オブジェクト指向プログラミングのアイデアを JavaScript に応用する パート _js オブジェクト指向
実際、オブジェクト指向の考え方はプログラミング言語から独立しています。たとえば、C# では、静的クラスの静的メソッド内で、一連の静的関数が手続き型開発に従って呼び出されます。逆に、jquery や extjs などの優れた JavaScript ライブラリがオブジェクト指向の設計思想を随所に体現しているようなものです。この記事では、JavaScript がオブジェクト指向プログラミング言語としてみなされるかどうかを議論するつもりはありません。この問題は、中国語形式の試験を重視する人が注目すべき問題です。オブジェクト指向プログラミングの考え方を簡単に説明します。 JavaScriptで。
オブジェクト指向にはまずオブジェクトが必要です。 JavaScript でオブジェクトを作成するのは非常に簡単です:
var o= {};
これによりオブジェクトが作成され、このオブジェクトにプロパティとメソッドを簡単に追加できます:
o.name="オブジェクト名";
o.showName=function(){
alert(o. name);
}
しかし、ほとんどの人は、オブジェクトを定義する {} のペアの中にオブジェクトのプロパティとメソッドを置くことにまだ慣れています:
var o = {
name: "オブジェクト名",
showName: function() {
alert(o.name);
}
}
プロパティとメソッドにアクセスするには 2 つの方法があります。1 つ目は次のとおりです。 >
この書き方は非常に一般的で、C# でオブジェクトのプロパティやメソッドを呼び出す場合も同じです。 JavaScript には、アクセスするためのインデックスとして属性またはメソッドの名前を使用する特別なものもあります:
のようです。 Kong Yiji の「フェンネル」に少し似ています。 「フェンネル」という言葉を書く方法はいくつかあります。実際、オブジェクトのプロパティやメソッドを呼び出すためにインデックスを使用する人はほとんどいません。
this.sex = 性別
this.age = 年齢; showInfo = function() {
alert("名前: " this.name " 性別: " this.sex " 年齢: " this.age);
}
}
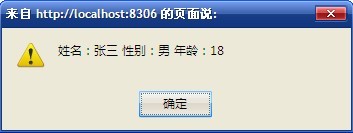
us コンストラクターには 3 つの属性と 1 つのメソッドが定義されています。
実行後、ダイアログ ボックスがポップアップ表示され、Zhang San という名前の人の情報が表示されます。
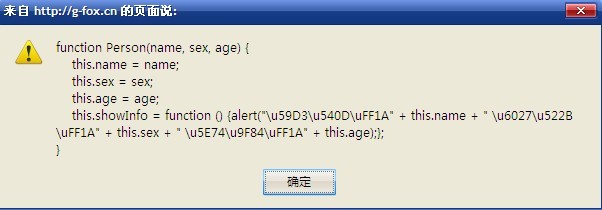
コンストラクター プロパティも確認できます。 zhangsan のコンストラクターが定義した Person であるかどうかを確認します。

結果は次の図に示すようになります。

ご覧のとおり、これは Person コンストラクターです。
ただし、ここにはまだ問題があります。オブジェクトを構築するたびに、メモリ領域がプロパティとメソッドに割り当てられます。実際、すべてのオブジェクトは同じメソッドを使用でき、複数のメソッドを使用する必要はありません。メソッドをコピーします。これはメモリ領域の無駄です。この問題を認識したので、それを解決する方法を考えてみましょう。メソッドにメモリ領域を割り当てたいのは 1 回だけであるため、メソッドのメモリ領域が割り当てられているかどうかを識別する値を設定できるという自然な考え方に従い、コンストラクタに次の変更を加えます。
関数 人(名前、性別、年齢) {
this.name = 名前;
this.age = 年齢;
if (typeof Person._initialized) {
this.showInfo = function() {
alert("名前: " this.name " 性別: " this.sex " 年齢: " this.age);
person._initialized = true;
}
ここでは、メンバー _initialized を使用して、メソッドにメモリ空間が割り当てられているかどうかを示します。最初のオブジェクトが構築されるとき、_initialized は定義されていないため、この時点でメソッドが定義され、メモリ空間が割り当てられ、メソッドのメモリ空間を示すために _initialized の値が true に設定されます。が割り当てられました。 2 番目のオブジェクトが構築されるとき、判定は入力されないため、メモリ空間が再度割り当てられることはありません。実行してみると、Zhang San の情報が正常に表示されていることがわかります。難しい作業ではありませんが、小さな問題が解決したので、回鍋肉を楽しみましょう。食事が始まる前に、Li Si という名前の女の子も、自分の個人情報をコンピューターにポップアップ表示したいと考えていました。 OK、非常に簡単です。オブジェクトを構築して showInfo メソッドを呼び出すだけです。
MM、この段落も張三の前に置きます。 MM の情報は正しく表示されますが、Zhang San の情報が表示されません。今回、張三はMMの後ろにランクされたことは問題ありませんでしたが、それでも名前が必要でした。これはプログラマとしては大変です。回鍋肉は食べられないようです。まずバグを修正しましょう。 firebug を開くと、MM 情報が表示されると、「zhangsan.showInfo は関数ではありません」というエラーが表示されます。ブレークポイントを設定して見てみると、zhangsi オブジェクトを構築した後、showInfo メソッドがないことがわかりました。 showInfo メソッドは 1 つだけですが、最初のオブジェクトに存在し、2 番目のオブジェクトからはアクセスできないことがわかります。では、同じコンストラクターによって生成されたオブジェクトに同じ機能を共有させるにはどうすればよいでしょうか? JavaScript のプロトタイプはこの機能を提供します。 JavaScript 仕様によれば、各コンストラクターには継承と属性共有のためのプロトタイプ属性があります。 showInfo メソッドは、関数への参照を指すプロパティとして見ることもできます。ここで、プロトタイプを使用してメソッドを共有可能にします。コードの変更は非常に簡単です。変更後のコードは次のとおりです。
コードをコピー
コードは次のとおりです。
このコンストラクターを使用して 2 つのオブジェクトを生成します:
コードをコピー
コードは次のとおりです:
var lisi = 新しい人("李Si", "女性", 28);
var zhangsan = 新しい人("張三", "男性", 18);
zhangsan .showInfo();

