ブラウザ間で JavaScript Array.sort() を使用する場合に考慮すべき問題_JavaScript スキル
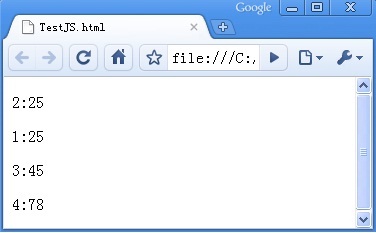
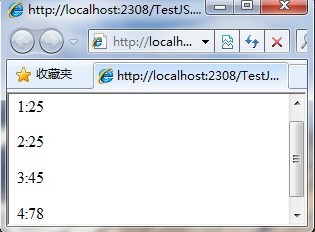
May 16, 2016 pm 06:40 PMしかし、クロスブラウザ テストを実行したときに、Chrome ブラウザで問題が発見されました (図 1 を参照)。Chrome で特定の列に従って並べ替えを行うと、2 つの行の並べ替え値が次のとおりになることがわかりました。同様に、Chrome は 2 つの列の順序を変更せずに、その順序を逆にします。この問題をグーグルで調べたところ、元の ECMAscript 仕様では特定の並べ替えアルゴリズムが規定されていないことがわかりました。そのため、各ブラウザには独自の並べ替えアルゴリズムがありましたが、一部のメーカーは、Mozilla より前の chrome 並べ替えアルゴリズムなど、不安定な並べ替えアルゴリズムに基づいて実装していました。 Firefox 3.0 は不安定ですが、IE は安定した並べ替えアルゴリズムです。このアルゴリズムの実装の違いにより、ブラウザーが異なるとチャートの表示結果に一貫性がなくなることもあります。


しばらく考えた後、グループの別のメンバーと私は、独自の解決策を提案しました。それは、多くの準備が整っているという事実を考慮して、独自のソート アルゴリズムを実装することで統一制御を実現するというものでした。ソート アルゴリズムはインターネット上で作成されており、プログラマーにとって、このメソッドの実装は複雑ではありません。作業はコードを実装することだけです。しかし、実際にはもっと簡単な方法があると思います。データは XSLT に基づいて XML から解析され、XSLT はデータの各行のシリアル番号を知っているからです (もちろん、データがデータベースまたは Web サービスから読み取られた場合も同じです)サーバー側のコード この値は簡単に取得できるため、XSLT の各列に Index 属性を追加できると思います。たとえば、最初の行に Index=1、2 行目に Index=2 を追加します。 、サイズを比較するために並べ替えるときに 2 つが見つかった場合、値が同じである場合は、その行番号を比較します。これを実現するには、最終的には比較関数に 2 行のコードを追加するだけです。以下は実装コードと結果のスクリーンショットです:
{インデックス:2,val:25},
{インデックス:3,val:45},
{ Index:4,val:78 }];
array.sort(function(a, b) {
if (a.val === b.val) {
// 2 つの値の場合ここでは同じであり、行番号 (初期化中のインデックス値) に従って、 0;
document.write("
" array[i]) .Index ":" array[i].val "</p>");
}
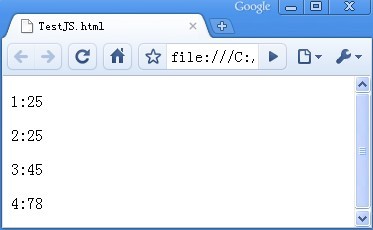
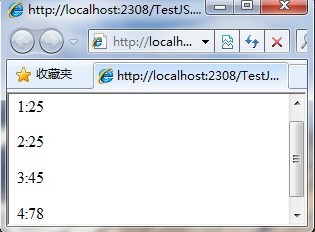
更新された結果のスクリーンショット:
もちろん、これは解決策の 1 つにすぎません。私の目的は、バグを最小限に抑えるために、保守する必要があるコードの量を最小限に抑えることです。アイデアです。お役に立てば幸いです。
 欲求不満は壁のようなものです、この壁は私たちにこの壁の向こうにある宝物をどれだけ望んでいるのかを自分自身に証明するよう強います
欲求不満は壁のようなものです、この壁は私たちにこの壁の向こうにある宝物をどれだけ望んでいるのかを自分自身に証明するよう強います 

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7281
7281
 9
9
 1622
1622
 14
14
 1341
1341
 46
46
 1258
1258
 25
25
 1205
1205
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法







