jValidate jQuery ベースのフォーム検証プラグイン_jquery
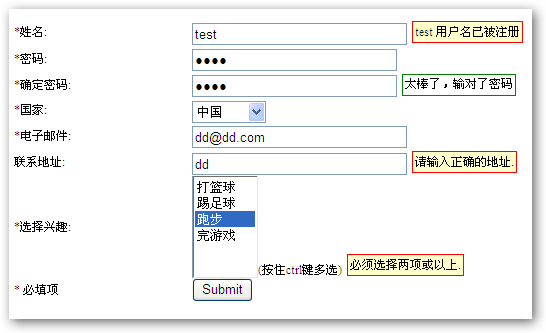
网上的各类表单验证插件的验证规则都是写在脚本里的,但我的插件的验证规则却是写在表单元素的属性里的。如下面的例子:
注意看上面代码中以“jv“开头的各种属性名,这些都是表单验证插件需要用的属性值。其中各属性代表的意思请阅读以下表:
1、form表格控件元素可使用的属性:
| 属性名 | 说明 |
| jvpattern | 用来验证控件值是否正确的正则表达式。(可不定义此属性) |
| jvcompareid | 需要与当前控件进行值相等比较的其它控件id。(可不定义此属性) |
| jvrequired | 表明当前控件值是否是必须的,也即是否允许当前控件值为空。如不定义此属性则默认为不可空,如果值为false或0则允许为空。(可不定义此属性) |
| jvmethod |
定义需要进行额外验证的方法。(可不定义此属性) 此属性值如果定义,则不需要输写“括号”,并且函数原型为: xx function(item){ //代码 //true表示验证成功,false表示验证失败。 return true/false; //或者带错误消息的返回 return {result:true/false, message:'错误消息'}; } 其中item参数是当前控件对象的jQuery实例。 |
| jvtipid |
显示验证提示信息的控件id。(可不定义此属性) 注:如果不定义此属性,并且未定义onerror或oncorrect函数则默认为alert提示 |
| jverrortip | 当验证失败时要显示的提示信息。(可不定义此属性) |
| jvcorrecttip | 当验证成功时要显示的提示信息。(可不定义此属性) |
| jvfocuson | 当验证失败后是否需要将光标移到控件上。(可不定义此属性) |
控件上必须定义:jvpattern、jvmethod、jvcompareid 三者之中的一个或多个,否则插件将不对对应的控件进行验证。
2、tip提示控件元素可使用的属性:tip提示控件即是某个表单控件jvtipid指定的控件。
| 属性名 | 说明 |
| jvnormalclass | 正常情况下显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jvcorrectclass | 验证成功后显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jverrorclass | 验证失败后显示提示信息时采用的css样式的classname。(可不定义此属性) |
コントロール ルールを設定した後、jValidate を直接アクティブにして呼び出して、フォームが送信される前に検証チェックを実行できます。
例:
またはパラメータを指定して呼び出します:
blurvalidate : true,
isbubble : false,
onerror : function(item,form){
$.jMessageBox.show('error', item.attr('jverrortip') );
}
});
設定可能なパラメータについては、次の表をお読みください:
| パラメータ名 | 説明 | ||||||||||||
| バブルです |
注: プロンプト情報がポップアップ ウィンドウに表示される場合は、一度に多数のプロンプトがポップアップ表示されてユーザーが嫌悪感を抱くのを避けるために、この値を false に設定することをお勧めします。 |
||||||||||||
| ブラーバリデート | 各コントロールがフォーカスを失ったときに即時検証が必要かどうかを設定します。デフォルト値は false です。 | ||||||||||||
| 空のチップ | 空のプロンプトを許可するかどうか。つまり、プロンプト情報を表示できない場合に、プロンプト コントロールが CSS クラスを変更できるかどうかを示します。デフォルト値は false です。 | ||||||||||||
| 正解 | コントロール値の検証が成功したときに処理メソッドが呼び出されます。定義されていない場合は、デフォルトの動作が採用されます。関数プロトタイプ: パラメータ item: 現在のコントロールの jQuery インスタンスを表します。: コントロールが配置されているフォーム インスタンスを表します。 | ||||||||||||
| エラー発生 | 制御値の検証が失敗したときに呼び出される処理メソッドが定義されていない場合は、デフォルトの動作が採用されます。関数プロトタイプ: 関数(アイテム、フォーム){ //コード } パラメータ item: 現在のコントロールの jQuery インスタンスを表します。 |

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Flask-WTF を使用してフォーム検証を実装する方法
Aug 03, 2023 pm 06:53 PM
Flask-WTF を使用してフォーム検証を実装する方法
Aug 03, 2023 pm 06:53 PM
Flask-WTF を使用してフォーム検証を実装する方法 Flask-WTF は、Web フォーム検証を処理するための Flask 拡張機能であり、ユーザーが送信したデータを検証するための簡潔かつ柔軟な方法を提供します。この記事では、Flask-WTF 拡張機能を使用してフォーム検証を実装する方法を説明します。 Flask-WTF のインストール Flask-WTF を使用するには、まずインストールする必要があります。 pip コマンドを使用してインストールできます。 pipinstallFlask-WTF 必要なモジュールを F にインポートします。
 PHPでCodeIgniter4フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 02:51 PM
PHPでCodeIgniter4フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 02:51 PM
PHP は非常に人気のあるプログラミング言語であり、CodeIgniter4 は一般的に使用される PHP フレームワークです。 Web アプリケーションを開発する場合、フレームワークを使用すると、開発プロセスのスピードアップ、コードの品質の向上、メンテナンス コストの削減が可能になり、非常に役立ちます。この記事ではCodeIgniter4フレームワークの使い方を紹介します。 CodeIgniter4 フレームワークのインストール CodeIgniter4 フレームワークは、公式 Web サイト (https://codeigniter.com/) からダウンロードできます。下
 Laravel 開発: Laravel Validation を使用してフォームリクエストを検証する方法?
