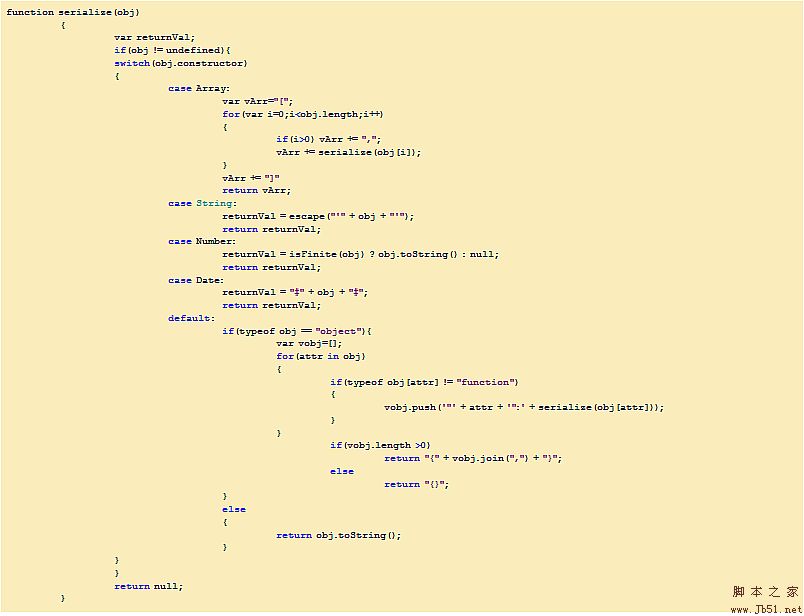
私たちが行う必要があるのは、オブジェクトの特定の型を決定し、各オブジェクトを個別にシリアル化し、それを Object のリテラル構文形式として出力することです。オブジェクトの種類を正確に判断するには、前に説明した __typeof__ メソッドを使用します。オブジェクト インスタンスをシリアル化するコードは次のとおりです:
Object.prototype.Serialize = function()
{
var type = __typeof__(this)
switch(type); 🎜>{
case 'Array' :
{
var strArray = '[';
for ( var i=0 ; i < this.length ; i )
{
var value = '';
if ( this[i] )
{
value = this[i].Serialize();
strArray = value ','; 🎜>}
if ( strArray.charAt(strArray.length-1) == ',' )
{
strArray = strArray.substr(0, strArray.length-1);
strArray = ']';
return strArray;
}
case 'Date' :
{
return 'new Date(' this.getTime() ')'; 🎜>}
case 'Boolean' :
case 'Function' :
case 'Number' :
case 'String' :
{
return this.toString(); 🎜>}
デフォルト :
{
var Serialize = '{';
for ( var key in this )
{
if ( key == 'Serialize' ) continue;
var subserialize = 'null';
if ( this[key] != unknown )
{
subserialize = this[key].Serialize();
serialize = 'rn' キー ' : ' サブシリアル化 ',';
}
if (serialize.charAt(serialize.length-1) == ',' )
{
serialize = Serialize.substr( 0、シリアル化
}
シリアル化 = 'rn}'
}
}
}; >実は配列とオブジェクトのプロパティを比較するのは面倒で、Serialize操作を再帰的に行う必要があります。ただし、Serialize メソッドはシリアル化する必要がないことに注意してください。以下はテスト例ですが、このシリアル化方法では循環参照はチェックされず、シリアル化できるオブジェクトは非常に限られています。
コードをコピーします
コードは次のとおりです。
var obj1 = []
;アラート(obj1 .Serialize());
var obj2 = [1,[2,[3,[4,[5,[6,[7,[8,[9,[0]]] ]]]] ]]]]; alert(obj2.Serialize()); var obj3 = { プロパティ 1 : 1、プロパティ 2 : '2'、プロパティ 3 : [ 3],
メソッド 1 : function(){ return this.Properties1 this.Properties3[0];},
Method2 : function(){ return this.Preperties2 }
alert( obj3.Serialize( ));
var obj4 = [null, 1, 'string', true, function(){return 'keke';}, new Object()]; .Serialize() );
デシリアライズに関しては、上記のシリアル化結果を eval を使用して実行すると、クラスのインスタンスが取得されます。