ExtJSを最小化する方法 Window_extjs
以下は、最小化関数を再作成することによって実現される最小化方法です。
HTML:
JS:
function openWin()
{
if(!win)
{
win = new Ext.Window({
title:"ポップアップ ウィンドウ",
el:"divWin",
width :500,
高さ:300,
constrain:true,
maximizable:true,
closeAction:'hide',
minimizable:true
}); >win.minimize = function(e)
{
this.hide()
Ext.get("aRestore").show();
}
}
win .show(Ext .get("btn"));
Ext.get("aRestore").hide();

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 PHP と ExtJS を使用して強力な Web アプリケーション機能を実装する方法
Jun 25, 2023 am 11:40 AM
PHP と ExtJS を使用して強力な Web アプリケーション機能を実装する方法
Jun 25, 2023 am 11:40 AM
Web アプリケーションの継続的な開発と人気により、ますます多くの企業や個人が PHP と ExtJS を使用して強力な Web アプリケーションを構築し始めています。人気のサーバーサイド スクリプト言語として、PHP はクロスプラットフォームで学習が簡単ですが、ExtJS は開発者がインタラクティブな Web アプリケーション インターフェイスを迅速に構築するのに役立つ人気のフロントエンド フレームワークです。この記事では、PHP と ExtJS を使用して強力な Web アプリケーション機能を実装する方法を紹介します。使用する PHP および MySQL データベース接続を確立する
 Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル
Jul 14, 2023 am 09:33 AM
Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル
Jul 14, 2023 am 09:33 AM
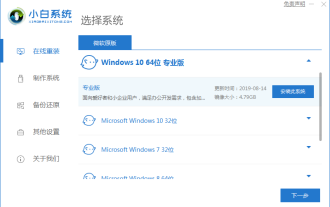
タブレット コンピューターは現在、多くの若者の間で非常に人気のあるコンピューターです。最近、多くの友人が Windows 10 タブレット システムのインストール方法を知りたがっているので、今日は Windows 10 をインストールする非常に簡単なワンクリック方法を共有します。以下を見てみましょう! Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル: 1. Xiaobai のワンクリック再インストール システム ソフトウェアを検索してダウンロードし、Win10 オペレーティング システムをダウンロードしてインストールすることを選択し、クリックしてこのシステムをインストールします。 2. Xiaobai が環境をダウンロードして展開するまで待ちます。 3. 導入が完了したら、「今すぐ再起動」をクリックします。 4. Xiaobai pe システムに入るように選択します。 5. pe システムに入ると、インストール ツールが表示され、システムを自動的に再インストールします。何も操作する必要はありません。
 Windows ワーム ウイルスを解決する方法
May 17, 2023 pm 07:22 PM
Windows ワーム ウイルスを解決する方法
May 17, 2023 pm 07:22 PM
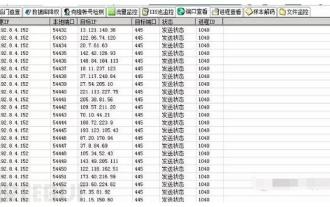
0x00 はじめに このワームは非常に古いコンピュータ ウイルスです。通常はネットワークを通じて広がる自己完結型のプログラム (またはプログラムのセット) です。新しいコンピュータに侵入するたびに、このコンピュータ上に存在します。次のコピーを作成します。それ自体が自動的に実行され、独自のプログラムが自動的に実行されます。一般的なワーム: Panda Burning Incense Virus、Shock Wave/Shock Wave Virus、Conficker Virus など。 0x01 緊急シナリオ ある朝、管理者は出口ファイアウォールで、内部ネットワーク サーバーが海外 IP へのアクティブな接続を開始し続けていることを発見しました。内部ネットワーク環境は外部ネットワークに接続できず、それを把握する方法がありませんでした。 0x02 イベントは、出口ファイアウォールで確認されたサーバーのイントラネット IP を分析します。まず、ウイルスに感染したホストをイントラネットから切断し、次にサーバーにログインし、D-shield_web スキャンを開いて確認します。
 Windows 10 再インストール win7 システムのチュートリアル
Jul 08, 2023 pm 05:45 PM
Windows 10 再インストール win7 システムのチュートリアル
Jul 08, 2023 pm 05:45 PM
