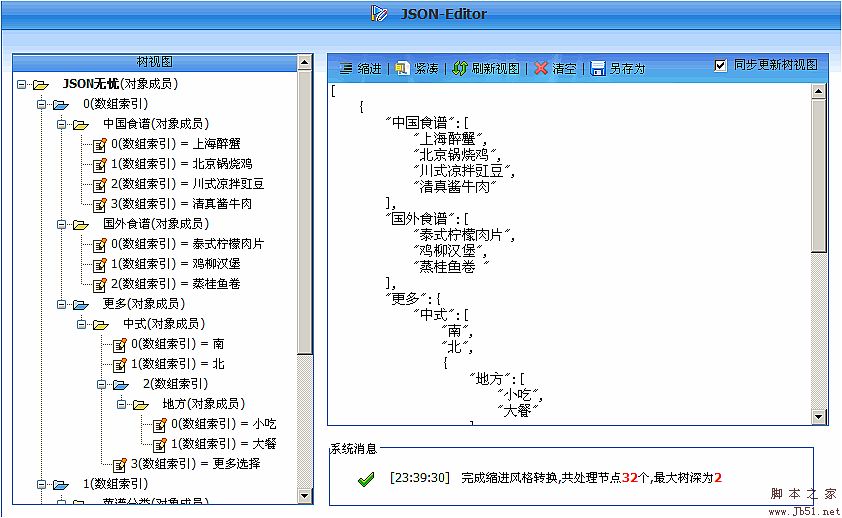
JSON エディタの実装 code_json
JSON データを入力または貼り付けて、それが正しいかどうかを確認できます。
Tab キーを押すと、全文が自動的にインデントされ、書式設定されます。 
JSON エディター
コア コード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 C言語プログラミングに必須のソフトウェア:初心者におすすめの優れたヘルパー5選
Feb 20, 2024 pm 08:18 PM
C言語プログラミングに必須のソフトウェア:初心者におすすめの優れたヘルパー5選
Feb 20, 2024 pm 08:18 PM
C言語は基本的かつ重要なプログラミング言語であり、初心者にとっては適切なプログラミングソフトウェアを選択することが非常に重要です。市場にはさまざまな C プログラミング ソフトウェアのオプションがありますが、初心者にとってはどれが自分に適しているかを選択するのは少し混乱するかもしれません。この記事では、初心者がすぐに始められ、プログラミング スキルを向上できるように、5 つの C 言語プログラミング ソフトウェアをお勧めします。 Dev-C++Dev-C++ は、無料のオープンソース統合開発環境 (IDE) であり、特に初心者に適しています。シンプルで使いやすい統合エディター、
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Go 言語開発ツールの紹介: 必須ツールのリスト
Mar 29, 2024 pm 01:06 PM
Go 言語開発ツールの紹介: 必須ツールのリスト
Mar 29, 2024 pm 01:06 PM
タイトル: Go 言語開発ツール入門: 必須ツール一覧 Go 言語の開発プロセスでは、適切な開発ツールを使用することで開発効率とコード品質を向上させることができます。この記事では、Go 言語開発で一般的に使用されるいくつかの重要なツールを紹介し、読者がその使用方法と機能をより直感的に理解できるように、具体的なコード例を添付します。 1.VisualStudioCodeVisualStudioCode は、豊富なプラグインと機能を備えた軽量で強力なクロスプラットフォーム開発ツールです。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?ソフトウェア開発業界の継続的な発展に伴い、開発者の作業効率とコードの品質の追求は、仕事における重要な目標となっています。このプロセスでは、コード エディターの選択が重要な決定になります。数あるエディターの中でも、Visual Studio Code (略して VSCode) は、その強力な機能と柔軟な拡張性により、大多数の開発者に愛されています。この記事では、VSCode のいくつかの機能を詳しく紹介し、説明します。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 C 言語プログラミングの福音: いくつかのトップ コード編集ツールを推奨する
Feb 19, 2024 pm 05:05 PM
C 言語プログラミングの福音: いくつかのトップ コード編集ツールを推奨する
Feb 19, 2024 pm 05:05 PM
C 言語プログラミングの福音: いくつかのトップエディターの推奨 はじめに: C 言語は、広く使用されているプログラミング言語として、ソフトウェア開発の分野で重要な役割を果たしています。 C 言語プログラマーにとって、優れたエディターを選択すると、コーディング効率が向上し、より優れたプログラミング エクスペリエンスが提供されます。この記事では、プログラマーが C 言語でより適切にプログラミングできるように、いくつかのトップ C 言語エディターを推奨します。 VisualStudioCode: VisualStudioCode (略して VSCode) は、によって開発されました。




