
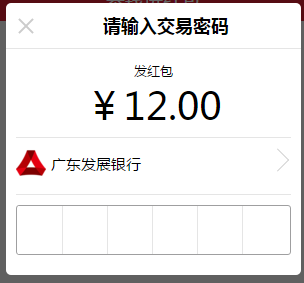
タイトルをどう説明したらいいのかわかりません。まずスクリーンショットを見てみましょう。一般的な効果はボックスにパスワードを入力することです。

最初の実装のアイデアは、小さなボックスがパスワードの入力であり、数字が入力されると、自動的に次の数字にジャンプし、数字が削除されると、自動的に前の数字にジャンプします。 Android では非常にスムーズでバグもありませんが、iOS ではキーボードが頻繁に開閉するため、ユーザー エクスペリエンスに大きな影響を与えます。その理由はおそらく、各入力が継続的にフォーカスされ、ぼかされるためです。そのたびに、フォーカスするとキーボードが表示され、ぼかすとキーボードが閉じるため、この解決策は間違いなく機能しません。
PMはこの効果を達成しなければなりません、方法はありません~しかし、もしそれができないなら、悪いユーザーエクスペリエンスはあなたを言葉を失います、誰が私たちをフロントエンドにしたいと思っていますか~それができないなら、解決策を見つけるだけです。
問題の多くは頻繁に焦点を合わせたりぼかしたりすることが原因であり、パスワード ボックスである必要があるため、入力ボックスを使用して入力し、他の方法を使用して小さなボックスをシミュレートして始めてみましょう。
実装されたスタイルは次のとおりです:
.pwd-box{
width:310px;
padding-left: 1px;
position: relative;
border: 1px solid #9f9fa0;
border-radius: 3px;
}
.pwd-box input[type="tel"]{
width: 99%;
height: 45px;
color: transparent;
position: absolute;
top: 0;
left: 0;
border: none;
font-size: 18px;
opacity: 0;
z-index: 1;
letter-spacing: 35px;
}
.fake-box input{
width: 44px;
height: 48px;
border: none;
border-right: 1px solid #e5e5e5;
text-align: center;
font-size: 30px;
}
.fake-box input:nth-last-child(1){
border:none;
}
.pwd-box .pwd-input:focus{//密码框聚焦的时候需要改变其位置,否则IOS上会有闪动的光标~
left:-1000px;
top: -100px;
}
var $input = $(".fake-box input");
$("#pwd-input").on("input", function() {
var pwd = $(this).val().trim();
for (var i = 0, len = pwd.length; i < len; i++) {
$input.eq("" + i + "").val(pwd[i]);
}
$input.each(function() {
var index = $(this).index();
if (index >= len) {
$(this).val("");
}
});
if (len == 6) {
self.sendPackage(pwd);//发送密码
}
});
一般的なアイデアは、実際のパスワード ボックスの入力を動的に監視し、小さなボックス内のパスワード ボックスの内容を変更することです。
実際、エフェクトを実現するのは難しくありません。重要なのは、エフェクトが完了するとカーソルが点滅しますが、Android では点滅しないという一連の方法を見つけることです。フォーカス時のテキストのインデント、色の設定、透明度などのカーソルを非表示にしましたが、後でタオバオには外側のレイヤーが存在するため、フォーカス時にパスワードボックスを破棄する方法があることがわかりました。オーバーフローが隠されているため、問題は完全に解決されます。
以上がこの記事の全内容です。JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。