多くの友人は win10 システムの使用に慣れておらず、win7 システムを再インストールしたいと考えていますが、どのように始めればよいかわかりません。エディターが以下でこの簡単な方法を教えます。コンピュータはそれを見逃さないはずです。 1. まず、コンピュータのブラウザを開き、Magic Pig One-Click System Reinstallation の公式 Web サイトを検索し、ダウンロードして開きます。 2. ダウンロード後、それを開いてオンライン再インストールをクリックします。 3. 次に、インストールされるまで辛抱強く待ちます。 4. インストールが完了しました。次に、クリックしてコンピュータを再起動する必要があります。 5. コンピュータを再起動した後、インストールを続行するにはメイン インターフェイスに戻る必要があり、これでインストールは完了します。上記は、Windows 10 に win7 システムを再インストールする手順です。皆さんのお役に立てれば幸いです。
 以下を中国語に翻訳します。ループされたバイナリ文字列から 0 の出現をすべて削除するには、0 部分文字列の削除を最小限に抑えます。
Aug 25, 2023 pm 03:41 PM
以下を中国語に翻訳します。ループされたバイナリ文字列から 0 の出現をすべて削除するには、0 部分文字列の削除を最小限に抑えます。
Aug 25, 2023 pm 03:41 PM
この問題では、指定されたバイナリ文字列からすべてのゼロを削除する必要があります。同時に、連続するゼロのペアを一度に削除し、削除されたゼロのペアの合計数をカウントする必要があります。指定された文字列内の連続するゼロのペアの数を数えることで問題を解決できます. このチュートリアルでは、問題を解決するための 2 つの異なる解決策を学びます. 問題ステートメント - 長さ N の循環バイナリ文字列 str が与えられています。すべてを見つけて削除する必要があります
 Disk Pulse Enterprise Windowアプリケーションの脆弱性解析の実施方法
May 18, 2023 pm 03:04 PM
Disk Pulse Enterprise Windowアプリケーションの脆弱性解析の実施方法
May 18, 2023 pm 03:04 PM
1. 脆弱性の概要 DiskPulseEnterprise はディスクの変更を監視するソフトウェアであり、管理ポート 9120 または Web 管理ウィンドウ 80 を介してソフトウェアに接続して管理し、ディスクの変更を監視できます。 DiskPulse Enterprise にはダイナミック リンク ライブラリ libspp.dll があり、これには HTTP 操作を担当するいくつかの関数が含まれています。この問題はこのダイナミック リンク ライブラリで発生します。ポスト データを処理する際、ポスト データの長さは厳密に制御されていないため、取得したデータを実行すると、無効なメモリにデータをコピーしてバッファオーバーフローを引き起こし、SEHの異常動作処理を引き起こし、最終的にはEIPを制御して任意のコードを実行させます。ソフトウェアのダウンロードリンク:h
 Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法
Jul 21, 2023 am 11:05 AM
Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法
Jul 21, 2023 am 11:05 AM
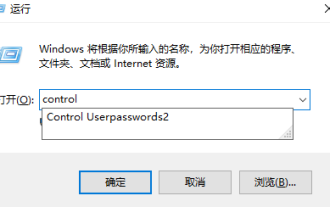
仕事ではパソコンの共有機能をよく使います。最近、多くの友人が Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法を尋ねてきたので、今日は Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法を共有します。これ以上に大切なことはありません、一緒に学びましょう! Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法: 1. win キー + r キーを押し、control を入力して [OK] をクリックします。 2. 「ユーザーアカウント」をクリックします。 3. 「認証情報マネージャー」をクリックします。 4. 「Windows 資格情報」をクリックします。 5. 共有内の証明書はこの証明書です。変更するには、[編集] をクリックします。 Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法は次のとおりです。
 文字列内に連続するゼロのペアが存在しないように、フリップの数を最小限に抑えます。
Sep 08, 2023 am 11:29 AM
文字列内に連続するゼロのペアが存在しないように、フリップの数を最小限に抑えます。
Sep 08, 2023 am 11:29 AM
ここでは、連続するゼロが含まれないようにバイナリ文字列を操作する必要があります。連続するゼロが見つかった場合は、任意のゼロを 1 に変更する必要があります。したがって、文字列からすべての連続するゼロを削除するために行う必要がある 0 から 1 への変換の合計数を数える必要があります。 問題ステートメント - 0 のみを含む値が与えられています。