Jun 13, 2023 pm 01:34 PM
Laravel 開発: Laravel Validation を使用してフォームリクエストを検証する方法?
Jun 13, 2023 pm 01:34 PM
Laravel は、開発者の作業をスピードアップするための便利な機能を多数提供する人気の PHP Web 開発フレームワークです。その中でも、LaravelValidation は、フォームリクエストやユーザーが入力したデータを簡単に検証するのに役立つ非常に実用的な関数です。この記事では、LaravelValidation を使用してフォームリクエストを検証する方法を紹介します。 LaravelValidationとはLaravelValidationとはLa
 Laravelでミドルウェアを使用してフォーム検証を処理する方法
Nov 02, 2023 pm 03:57 PM
Laravelでミドルウェアを使用してフォーム検証を処理する方法
Nov 02, 2023 pm 03:57 PM
ミドルウェアを使用して Laravel でフォーム検証を処理する方法、特定のコード例が必要です はじめに: フォーム検証は Laravel で非常に一般的なタスクです。ユーザーが入力したデータの有効性と安全性を確保するために、当社は通常、フォームに送信されたデータを検証します。 Laravel は便利なフォーム検証機能を提供しており、フォーム検証を処理するためのミドルウェアの使用もサポートしています。この記事では、ミドルウェアを使用してLaravelでフォーム検証を処理する方法を詳しく紹介し、具体的なコード例を示します。
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 PHP でのフォーム検証とフィルタリングの方法は?
Jun 29, 2023 pm 10:04 PM
PHP でのフォーム検証とフィルタリングの方法は?
Jun 29, 2023 pm 10:04 PM
PHP は Web 開発で広く使用されているスクリプト言語であり、そのフォーム検証とフィルタリングは非常に重要な部分です。ユーザーがフォームを送信するとき、データのセキュリティと有効性を確保するために、ユーザーが入力したデータを検証およびフィルタリングする必要があります。この記事では、PHP でフォームの検証とフィルタリングを実行する方法とテクニックを紹介します。 1. フォーム検証 フォーム検証とは、ユーザーが入力したデータをチェックして、データが特定のルールおよび要件に準拠していることを確認することを指します。一般的なフォーム検証には、必須フィールド、電子メール形式、携帯電話番号形式の検証が含まれます。
 PHP フォーム検証のヒント: filter_input 関数を使用してユーザー入力を検証する方法
Aug 01, 2023 am 08:51 AM
PHP フォーム検証のヒント: filter_input 関数を使用してユーザー入力を検証する方法
Aug 01, 2023 am 08:51 AM
PHP フォーム検証のヒント: filter_input 関数を使用してユーザー入力を検証する方法 はじめに: Web アプリケーションを開発する場合、フォームはユーザーと対話するための重要なツールです。ユーザー入力を正しく検証することは、データの整合性とセキュリティを確保するための重要な手順の 1 つです。 PHP には、ユーザー入力を簡単に検証してフィルタリングできる filter_input 関数が用意されています。この記事では、filter_input 関数を使用してユーザー入力を検証する方法を紹介し、関連するコード例を示します。 1つ、
 ThinkPHP6 でフォーム検証を実行するにはどうすればよいですか?
Jun 12, 2023 am 09:36 AM
ThinkPHP6 でフォーム検証を実行するにはどうすればよいですか?
Jun 12, 2023 am 09:36 AM
ThinkPHP6 は、Web アプリケーションの開発を大幅に簡素化する PHP ベースの MVC フレームワークです。その中でもフォームバリデーションは非常に基本的かつ重要な機能です。この記事では、ThinkPHP6 でフォーム検証操作を実行する方法を紹介します。 1. 検証ルールの定義 ThinkPHP6 では、コントローラ内で検証ルールを定義する必要があります。以下に示すように、コントローラ内で $validate 属性を定義することでルールを定義できます。




 関数(アイテム、フォーム){
関数(アイテム、フォーム){

