解析時に使用されるメソッドは一般的に eval または new function であり、現在 IE8 と Firefox3.1 にはネイティブ JSON オブジェクトが組み込まれています (一定のパフォーマンス向上があると言われています)。では、実際に使用する場合、これら 3 つの方法 (パフォーマンスの問題により、JavaScript で実装された解析は考慮されません) からどのように選択すればよいでしょうか?多数のブラウザがある中で、どの方法が最もパフォーマンスが高いでしょうか?
1. テスト方法
1. まずテストの数と JSON 文字列を指定します
var count = 10000, o = null, i = 0, jsonString = '{"value":{ "アイテム": [ {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x": 1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z ":3}] },"error":null}';
2. ループ解析と時間の記録
eval
var beginTime = new Date(); ( i = 0; i < count; i ) {
o = eval( "(" jsonString ")" );
}
Console.output( "eval:" ( new Date() - beginTime ) );
新しい関数
var beginTime = new Date();
for ( i = 0; i < count; i ) {
o = new Function( "return " jsonString )();
}
Console.output( "new Function:" ( new Date() - beginTime ) );
ネイティブ
if ( typeof JSON !== "unknown" ) {
var beginTime = new Date ();
for ( i = 0; i < ; count; i ) {
o = JSON.parse( jsonString ) }
Console.output( "native:" ( new Date() - beginTime ) );
} else {
Console .output( "native:not support!" );
IE6、7、8、Firefox2、3、3.1、Chrome、Opera、Safari3、4 を含む、現在の主流ブラウザ (Maxthon やその他のシェルは考慮されません) を選択します。
3. テスト環境
T9300 CPU 4G RAM Windows2003、IE8 は Vista 環境を使用、IE7 は別の動作マシン (2G CPU 2G RAM Windows2003)主な目的はブラウザ クライアントのパフォーマンスをテストすることなので、結果のエラーは許容できるはずです。
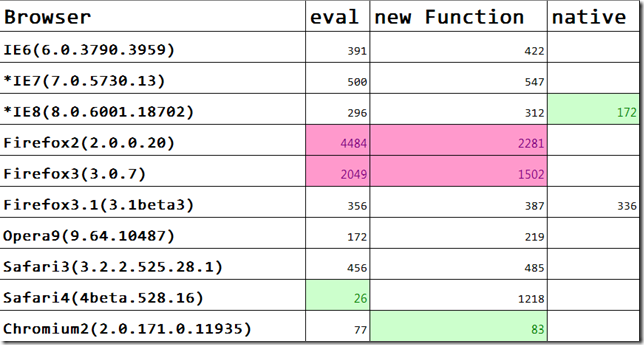
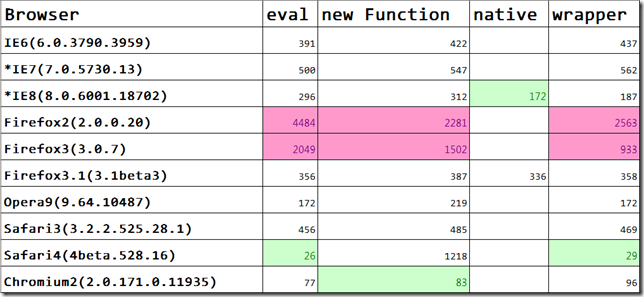
4. テスト結果
*値が小さいほど良好です
 コードは次のとおりです。 var __json = null; if ( typeof JSON !== "unknown" ) {
コードは次のとおりです。 var __json = null; if ( typeof JSON !== "unknown" ) { __json = JSON;
}
var ブラウザ = ブラウザ; >var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
if ( browser.gecko ) {
return new Function( "return " text )();
}
return eval( "(" text ")" )
}
}; new Date ();
for ( i = 0; i < count; i ) {
o = JSON.parse( jsonString ); }
Console.output( "wrapper:" ( new Date( ) - beginTime ) );
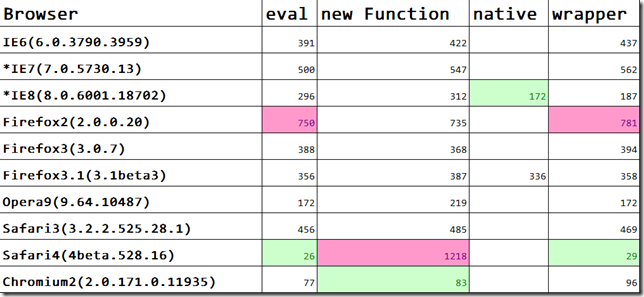
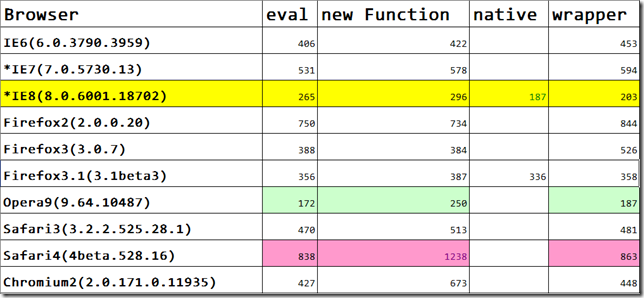
Wrapper を追加した後の結果:


 コードをコピー コードは次のとおりです:
コードをコピー コードは次のとおりです:
//eval 2: var beginTime = new Date();
for ( i = 0; i < count; i ) {
o = eval("(" '{"value": {" アイテム": [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {" x" :1、"y":2、"z":3}、{"x":1、"y":2、"z":3}、{"x":1、"y":2 ," z":3}]},"error":null}' ")");
}
Console.output( "eval:" ( new Date() - beginTime ) ); // new Function
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = new Function("return " '{"value":{"アイテム" : [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x" :1 ,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2," z" :3}]},"error":null}')();
}
Console.output( "new Function:" ( new Date() - beginTime ) );
//ネイティブ
if ( typeof JSON !== "未定義" ) {
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = JSON. parse( '{"値":{"項目": [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2," z" :3}、{"x":1、"y":2、"z":3}、{"x":1、"y":2、"z":3}、{"x" :1 ,"y":2,"z":3}]},"error":null}');
}
Console.output( "native:" ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
//wrapper
var __json = null; == "未定義" ) {
__json = JSON;
}
var browser = ブラウザ;
var JSON = {
parse: function( text ) {
if ( __json ! == null ) {
return __json.parse( text );
if (browser.gecko ) {
return new Function( "return " text )(); 🎜> return eval( "(" text ")" )
}
};
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = JSON.parse('{"値":{"項目": [{"x":' i ',"y":2,"z":3}, {"x":1," y" :2,"z":3}、{"x":1、"y":2、"z":3}、{"x":1、"y":2、"z":3 }, {"x":1,"y":2,"z":3}]},"error":null}');
}
Console.output( "wrapper:" ( new Date( ) - beginTime ) );
添付: すべてのコード
コードをコピー

 コードは次のとおりです。 var __json = null; if ( typeof JSON !== "unknown" ) {
コードは次のとおりです。 var __json = null; if ( typeof JSON !== "unknown" ) { 

 コードをコピー コードは次のとおりです:
コードをコピー コードは次のとおりです: