JavaScript_javascript スキルでのグローバル変数、内部変数、定数式の効率テスト

[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります
注: IE で実行します。 このテストでは、まず IE の「スクリプト ステップの最大数」を変更する必要があります:
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
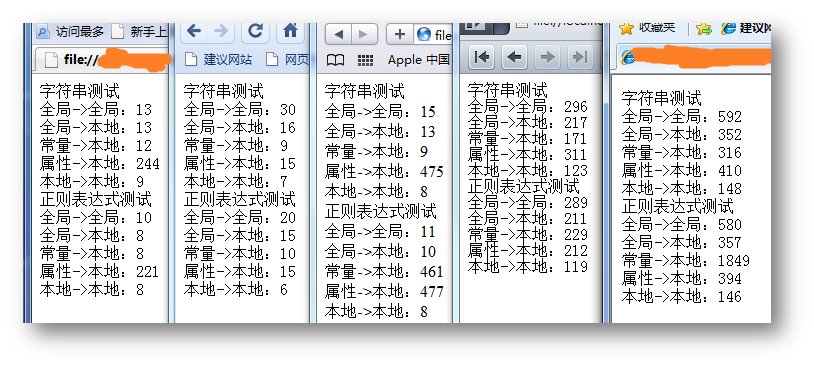
このように見てみると、次のようになります。関数内のローカル変数は、グローバル変数または定数式を使用するよりも効率的です。 Firefox と Safari では、属性の効率が非常に悪く、グローバル変数を使用するよりも何倍も遅くなります。
文字列定数を直接使用すると、グローバル変数を使用するよりも高速になりますが、正規表現の作成はグローバル変数を使用するよりもはるかに遅くなります。 数値を見ると、Google Chrome、Opera、IE では、属性を使用する場合とグローバル変数を使用する場合に大きな違いがないことがわかります (Opera のパフォーマンスは、そのガベージ コレクション メカニズムによって引き起こされる可能性があります)。これら 3 つ ブラウザ内のいわゆるグローバル変数は、単にグローバル オブジェクトのプロパティである場合があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7368
7368
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 C 言語の定数とは何ですか?例を挙げていただけますか?
Aug 28, 2023 pm 10:45 PM
C 言語の定数とは何ですか?例を挙げていただけますか?
Aug 28, 2023 pm 10:45 PM
定数は変数とも呼ばれ、一度定義されると、その値はプログラムの実行中に変更されません。したがって、変数を固定値を参照する定数として宣言できます。テキストとも呼ばれます。定数は、Const キーワードを使用して定義する必要があります。構文 C プログラミング言語で使用される定数の構文は次のとおりです - consttypeVariableName; (または) consttype*VariableName; さまざまなタイプの定数 C プログラミング言語で使用されるさまざまなタイプの定数は次のとおりです: 整数定数 - 例: 1,0 、34、4567 浮動小数点定数 - 例: 0.0、156.89、23.456 8 進数および 16 進数の定数 - 例: 16 進数: 0x2a、0xaa.. 8 進数
 Pythonで定数を作成するにはどうすればよいですか?
Aug 29, 2023 pm 05:17 PM
Pythonで定数を作成するにはどうすればよいですか?
Aug 29, 2023 pm 05:17 PM
定数と変数は、プログラミングでデータ値を保存するために使用されます。変数は通常、時間の経過とともに変化する値を指します。定数は、プログラムの実行中に値を変更できない変数の一種です。 Python で使用できる組み込み定数は 6 つだけです。False、True、None、NotImplemented、Ellipsis(...)、__debug__ です。これらの定数とは別に、Python には定数値を格納するための組み込みデータ型がありません。例 定数の例を以下に示します。False=100 が出力されます。 SyntaxError:cannotassigntoFalseFalse は、ブール値を格納するために使用される Python の組み込み定数です。
 C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ ローカル変数とグローバル変数の違い: 可視性: ローカル変数は定義関数に限定されますが、グローバル変数はプログラム全体で参照できます。メモリ割り当て: ローカル変数はスタックに割り当てられ、グローバル変数はグローバル データ領域に割り当てられます。スコープ: ローカル変数は関数内にあり、グローバル変数はプログラム全体にあります。初期化: ローカル変数は関数の呼び出し時に初期化され、グローバル変数はプログラムの開始時に初期化されます。再作成: ローカル変数は関数呼び出しごとに再作成されますが、グローバル変数はプログラムの開始時にのみ作成されます。
 Java では、final キーワードのみを使用して定数を定義できますか?