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go 言語は、型定義とメソッドの関連付けを通じてオブジェクト指向プログラミングをサポートします。従来の継承はサポートされていませんが、合成を通じて実装されます。インターフェイスは型間の一貫性を提供し、抽象メソッドを定義できるようにします。実際の事例では、顧客操作の作成、取得、更新、削除など、OOP を使用して顧客情報を管理する方法を示します。
 PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP における OOP のベスト プラクティスには、命名規則、インターフェイスと抽象クラス、継承とポリモーフィズム、依存関係の注入が含まれます。実際のケースには、ウェアハウス モードを使用してデータを管理する場合や、ストラテジー モードを使用して並べ替えを実装する場合などがあります。
 Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go 言語は、オブジェクト指向プログラミング、構造体によるオブジェクトの定義、ポインター レシーバーを使用したメソッドの定義、インターフェイスによるポリモーフィズムの実装をサポートしています。オブジェクト指向の機能は、Go 言語でのコードの再利用、保守性、カプセル化を提供しますが、クラスや継承、メソッド シグネチャ キャストといった従来の概念が欠如しているなどの制限もあります。
 Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang (Go 言語) には伝統的な意味でのクラスの概念はありませんが、構造体と呼ばれるデータ型が提供され、これによってクラスと同様のオブジェクト指向機能を実現できます。この記事では、構造体を使用してオブジェクト指向機能を実装する方法を説明し、具体的なコード例を示します。構造体の定義と使用法 まず、構造体の定義と使用法を見てみましょう。 Golang では、type キーワードを通じて構造を定義し、必要に応じて使用できます。構造には属性を含めることができます
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
オブジェクトのステータスの追跡、ブレークポイントの設定、例外の追跡を習得し、xdebug 拡張機能を利用することで、PHP オブジェクト指向プログラミング コードを効果的にデバッグできます。 1. オブジェクトのステータスを追跡する: var_dump() と print_r() を使用して、オブジェクトの属性とメソッドの値を表示します。 2. ブレークポイントの設定: 開発環境にブレークポイントを設定すると、実行がブレークポイントに到達するとデバッガが一時停止するため、オブジェクトのステータスを簡単に確認できます。 3. 例外のトレース: try-catch ブロックと getTraceAsString() を使用して、例外発生時のスタック トレースとメッセージを取得します。 4. デバッガーを使用します。xdebug_var_dump() 関数は、コードの実行中に変数の内容を検査できます。
 JavaScript と WebSocket: 効率的なリアルタイム検索エンジンの構築
Dec 17, 2023 pm 10:13 PM
JavaScript と WebSocket: 効率的なリアルタイム検索エンジンの構築
Dec 17, 2023 pm 10:13 PM
JavaScript と WebSocket: 効率的なリアルタイム検索エンジンの構築 はじめに: インターネットの発展に伴い、ユーザーのリアルタイム検索エンジンに対する要求はますます高くなっています。従来の検索エンジンで検索を行う場合、ユーザーは検索ボタンをクリックする必要があり、リアルタイムの検索結果を求めるユーザーのニーズに応えることができませんでした。そのため、JavaScript と WebSocket テクノロジを使用してリアルタイム検索エンジンを実装することが注目されています。この記事ではJavaScriptの使い方を詳しく紹介します。




