33 個の Javascript テーブル ソート コントロールのコレクション_JavaScript スキル
1. jQuery tablesorter

2. Table sorting with Prototype

http://tetlaw.id.au/view/blog/table-sorting-with-prototype/
3. Sorttable

http://www.kryogenix.org/code/browser/sorttable/
4. Table Sorting Javascript

http://yoast.com/articles/sortable-table/
5. Sorting Tables with Object Oriented JavaScript QuickSort

6. Standardista Table Sorting (A client-side JavaScript Table Sort module)

http://www.workingwith.me.uk/articles/scripting/standardista_table_sorting
7. Unobtrusive Client-Side Table Sorting, Filtering, and Paging Example

http://www.javascripttoolbox.com/lib/table/
8. Mingyi's JavaScript for sorting HTML tables

http://www.mingyi.org/other/ts_demo.html
9.Web design tutorials: How to Sort table rows using Ajax Javascript

http://4-tutorial.blogspot.com/2009/09/web-design-tutorials-how-to-sort-table.html
10. Javascript Table Sorter

http://www.leigeber.com/2008/11/javascript-table-sorter/
11. Sort ‘n Scroll Table JavaScript

http://4umi.com/web/javascript/tablescroll.php
12. WebFX Sortable Table

http://webfx.eae.net/dhtml/sortabletable/sortabletable.html
13. Sortable Tables in JavaScript

http://safalra.com/web-design/javascript/sortable-tables/
14. Unobtrusive Table Sort Script (revisited)

http://www.frequency-decoder.com/2006/09/16/unobtrusive-table-sort-script-revisited
15. SortedTable

http://friedcellcollective.net/js/SortedTable/
16. jQuery Tutorial: DOM Manipulation and sorting

http://www.evotech.net/blog/2008/11/jquery-tutorial-dom-manipulation-and-sorting/
17. JavaScript Toolbox – Sortable Table

http://www.mattkruse.com/javascript/sorttable/
18. BrainJar Table Sort

http://www.brainjar.com/dhtml/tablesort/
19. Sorting Columns in a Table

http://htmlcoder.visions.ru/JavaScript/?22
20. Mootable

http://joomlicious.com/mootable/
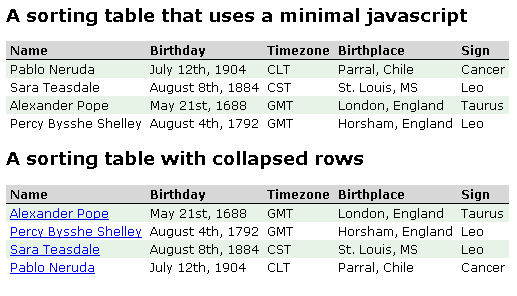
21. The Joy of an Optimized, Complete Javascript Table Sort

http://madhatted.com/assets/2008/1/11/minimal_sort_1.html
22. Sample Javascripts: Sort Table

http://www.webwinnerdesigns.com/js-sortable.html
23. TinyTable JavaScript Table Sorter

http://www.leigeber.com/2009/03/table-sorter/
24. Yet Another Javascript Table Sort script

http://www.tagarga.com/blok/post/2
25. Client-side Table Sorting Using Javascript

http://www.satya-weblog.com/2007/06/client-side-table-sorting-using.html
26. Ingrid, the jQuery Datagrid

http://www.reconstrukt.com/ingrid/
27. phatfusion Sortable Table

http://www.phatfusion.net/sortabletable/
28. DHTML Goodies: Unobtrusive sortable table

http://www.dhtmlgoodies.com/?showDownload=true&whichScript=sortable_table
29. Cut & Paste Sortable table

http://www.javascriptkit.com/script/script2/sorttable.shtml
30. Table Sorter

http://neil.fraser.name/software/tablesort/
31.データテーブル 1.4

32. Pascarello.com: JavaScript ソート可能テーブル

http://www.pascarello.com/sortTable/
33. Uize.Widget.TableSort の例

http://www.uize.com/examples/source-code/table-sort-complex.html

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