Sep 20, 2023 pm 04:17 PM
Java では、final キーワードのみを使用して定数を定義できますか?
Sep 20, 2023 pm 04:17 PM
定数変数とは、値が固定されており、プログラム内に 1 つだけ存在する変数です。定数変数を宣言して値を代入すると、プログラム全体でその値を再度変更することはできません。他の言語とは異なり、Java は定数を直接サポートしません。ただし、変数を static および Final として宣言することで、定数を作成することはできます。静的 - 静的変数を宣言すると、それらはコンパイル時にメモリにロードされます。つまり、使用できるコピーは 1 つだけになります。 Final - Final 変数を宣言すると、その値は変更できなくなります。したがって、インスタンス変数を static かつ Final として宣言することで、Java で定数を作成できます。デモの例 classData{&am
 Go言語には静的グローバル変数はありますか?
Jul 11, 2023 pm 03:37 PM
Go言語には静的グローバル変数はありますか?
Jul 11, 2023 pm 03:37 PM
Go 言語には静的グローバル変数がありません。グローバル変数の必要性を処理するために、より柔軟な方法が使用されます。グローバル変数は通常、パッケージ レベルで宣言されます。つまり、関数の外で宣言される変数です。これらのグローバル変数はパッケージ全体に存在します. が表示され、パッケージ内の任意の関数で使用できます。
 PHPリクエストとはどういう意味ですか?
Jul 07, 2021 pm 01:49 PM
PHPリクエストとはどういう意味ですか?
Jul 07, 2021 pm 01:49 PM
request の中国語の意味は「要求」で、PHP のグローバル変数であり、「$_POST」、「$_GET」、「$_COOKIE」を含む配列です。 「$_REQUEST」変数は、POSTまたはGETで送信されたデータやCOOKIE情報を取得できます。
 JavaScript でのグローバル変数の安全性の実装
Jun 15, 2023 pm 10:33 PM
JavaScript でのグローバル変数の安全性の実装
Jun 15, 2023 pm 10:33 PM
JavaScript の人気が高まるにつれて、JavaScript に依存する Web サイトやアプリケーションがますます増えています。ただし、JavaScript でグローバル変数を使用すると、セキュリティ上の問題が発生する可能性があります。この記事では、JavaScriptでグローバル変数の安全性を実装する方法を紹介します。グローバル変数の使用を避ける最善の方法は、グローバル変数の使用を避けることです。 JavaScript では、関数内で宣言されない限り、すべての変数はデフォルトでグローバルです。したがって、可能な限りローカル変数を使用する必要があります。
 Golang関数のグローバル変数とローカル変数のデータ競合分析
May 21, 2023 am 08:19 AM
Golang関数のグローバル変数とローカル変数のデータ競合分析
May 21, 2023 am 08:19 AM
Golang は、効率性、シンプルさ、同時実行性などの特徴を備えた強力に型指定されたプログラミング言語であるため、徐々に多くの開発者に好まれています。 Golang の開発では、関数のグローバル変数とローカル変数がデータ競合の問題を引き起こすことがよくあります。この記事では、Golang関数におけるグローバル変数とローカル変数のデータ競合問題を実際のコーディングの観点から分析していきます。 1. グローバル変数のデータ競合 Golang のグローバル変数はすべての関数でアクセスできるため、厳密な設計とコーディングを行わないと




